
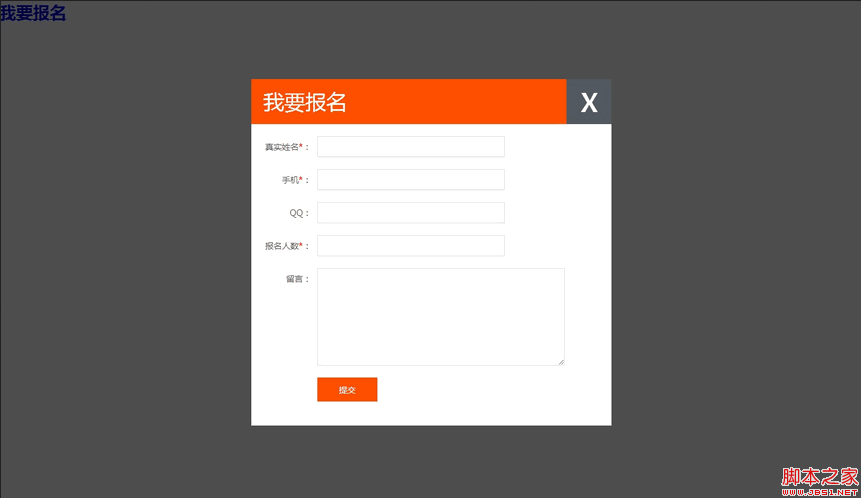
L'effet de calque contextuel est utilisé sur de nombreux sites Web. Aujourd'hui, je vais trier un petit effet utilisé dans des projets récents. Cliquez sur le pli pour faire apparaître un calque permettant aux utilisateurs de remplir des informations. Le code de la couche contextuelle est créé dynamiquement par jq. La méthode d'écriture de chacun est différente et ses besoins sont également différents. Faites simplement tous les choix qui vous conviennent.
html :

 La différence entre Unix et Linux
La différence entre Unix et Linux
 Comment définir la transparence de la couleur de la police HTML
Comment définir la transparence de la couleur de la police HTML
 Le rôle de la balise de titre HTML
Le rôle de la balise de titre HTML
 Comment résoudre le problème selon lequel Apple ne peut pas télécharger plus de 200 fichiers
Comment résoudre le problème selon lequel Apple ne peut pas télécharger plus de 200 fichiers
 Qu'est-ce qu'une base de données relationnelle
Qu'est-ce qu'une base de données relationnelle
 qu'est-ce que ça veut dire
qu'est-ce que ça veut dire
 Comment réparer la passerelle par défaut de l'ordinateur n'est pas disponible
Comment réparer la passerelle par défaut de l'ordinateur n'est pas disponible
 Comment modifier le nom d'un fichier sous Linux
Comment modifier le nom d'un fichier sous Linux