
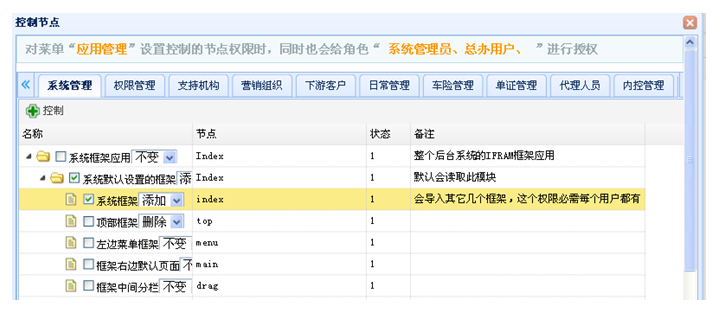
项目需求如下图,在服务端返回的json数据中,要经过JS处理,添加复选框,并且复选框需响应JS操作。
在easyui 的treegrid中,没有找到现成的插件,自己需要修改整理,代码如下
 méthode js pour supprimer le nœud
méthode js pour supprimer le nœud
 Solution à l'échec de la connexion entre wsus et le serveur Microsoft
Solution à l'échec de la connexion entre wsus et le serveur Microsoft
 python fusionne deux listes
python fusionne deux listes
 qu'est-ce qu'Ed
qu'est-ce qu'Ed
 Avantages de pycharm
Avantages de pycharm
 Comment définir la police Dreamweaver
Comment définir la police Dreamweaver
 Que sont les frameworks d'intelligence artificielle Python ?
Que sont les frameworks d'intelligence artificielle Python ?
 Comment configurer la redirection de nom de domaine
Comment configurer la redirection de nom de domaine