使用jQuery和PHP实现类似360功能开关效果_jquery

准备工作为了更好的演示本例,我们需要一个数据表,记录需要的功能说明及开启状态,表结构如下:
CREATE TABLE `pro` (
`id` int(11) NOT NULL auto_increment,
`title` varchar(50) NOT NULL,
`description` varchar(200) NOT NULL,
`status` tinyint(1) NOT NULL default '0',
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
你可以向表中pro插入几条数据。
index.php
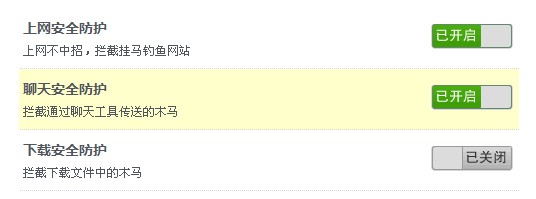
我们要在页面显示相关功能列表,使用PHP读取数据表,并以列表的形式展示。
require_once('connect.php'); //连接数据库
$query=mysql_query("select * from pro order by id asc");
while ($row=mysql_fetch_array($query)) {
?>
class="ad_on" title="点击关闭"class="ad_off" title="点击开启">
连接数据库,然后循环输出产品功能列表。
CSS
为了渲染一个比较好的页面外观,我们使用CSS来美化页面,使得页面更符合人性化。使用CSS,我们只需用一张图片来标识开关按钮。
.list{padding:6px 4px; border-bottom:1px dotted #d3d3d3; position:relative}
.fun_title{height:28px; line-height:28px}
.fun_title span{width:82px; height:25px; background:url(switch.gif) no-repeat;
cursor:pointer; position:absolute; right:6px; top:16px}
.fun_title span.ad_on{background-position:0 -2px}
.fun_title span.ad_off{background-position:0 -38px}
.fun_title h3{font-size:14px; font-family:'microsoft yahei';}
.list p{line-height:20px}
.list p span{color:#f60}
.cur_select{background:#ffc}
CSS代码,我不想详述,提示下我们使用了一张图片,然后通过background-position来定位图片的位置,这是大多数网站使用的方法,好处咱就不说了。
jQuery
我们通过单击开关按钮,及时请求后台,改变对应的功能开关状态。这个过程是一个典型的Ajax应用。通过点击开关按钮,前端向后台PHP发送post请求,后台接收请求,并查询数据库,并将结果返回给前端,前端jQuery根据后台返回的结果,改变按钮状态。
$(function(){
//鼠标滑向换色
$(".list").hover(function(){
$(this).addClass("cur_select");
},function(){
$(this).removeClass("cur_select");
});
//关闭
$(".ad_on").live("click",function(){
var add_on = $(this);
var status_id = $(this).attr("rel");
$.post("action.php",{status:status_id,type:1},function(data){
if(data==1){
add_on.removeClass("ad_on").addClass("ad_off").attr("title","点击开启");
}else{
alert(data);
}
});
});
//开启
$(".ad_off").live("click",function(){
var add_off = $(this);
var status_id = $(this).attr("rel");
$.post("action.php",{status:status_id,type:2},function(data){alert(data);
if(data==1){
add_off.removeClass("ad_off").addClass("ad_on").attr("title","点击关闭");
}else{
alert(data);
}
});
});
});
说明,代码中,首先实现了鼠标滑向功能列表换色的功能(详见demo),然后就是单击开关按钮,向后台action.php发送Ajax请求,提交 的参数是对应功能的id和type,用于后台区分请求的是哪个功能和请求的类型(开启和关闭)。其实,大家稍微留神,可以看出,根据Ajax请求成功返回 结果后,开关按钮动态改变样式,实现改变开关状态的功能。
action.php
后台action.php接收到前端的请求,根据参数执行SQL语句,更新对应功能的状态,成功后将结果返回给前端,请看代码:
require_once('connect.php');
$id = $_POST['status'];
$type = $_POST['type'];
if($type==1){ //关闭
$sql = "update pro set status=0 where id=".$id;
}else{ //开启
$sql = "update pro set status=1 where id=".$id;
}
$rs = mysql_query($sql);
if($rs){
echo '1';
}else{
echo '服务器忙,请稍后再试!';
}

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...






