 interface Web
interface Web
 js tutoriel
js tutoriel
 Implémentation JS des compétences subforms_javascript en matière de glisser et de déplacer la souris
Implémentation JS des compétences subforms_javascript en matière de glisser et de déplacer la souris
Implémentation JS des compétences subforms_javascript en matière de glisser et de déplacer la souris
1. Sous-formulaire
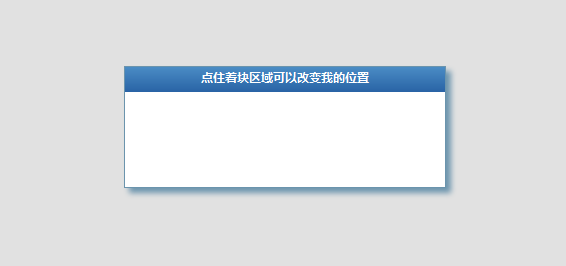
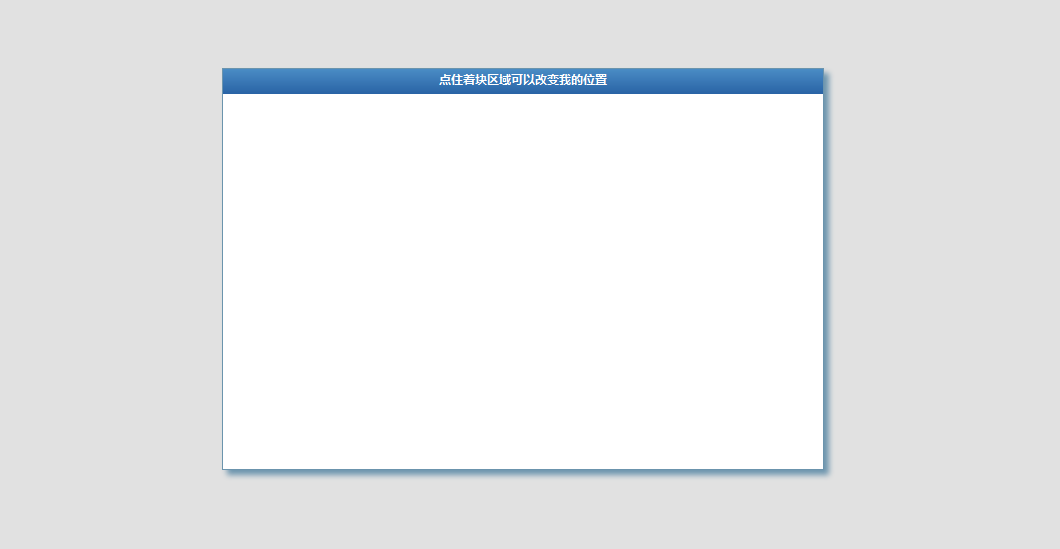
Lors de la conception d'un site Web, nous devons concevoir des sous-formulaires modaux, tels que

Cette étape est facile à mettre en œuvre, vous n'avez besoin que de div css, veuillez consulter le code :
< div class=" head">
< >
bas : 0;
gauche : 0;
opacité : 0,3;
position : fixe ;
droite : 0;
haut : 0;
z -index : 1100;
}
.modal-window
{ couleur d'arrière-plan : #FFFFFF;
bordure : 1px solide #6B94AD;
ombre de boîte : 5px 5px 5px #6B94AD;
famille de polices : 'Microsoft YaHei';
taille de police : 12px;
hauteur : 120px;
gauche : 50%;
marge-gauche : -160px;
marge-haut : -160px;
opacité : 1 ;
position : fixe ;
haut : 50 % ;
largeur : 320 px ;
z-index : 1110 ;
}
.modal-window .head
{
couleur : #fff;
poids de la police : 600 ;
image d'arrière-plan : -moz-linear-gradient (en haut, #4A8CC5, #2963A5); /* Firefox */
background-image : -webkit-gradient(linéaire, en haut à gauche, en bas à gauche, color-stop(0, #4A8CC5), color-stop(1 , #2963A5)); /* Saf4, Chrome */
filtre : progid:DXImageTransform.Microsoft.gradient(startColorstr='#4A8CC5', endColorstr='#2963A5', GradientType='0'); */
}
.modal-window .head center
{
}
En ajoutant le html et le css ci-dessus, vous pouvez facilement obtenir l'effet du formulaire modal ci-dessus. Parmi eux, left : 50 % ; top : 50 % ; margin-left : -160px ; margin-top : -160px ;
.
