总的来说就是利用 鼠标悬停onmouseover 和 鼠标移除onmouseout 这两个时间来完成的。
首先是HTML 结构
然后是css的样式:
#div1{
width:150px;
height:200px;
background:#999999;
position:absolute;
left:-150px;}
span{
width:20px;
height:70px;
line-height:23px;
background:#09C;
position:absolute;
right:-20px;
top:70px;}
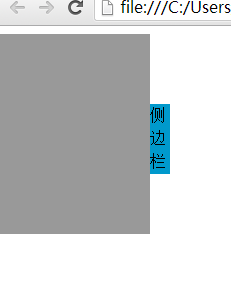
默认的样式 侧边栏是隐藏起来的如图:

当鼠标移入以后如图:

下面是完整代码:
无标题文档
<script><BR>window.onload=function(){<BR> var odiv=document.getElementById('div1');<BR> odiv.onmouseover=function ()<BR> {<br><br> startmove(0,10);//第一个参数为div left属性的目标值 第二个为 每次移动多少像素<br><br> }<BR> odiv.onmouseout=function ()<BR> {<BR> startmove(-150,-10);<BR> }<BR> }<br><br> var timer=null;<BR>function startmove(target,speed)<BR>{<br><br> var odiv=document.getElementById('div1');<BR>clearInterval(timer);<BR> timer=setInterval(function (){<br><br> if(odiv.offsetLeft==target)<BR> {<BR> clearInterval(timer);<BR> }<BR> else<BR> { <BR> odiv.style.left=odiv.offsetLeft+speed+'px';<BR> }<br><br> },30)<br><br> }<br><br></script>
侧边栏