javascript类型转换使用方法_基础知识
(一)转换为字符串
X + ''
toString()
String()
函数转换为字符串一般是将函数体输出,不过可以重写其toString方法
(二)转换为数字
parseInt(),parseFloat()
使用Number(),前面不要加new,这样就转换成对象了。
参与数学运算(加法除外)
+ X :注意这不是加法
(三)转换为布尔值
自动转换:if语句,||,&&,!等逻辑判断环境中会把表达式自动转换为布尔值
强制转换:使用!!,使用Boolean(),前面不要加new,这样就转换成对象了。
(四)转换为对象
直接new+对象名
(五)总结
各类型都有:对象名(要转换的变量)转换方法,还有各自独立拥有的一些技巧。
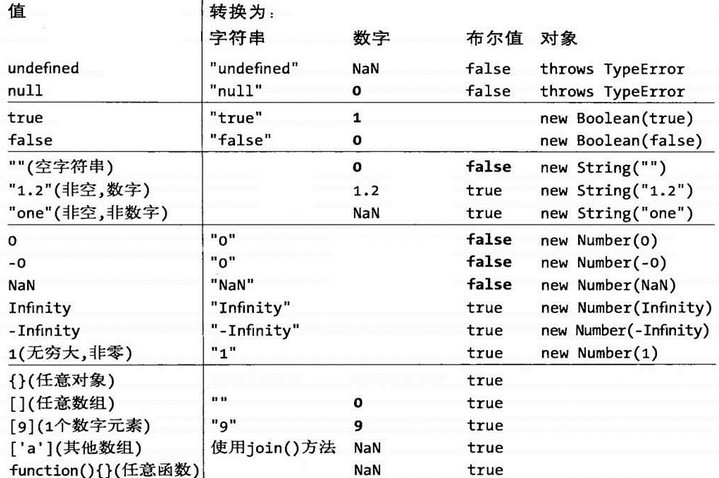
JS的类型转换,可以参考下图:


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment convertir une chaîne en type int en langage Go
Mar 15, 2021 pm 02:00 PM
Comment convertir une chaîne en type int en langage Go
Mar 15, 2021 pm 02:00 PM
Méthode de conversion : 1. Utilisez la fonction Atoi() dans le package strconv pour convertir le type de chaîne entier en type int, avec la syntaxe « strconv.Atoi(string) » 2. Utilisez la fonction ParseInt() dans le package strconv ; to convert Renvoie une valeur entière représentée par une chaîne (accepte le signe), syntaxe "strconv.ParseInt(string,10,64)".
 Comment résoudre l'erreur d'exécution C++ : « conversion de type invalide » ?
Aug 27, 2023 pm 03:33 PM
Comment résoudre l'erreur d'exécution C++ : « conversion de type invalide » ?
Aug 27, 2023 pm 03:33 PM
Comment résoudre l’erreur d’exécution C++ : « invalidtypeconversion » ? Au cours du processus de programmation C++, nous rencontrons souvent diverses erreurs de compilation et d’exécution. L'une des erreurs d'exécution courantes est l'erreur « invalidtypeconversion ». Cette erreur est déclenchée lorsque nous convertissons un type de données en un autre type de données incompatible. Cet article présentera quelques causes courantes de cette erreur et comment la résoudre.
 Erreur de compilation C++ : conversion de type invalide, comment y faire face ?
Aug 22, 2023 am 10:55 AM
Erreur de compilation C++ : conversion de type invalide, comment y faire face ?
Aug 22, 2023 am 10:55 AM
En tant que langage fortement typé, le C++ nécessite une attention particulière lors de la conversion des types de données, sinon le compilateur signalera une erreur. L’une des erreurs les plus courantes est la « conversion de type invalide ». Cet article explique pourquoi cette erreur se produit, comment effectuer une conversion de type et comment éviter cette erreur. 1. Cause de l'erreur : incompatibilité de type de données. Certains types de données en C++ ne peuvent pas être convertis directement. Par exemple, vous ne pouvez pas convertir directement une variable de type caractère en variable entière, ni une variable à virgule flottante directement en variable booléenne.
 Conversion de type de la fonction golang
Apr 19, 2024 pm 05:33 PM
Conversion de type de la fonction golang
Apr 19, 2024 pm 05:33 PM
La conversion de type en fonction permet de convertir les données d'un type en un autre type, étendant ainsi la fonctionnalité de la fonction. Utilisez la syntaxe : type_name:=variable.(type). Par exemple, vous pouvez utiliser la fonction strconv.Atoi pour convertir une chaîne en nombre et gérer les erreurs si la conversion échoue.
 Conversion de type implicite : une exploration de différentes variantes de types et de leurs applications en programmation
Jan 13, 2024 pm 02:54 PM
Conversion de type implicite : une exploration de différentes variantes de types et de leurs applications en programmation
Jan 13, 2024 pm 02:54 PM
Explorez les différents types de conversions de types implicites et leur rôle dans la programmation Introduction : En programmation, nous devons souvent traiter différents types de données. Parfois, nous devons convertir un type de données en un autre type afin d'effectuer une opération spécifique ou de répondre à des exigences spécifiques. Dans ce processus, la conversion de type implicite est un concept très important. La conversion de type implicite fait référence au processus dans lequel le langage de programmation effectue automatiquement une conversion de type de données sans spécifier explicitement le type de conversion. Cet article explorera les différents types de conversions de types implicites et leur rôle dans la programmation,
 Problème de conversion de type en Java-Comment résoudre java.lang.NumberFormatException ?
Jun 25, 2023 am 10:54 AM
Problème de conversion de type en Java-Comment résoudre java.lang.NumberFormatException ?
Jun 25, 2023 am 10:54 AM
Dans le développement Java, nous rencontrons souvent des problèmes de conversion de types. Lorsque nous convertissons une valeur d'un type de données en une valeur d'un autre type de données, si la conversion est incorrecte, une exception java.lang.NumberFormatException sera levée. Cet article décrira la cause de cette exception et comment l'éviter. java.lang.NumberFormatException raison de l'exception java.lang.NumberFormatExcep
 Notes de développement C# : évitez les erreurs et les pièges courants
Nov 22, 2023 pm 07:49 PM
Notes de développement C# : évitez les erreurs et les pièges courants
Nov 22, 2023 pm 07:49 PM
Le développement C# est un langage de programmation très puissant et flexible, mais lors de son utilisation, nous devons toujours faire attention à certaines erreurs et pièges courants afin de garantir la qualité et les performances du code. Cet article présentera certaines choses auxquelles il faut prêter attention pendant le processus de développement C# pour aider les développeurs à éviter ces erreurs et pièges courants. Évitez la concaténation inutile de chaînes. En C#, les chaînes sont immuables. Chaque concaténation de chaînes créera un nouvel objet chaîne, ce qui entraînera des pertes de performances. Par conséquent, lors de la concaténation de chaînes, nous devons faire de notre mieux pour
 Les valeurs de retour de la fonction Golang peuvent-elles être converties ?
Apr 13, 2024 am 11:36 AM
Les valeurs de retour de la fonction Golang peuvent-elles être converties ?
Apr 13, 2024 am 11:36 AM
Le langage Go permet la coercition de la valeur de retour de la fonction et son format de syntaxe est value:=variable.(targetType). Le cast peut être utilisé pour convertir une valeur de type interface{} en un type spécifique, tel que map[string]string. Les considérations incluent la compatibilité des types, la validation des valeurs et une utilisation prudente.