Dans la deuxième ligne de code, la classe de style .list-window est ajoutée pour couvrir la taille et la position dans la classe .modal-window, mais en même temps garantir que le formulaire modal est affiché au centre
Copier le code
Le code est le suivant :
Comme le montre l'image

On voit que la mise en œuvre de cette étape est très simple. Maîtriser les attributs CSS de quelques lignes clés "abusera complètement" de ce sous-formulaire modal. Vous pouvez tirer des conclusions sur d'autres sous-formulaires modaux.
2. Comment glisser-déposer le sous-formulaire lorsque la souris clique sur la tête du sous-formulaire ? Lorsque jQ est introduit, nous n'avons besoin que de quelques scripts pour implémenter cette petite fonction. Si vous n’y croyez pas, voyons voir
var gauche, haut, $this;
$ (document).delegate('.modal-window .head', 'mousedown', function (e) {
left = e.clientX, top = e.clientY, $this = $(this). css(' curseur', 'move');
this.setCapture ? (
this.setCapture(),
this.onmousemove = function (ev) { mouseMove(ev || event); },
this.onmouseup = mouseUp
) : $(document).bind("mousemove", mouseMove).bind("mouseup", mouseUp);
});
function mouseMove(e) {
var target = $this.parents('.modal-window');
var l = Math.max((e.clientX - left Number(target.css('margin-left').replace (/px $/, '')) || 0), -target.position().left);
var t = Math.max((e.clientY - top Number(target.css('margin- top') .replace(/px$/, '')) || 0), -target.position().top);
l = Math.min(l, $(window).width() - target.width () - target.position().left);
t = Math.min(t, $(window).height() - target.height() - target.position().top);
left = e.clientX;
top = e.clientY;
target.css({ 'margin-left': l, 'margin-top': t });
}
function mouseUp (e) {
var el = $this.css('cursor', 'default').get(0);
el.releaseCapture ?
(
el.releaseCapture( ),
el.onmousemove = el.onmouseup = null
): $(document).unbind("mousemove", mouseMove).unbind("mouseup", mouseUp);
}
Ce code est très court et peut fonctionner sans problème dans différents navigateurs.
En fait, son principe de mise en œuvre est très simple et peut être grossièrement divisé en trois étapes :
①Lorsque la souris est cliqué vers le bas (mousedown) sur la tête du formulaire modal, liez immédiatement les événements mousemove et mouseup au document
② Lorsque la souris ne rebondit pas (pas de mouseup), si la souris se déplace dans le formulaire, la fonction mouseMove est activée et la position de l'ensemble du formulaire est déplacée dans le temps en calculant la distance du mouvement de la souris.
③Lorsque la souris rebondit (mouseup), appelez l'événement mouseUp pour dissocier l'événement mousemove et l'événement mouseup liés au document.
Le principe de l'ensemble du processus est le suivant : lorsque la souris est enfoncée, l'événement de mouvement de la souris est transféré au document et l'ensemble du formulaire est traité via l'événement de mouvement de la souris sur le document.
De plus, il y a une petite astuce dans mouseMove, c'est-à-dire que les variables globales gauche et supérieure enregistrent la position du dernier arrêt de la souris, puis comparent la position de la souris avec les variables gauche et supérieure la prochaine fois. le temps où il se déplace pour déterminer la distance parcourue par la souris pour déplacer l'ensemble du sous-formulaire modal en conséquence.
Après avoir analysé ce bout de code, j'ai constaté qu'il est assez simple de déplacer le formulaire ou même n'importe quel élément du document avec la souris
Par exemple, si vous souhaitez modifier la taille du formulaire par glisser-déposer, il suffit d'ajuster la taille du formulaire dans la fonction de gestionnaire d'événements mouseMove. Pensez-vous que vous avez appris une autre astuce ? avancer ?
Certaines personnes peuvent se demander ce que font respectivement setCapture et releaseCapture ? En fait, c'est pour la compatibilité avec IE. Seul IE a ces deux fonctions. Je méprise IE ici. setCapture permet à l'élément actuel de capturer tous les événements de la souris. Si vous ne les utilisez pas, il risque de ne pas être compatible avec le navigateur IE.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment désactiver l'aperçu des vignettes de la barre des tâches dans Win11 ? Désactivez la technique d'affichage des vignettes de l'icône de la barre des tâches en déplaçant la souris
Feb 29, 2024 pm 03:20 PM
Comment désactiver l'aperçu des vignettes de la barre des tâches dans Win11 ? Désactivez la technique d'affichage des vignettes de l'icône de la barre des tâches en déplaçant la souris
Feb 29, 2024 pm 03:20 PM
Cet article explique comment désactiver la fonction de vignette affichée lorsque la souris déplace l'icône de la barre des tâches dans le système Win11. Cette fonctionnalité est activée par défaut et affiche une vignette de la fenêtre actuelle de l'application lorsque l'utilisateur passe le pointeur de la souris sur une icône d'application dans la barre des tâches. Cependant, certains utilisateurs peuvent trouver cette fonctionnalité moins utile ou perturber leur expérience et souhaiter la désactiver. Les miniatures de la barre des tâches peuvent être amusantes, mais elles peuvent aussi être distrayantes ou ennuyeuses. Compte tenu de la fréquence à laquelle vous survolez cette zone, vous avez peut-être fermé plusieurs fois des fenêtres importantes par inadvertance. Un autre inconvénient est qu'il utilise plus de ressources système, donc si vous cherchez un moyen d'être plus efficace en ressources, nous allons vous montrer comment le désactiver. mais
 Le dossier appdata peut-il être déplacé vers le lecteur D ?
