

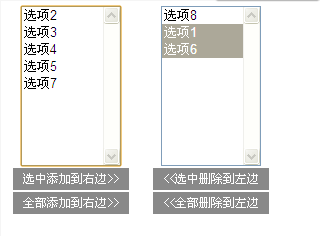
Pour obtenir cet effet, sélectionnez et ajoutez à droite, ajoutez tout à droite, sélectionnez et supprimez à gauche, et supprimez tout à gauche.
partie html :
L'effet est similaire à $("#select1 option:selected").
Si vous n'ajoutez pas ce paramètre, cela impliquera l'élément globalement sélectionné. Quelque chose va mal tourner.
Remarque 2 :
La différence entre les méthodes append() et appendTo().
append(content|fn) ajoute du contenu à chaque élément correspondant.
appendTo(content) ajoute tous les éléments correspondants à un autre ensemble d'éléments spécifié.
Le premier ajoute du contenu aux éléments correspondants et le second ajoute les éléments existants correspondants à une autre collection d'éléments spécifiée.
Par exemple, $("p").append("Hello"); ajoute le contenu Hello
Contenu original de l'élément p : Je voudrais dire : Je voudrais dire : Bonjour< ; Je voudrais dire : je voudrais dire : Je voudrais dire :
Résultat :
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Sur quel échange se trouve la pièce FIL ?
Sur quel échange se trouve la pièce FIL ?