 interface Web
interface Web
 js tutoriel
js tutoriel
 Une étude préliminaire sur le proxy d'événements dans les compétences javascript_javascript
Une étude préliminaire sur le proxy d'événements dans les compétences javascript_javascript
Une étude préliminaire sur le proxy d'événements dans les compétences javascript_javascript
Les événements ont toujours été l'un des objets les plus puissants de JavaScript. JavaScript fournit deux méthodes, addEventListener et attachEvent, pour lier les événements aux nœuds DOM, jquery les encapsule davantage et fournit une méthode de liaison compatible avec divers navigateurs. En y regardant maintenant, cette méthode traditionnelle de liaison d'événements présente les inconvénients suivants :
1. Vous devrez peut-être lier de nombreux EventHanders.
Si un tableau de la page comporte 100 lignes, un événement de clic doit être lié à chaque ligne. Ensuite, 100 EventHandlers doivent être liés, ce qui représente un énorme fardeau sur les performances de la page, car davantage de mémoire doit être créée pour stocker ces gestionnaires.
2. Les événements ne peuvent pas être ajoutés après la liaison aux nœuds DOM.
Supposons que le code dans la page soit le suivant :
$( "#dv").bind('click',function(){alert('test');});
$(body).append('
ne peut pas déclencher d'événements de clic.
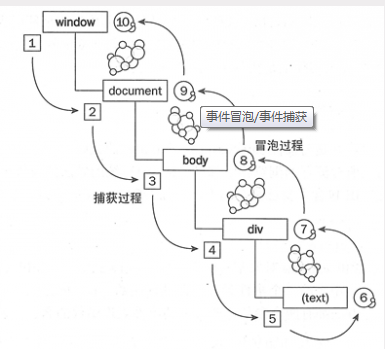
Afin de résoudre ces deux problèmes, JavaScript a introduit le proxy d'événement. Tout d’abord, comprenons le mécanisme de bouillonnement dans js.

Fondamentalement, tous les navigateurs prennent en charge le bouillonnement d'événements. Lorsqu'un événement est déclenché sur un nœud DOM, l'événement sera propagé jusqu'au nœud racine du document. Étant donné que tous les événements de nœud seront finalement transmis au nœud racine du document, si nous lions directement l'événement au nœud racine du document (nœud de document), puis utilisons event.target pour déterminer quel nœud a déclenché l'événement, cela réduira-t-il beaucoup de Gestionnaires d'événements ? Qu'en est-il de la liaison ?
La méthode live dans jquery est officiellement implémentée sur la base de ce principe Implémentons une version simple de live :
$.fn.mylive=function(eventType,fn){
var that=this.selector;
$(document).bind(eventType, function( event){
var match=$(event.target).closest(that)
if(match.length !== 0){
fn.apply($(event.target), [événement ]);
}
})
}
$("#tb td").mylive('click',function(event){
alert(event.target.innerHTML);
});
var tb='
| la première colonne | la deuxième colonne | la troisième colonne |
$("body").append(tb);
Dans la méthode live, l'événement est lié au nœud du document et $(event.target).closest(that) correspond à l'élément qui a réellement déclenché l'événement. Dans la démo, nous avons lié les événements de clic pour chaque TD ajouté ultérieurement. Lorsque nous cliquons sur différents TD, nous constatons que leurs boîtes d'invite de texte correspondantes apparaissent.
La méthode live compense les deux défauts de la méthode traditionnelle de liaison d'événements mentionnée précédemment. Mais la méthode live a encore ses défauts. Regardez ce code :
$(" #tb td" ).mylive('click',function(event){
alert(event.target.innerHTML);
});
Il traversera d'abord l'ensemble document basé sur le sélecteur jquery, recherchez tous les éléments #tb td et stockez-les en tant qu'objets. Cependant, dans la méthode d'implémentation en direct, ces objets ne sont pas utilisés, mais seul "#td td" est utilisé comme chaîne pour correspondre à la source de l'événement. Cela augmente considérablement une consommation inutile.
Alors, y a-t-il un moyen d'améliorer cette situation ? La méthode proxy délégué est fournie dans jQuery, qui prend en charge la liaison d'événements à des éléments spécifiés, pas seulement à des documents. Comprenons son principe, implémentons une version simple de délégué :
$(body).append('');
$.fn.mydelegate=function(selector,eventType,fn){
$(this).bind(eventType,function(event){
var match=$(event.target).closest( sélecteur);
if(match.length !== 0){
fn.apply($(event.target),[event]);
}
});
}
$("#dv").mydelegate('td','click',function(event){
alert(event.target.innerHTML);
});
var tb='
| la première colonne | la deuxième colonne | la troisième colonne |
$("dv").append(tb);
La méthode mydeletage n'a pas besoin d'obtenir tous les objets td, mais uniquement l'objet div auquel l'événement est lié. C'est mieux que la méthode live en termes d'efficacité d'exécution.
Ceci n'est qu'une introduction pour permettre à tout le monde de comprendre le principe du proxy d'événement. La mise en œuvre de live et délégué dans jquery est beaucoup plus compliquée.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