Feb 18, 2024 pm 01:20 PM
Le dossier appdata peut-il être déplacé vers le lecteur D ?
Feb 18, 2024 pm 01:20 PM
Le dossier appdata peut-il être déplacé vers le lecteur D ? Avec la popularité croissante de l'utilisation de l'ordinateur, de plus en plus de données personnelles et d'applications des utilisateurs sont stockées sur l'ordinateur. Dans le système d'exploitation Windows, il existe un dossier spécifique appelé dossier appdata, qui est utilisé pour stocker les données d'application de l'utilisateur. De nombreux utilisateurs se demandent si ce dossier peut être déplacé vers le lecteur D ou d'autres disques pour des raisons de gestion des données et de sécurité. Dans cet article, nous discuterons de ce problème et proposerons quelques solutions. Tout d'abord, laissez-moi
 HP lance la souris logicielle à trois modes Professor 1 : 4 000 DPI, Blue Shadow RAW3220, prix initial de 99 yuans
Apr 01, 2024 am 09:11 AM
HP lance la souris logicielle à trois modes Professor 1 : 4 000 DPI, Blue Shadow RAW3220, prix initial de 99 yuans
Apr 01, 2024 am 09:11 AM
Selon les informations de ce site Web du 31 mars, HP a récemment lancé une souris Bluetooth à trois modes Professor1 sur JD.com, disponible dans les couleurs de thé au lait noir et blanc, avec un prix initial de 99 yuans, et un dépôt de 10 yuans est requis. . Selon les rapports, cette souris pèse 106 grammes, adopte un design ergonomique, mesure 127,02 x 79,59 x 51,15 mm, dispose de sept niveaux 4000 DPI en option, est équipée d'un capteur Blue Shadow RAW3220 et utilise une batterie de 650 mAh. être utilisé sur une seule charge 2 mois. Les informations sur les paramètres de la souris jointes à ce site sont les suivantes :
 La souris et le tapis de souris sans fil Razer | Pokémon Gengar sont désormais disponibles, au prix fixe de 1 549 yuans
Jul 19, 2024 am 04:17 AM
La souris et le tapis de souris sans fil Razer | Pokémon Gengar sont désormais disponibles, au prix fixe de 1 549 yuans
Jul 19, 2024 am 04:17 AM
Selon les informations de ce site du 12 juillet, Razer a annoncé aujourd'hui le lancement de la souris et du tapis de souris sans fil Razer|Pokémon Gengar. Les prix des produits individuels sont respectivement de 1 299 yuans et 299 yuans, et le prix du forfait comprenant les deux produits est de 1 549 yuans. Ce n'est pas la première fois que Razer lance des produits périphériques co-marqués Gengar. En 2023, Razer a lancé la souris de jeu Yamata Orochi V2 de style Gengar. Les deux nouveaux produits lancés cette fois utilisent tous un fond violet foncé similaire à l'apparence des familles Ghost, Ghost et Gengar. Ils sont imprimés avec les contours de ces trois Pokémon et Poké Balls, avec le personnage Gengar A au milieu. grande image colorée d’un Pokémon de type fantôme classique. Ce site a constaté que la souris sans fil Razer|Pokémon Gengar est basée sur la Viper V3 Professional Edition précédemment publiée. Son poids total est de 55 g et équipé du FOC de deuxième génération de Razer
 Les produits de la série de claviers et de souris « Elden's Circle » co-marqués par VGN sont désormais sur les étagères : thème personnalisé Lani / Faded One, à partir de 99 yuans
Aug 12, 2024 pm 10:45 PM
Les produits de la série de claviers et de souris « Elden's Circle » co-marqués par VGN sont désormais sur les étagères : thème personnalisé Lani / Faded One, à partir de 99 yuans
Aug 12, 2024 pm 10:45 PM
Selon les informations de ce site le 12 août, VGN a lancé le 6 août la série de claviers et de souris co-marqués « Elden Ring », comprenant des claviers, des souris et des tapis de souris, conçus avec un thème personnalisé de Lani/Faded One. de produits Il a été mis sur JD.com, au prix de 99 yuans. Les informations sur les nouveaux produits co-marqués jointes à ce site sont les suivantes : Clavier VGN丨Elden Law Ring S99PRO Ce clavier utilise une coque en alliage d'aluminium pur, complétée par une structure de silencieux à cinq couches, utilise une structure à ressort à lames GASKET, a un seul -PCB à fente pour touches et capuchons de touches en matériau PBT de hauteur d'origine, fond de panier personnalisé en alliage d'aluminium ; prend en charge la connexion à trois modes et la technologie à faible latence SMARTSPEEDX connectée au VHUB, il peut gérer plusieurs appareils en un seul arrêt, à partir de 549 yuans ; VGN丨Elden French Ring F1PROMAX souris sans fil la souris
 Dans quel dossier se trouve le pilote de la souris Razer ?
