jquery live() appelle une solution_jquery inexistante
Dans la nouvelle version de jquery, la méthode live() a été supprimée, donc lorsque nous l'appelons, nous serons informés que la fonction n'existe pas et js signalera une erreur.
La solution est d'utiliser la fonction on() pour la remplacer.
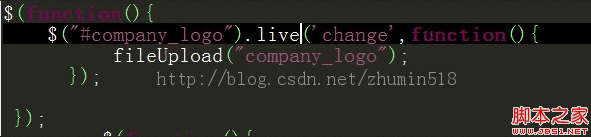
L'écriture originale est : 
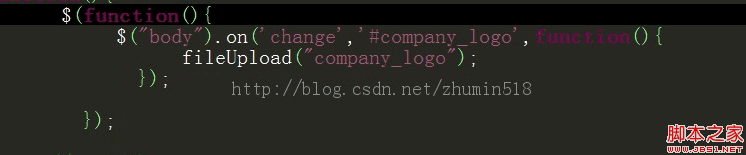
S'il est directement remplacé par on(). méthode, alors l'élément nouvellement généré Cliquer à nouveau sur l'événement n'aura aucun effet. La nouvelle syntaxe est : 
Cela implique une question, pourquoi $("body") est-il ici le corps ? , nous pouvons choisir d'autres distances# Le nœud le plus proche de company_logo aura de meilleures performances. En fait, on() consiste à trouver le nœud #company_logo dans le corps, nous remplaçons donc le corps par le nœud supérieur de #company_logo pour y parvenir. de meilleures performances.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Mar 22, 2024 pm 02:30 PM
Mar 22, 2024 pm 02:30 PM
Cet article vous guidera pour corriger l'erreur de connexion Xbox 0x87dd0019, qui provoque des problèmes de délai de connexion lorsque vous essayez de vous connecter à Xbox Live ou de vous connecter à Xbox One. Qu'est-ce que le code d'erreur 0x87e00019 sur Xbox ? Si vous rencontrez le code d'erreur 0x87e00019 lors de l'installation ou de la mise à jour de jeux sur votre console Xbox, cela signifie que votre disque dur Xbox peut manquer d'espace de stockage ou presque plein. Pour résoudre ce problème, vous devez libérer de l'espace de stockage. Dans le même temps, vous devez également vérifier l'état du service Xbox Live, car cette erreur peut être due à des problèmes de serveur Xbox. Comment corriger l'erreur de connexion 0x87dd0019Xbox à l'aide de ces conseils
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Explication détaillée de la façon de remplacer les nouvelles lignes en PHP
Mar 20, 2024 pm 01:21 PM
Explication détaillée de la façon de remplacer les nouvelles lignes en PHP
Mar 20, 2024 pm 01:21 PM
Explication détaillée de la façon de remplacer les nouvelles lignes en PHP Dans le développement PHP, nous devons parfois remplacer ou traiter les nouvelles lignes dans les chaînes. Les sauts de ligne peuvent être exprimés différemment selon les plates-formes. Ils doivent donc être traités de manière uniforme pour garantir que les chaînes s'affichent de manière cohérente dans différents environnements. Cet article présentera en détail comment remplacer les nouvelles lignes en PHP, y compris les caractères de nouvelle ligne courants et des exemples de code spécifiques. 1. Caractères de nouvelle ligne courants Dans différents systèmes d'exploitation, la représentation des caractères de nouvelle ligne peut être légèrement différente. Les principaux personnages de nouvelle ligne incluent : Windo
 Introduction à la façon d'ajouter de nouvelles lignes à une table à l'aide de jQuery
Feb 29, 2024 am 08:12 AM
Introduction à la façon d'ajouter de nouvelles lignes à une table à l'aide de jQuery
Feb 29, 2024 am 08:12 AM
jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement Web. Lors du développement Web, il est souvent nécessaire d'ajouter dynamiquement de nouvelles lignes aux tableaux via JavaScript. Cet article explique comment utiliser jQuery pour ajouter de nouvelles lignes à une table et fournit des exemples de code spécifiques. Tout d'abord, nous devons introduire la bibliothèque jQuery dans la page HTML. La bibliothèque jQuery peut être introduite dans la balise via le code suivant :