Mar 02, 2024 pm 01:28 PM
Dans quel dossier se trouve le pilote de la souris Razer ?
Mar 02, 2024 pm 01:28 PM
De nombreux utilisateurs ne savent pas où vont les fichiers installés par leurs pilotes Razer. Ces fichiers de pilotes sont généralement installés sur le disque système, qui est le lecteur C de l'ordinateur. L'emplacement spécifique se trouve dans le dossier RAZE sous programfiles. Dans quel dossier se trouve le pilote de la souris Razer ? R : Dans le dossier RAZE sous programfiles sur le lecteur système C. Généralement, le pilote sera installé sur le lecteur C, il suffit de le trouver en fonction de l'emplacement. Introduction à la méthode d'installation du pilote de souris Razer 1. Après avoir téléchargé le fichier depuis le site officiel, double-cliquez pour exécuter le fichier EXE téléchargé. 2. Attendez que le logiciel se charge. 3. Ici, vous pouvez choisir le pilote que vous souhaitez installer. 4. Après la sélection, cliquez sur « Installer » dans le coin inférieur droit.
 Batterie négative au silicium de 6000 mAh ! La mise à niveau du Xiaomi 15Pro a encore fuité
Jul 24, 2024 pm 12:45 PM
Batterie négative au silicium de 6000 mAh ! La mise à niveau du Xiaomi 15Pro a encore fuité
Jul 24, 2024 pm 12:45 PM
Selon les informations du 23 juillet, le blogueur Digital Chat Station a annoncé que la capacité de la batterie du Xiaomi 15 Pro a été augmentée à 6 000 mAh et prend en charge une charge flash filaire de 90 W. Ce sera le modèle Pro avec la plus grande batterie de la série numérique de Xiaomi. Digital Chat Station a précédemment révélé que la batterie du Xiaomi 15Pro a une densité énergétique ultra-élevée et que la teneur en silicium est bien supérieure à celle des produits concurrents. Après que les batteries à base de silicium aient été testées à grande échelle en 2023, les batteries à anode en silicium de deuxième génération ont été identifiées comme l'orientation future du développement de l'industrie. Cette année marquera le pic de la concurrence directe. 1. La capacité théorique en grammes du silicium peut atteindre 4200 mAh/g, soit plus de 10 fois la capacité en grammes du graphite (la capacité théorique en grammes du graphite est de 372 mAh/g). Pour l'électrode négative, la capacité lorsque la quantité d'insertion d'ions lithium atteint le maximum est la capacité théorique en grammes, ce qui signifie que sous le même poids
 Microsoft Word ne peut pas sélectionner ou surligner du texte à l'aide de la souris
Feb 20, 2024 am 09:54 AM
Microsoft Word ne peut pas sélectionner ou surligner du texte à l'aide de la souris
Feb 20, 2024 am 09:54 AM
Cet article explore les problèmes qui peuvent survenir lorsque la souris ne parvient pas à sélectionner ou surligner du texte dans Microsoft Word, et comment les résoudre. Pourquoi ne puis-je pas sélectionner de texte dans Microsoft Word ? L'incapacité de sélectionner du texte dans MSWord peut être affectée par diverses raisons, telles que les restrictions d'autorisation, la protection des documents, les problèmes de pilote de souris ou la corruption de fichiers. Des solutions à ces problèmes sont fournies ci-dessous. Réparer Microsoft Word ne peut pas sélectionner ou surligner du texte à l'aide de la souris Si Microsoft Word ne peut pas sélectionner ou surligner du texte à l'aide de la souris, suivez les solutions mentionnées ci-dessous : Assurez-vous que le bouton gauche de votre souris fonctionne Vérifiez si vous êtes éligible pour modifier le fichier Mettez à jour le pilote de votre souris





