jquery1.9 下检测浏览器类型和版本的方法_jquery
Jquery1.9版本中$.browser已被剔除:
判断浏览器类型:
$.browser.mozilla = /firefox/.test(navigator.userAgent.toLowerCase());
$.browser.webkit = /webkit/.test(navigator.userAgent.toLowerCase());
$.browser.opera = /opera/.test(navigator.userAgent.toLowerCase());
$.browser.msie = /msie/.test(navigator.userAgent.toLowerCase());
等号后面的表达式返回的就是 true/false, 可以直接用来替换原来的 $.browser.msie 等。
检查是否为 IE6:
// Old
if ($.browser.msie && 7 > $.browser.version) {}
// New
if ('undefined' == typeof(document.body.style.maxHeight)) {}
检查是否为 IE 6-8:
if (!$.support.leadingWhitespace) {}

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Solution au i7-7700 impossible de passer à Windows 11
Dec 26, 2023 pm 06:52 PM
Solution au i7-7700 impossible de passer à Windows 11
Dec 26, 2023 pm 06:52 PM
Les performances du i77700 sont tout à fait suffisantes pour exécuter Win11, mais les utilisateurs constatent que leur i77700 ne peut pas être mis à niveau vers Win11. Cela est principalement dû aux restrictions imposées par Microsoft, ils peuvent donc l'installer tant qu'ils ignorent cette restriction. Le i77700 ne peut pas être mis à niveau vers win11 : 1. Parce que Microsoft limite la version du processeur. 2. Seules les versions Intel de huitième génération et supérieures peuvent directement passer à Win11. 3. En tant que 7ème génération, i77700 ne peut pas répondre aux besoins de mise à niveau de Win11. 4. Cependant, le i77700 est tout à fait capable d'utiliser Win11 en douceur en termes de performances. 5. Vous pouvez donc utiliser le système d'installation directe win11 de ce site. 6. Une fois le téléchargement terminé, cliquez avec le bouton droit sur le fichier et « chargez-le ». 7. Double-cliquez pour exécuter l'opération "Un clic
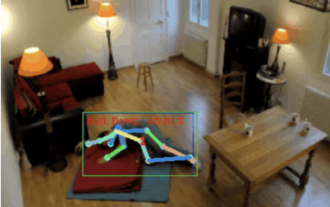
 Détection de chute, basée sur la reconnaissance de l'action humaine au point squelettique, une partie du code est complétée avec Chatgpt
Apr 12, 2023 am 08:19 AM
Détection de chute, basée sur la reconnaissance de l'action humaine au point squelettique, une partie du code est complétée avec Chatgpt
Apr 12, 2023 am 08:19 AM
Bonjour à tous. Aujourd'hui j'aimerais partager avec vous un projet de détection de chute, pour être précis, il s'agit de reconnaissance de mouvements humains basée sur des points squelettiques. Il est grossièrement divisé en trois étapes : la reconnaissance du corps humain, le code source du projet de classification des actions des points du squelette humain a été emballé, voir la fin de l'article pour savoir comment l'obtenir. 0. chatgpt Tout d'abord, nous devons obtenir le flux vidéo surveillé. Ce code est relativement fixe. Nous pouvons directement laisser chatgpt compléter le code écrit par chatgpt. Il n'y a aucun problème et peut être utilisé directement. Mais lorsqu'il s'agit de tâches commerciales ultérieures, comme l'utilisation de Mediapipe pour identifier les points du squelette humain, le code fourni par chatgpt est incorrect. Je pense que chatgpt peut être utilisé comme une boîte à outils indépendante de la logique métier. Vous pouvez essayer de le confier à c.
 Le dernier chef-d'œuvre du MIT : utiliser GPT-3.5 pour résoudre le problème de la détection des anomalies des séries chronologiques
Jun 08, 2024 pm 06:09 PM
Le dernier chef-d'œuvre du MIT : utiliser GPT-3.5 pour résoudre le problème de la détection des anomalies des séries chronologiques
Jun 08, 2024 pm 06:09 PM
Aujourd'hui, j'aimerais vous présenter un article publié par le MIT la semaine dernière, utilisant GPT-3.5-turbo pour résoudre le problème de la détection des anomalies des séries chronologiques et vérifiant dans un premier temps l'efficacité du LLM dans la détection des anomalies des séries chronologiques. Il n'y a pas de réglage fin dans l'ensemble du processus et GPT-3.5-turbo est utilisé directement pour la détection des anomalies. Le cœur de cet article est de savoir comment convertir des séries temporelles en entrées pouvant être reconnues par GPT-3.5-turbo et comment concevoir. des invites ou des pipelines pour laisser LLM résoudre la tâche de détection des anomalies. Permettez-moi de vous présenter une introduction détaillée à ce travail. Titre de l'article image : Largelangagemodelscanbezero-shotanomalydete
 Algorithme de détection amélioré : pour la détection de cibles dans des images de télédétection optique haute résolution
Jun 06, 2024 pm 12:33 PM
Algorithme de détection amélioré : pour la détection de cibles dans des images de télédétection optique haute résolution
Jun 06, 2024 pm 12:33 PM
01Aperçu des perspectives Actuellement, il est difficile d'atteindre un équilibre approprié entre efficacité de détection et résultats de détection. Nous avons développé un algorithme YOLOv5 amélioré pour la détection de cibles dans des images de télédétection optique haute résolution, en utilisant des pyramides de caractéristiques multicouches, des stratégies de têtes de détection multiples et des modules d'attention hybrides pour améliorer l'effet du réseau de détection de cibles dans les images de télédétection optique. Selon l'ensemble de données SIMD, le mAP du nouvel algorithme est 2,2 % meilleur que YOLOv5 et 8,48 % meilleur que YOLOX, permettant ainsi d'obtenir un meilleur équilibre entre les résultats de détection et la vitesse. 02 Contexte et motivation Avec le développement rapide de la technologie de télédétection, les images de télédétection optique à haute résolution ont été utilisées pour décrire de nombreux objets à la surface de la Terre, notamment des avions, des voitures, des bâtiments, etc. Détection d'objets dans l'interprétation d'images de télédétection
 Ajoutez SOTA en temps réel et montez en flèche ! FastOcc : un algorithme Occ plus rapide et convivial pour le déploiement est là !
Mar 14, 2024 pm 11:50 PM
Ajoutez SOTA en temps réel et montez en flèche ! FastOcc : un algorithme Occ plus rapide et convivial pour le déploiement est là !
Mar 14, 2024 pm 11:50 PM
Écrit ci-dessus & La compréhension personnelle de l'auteur est que dans le système de conduite autonome, la tâche de perception est un élément crucial de l'ensemble du système de conduite autonome. L'objectif principal de la tâche de perception est de permettre aux véhicules autonomes de comprendre et de percevoir les éléments environnementaux environnants, tels que les véhicules circulant sur la route, les piétons au bord de la route, les obstacles rencontrés lors de la conduite, les panneaux de signalisation sur la route, etc., aidant ainsi en aval modules Prendre des décisions et des actions correctes et raisonnables. Un véhicule doté de capacités de conduite autonome est généralement équipé de différents types de capteurs de collecte d'informations, tels que des capteurs de caméra à vision panoramique, des capteurs lidar, des capteurs radar à ondes millimétriques, etc., pour garantir que le véhicule autonome peut percevoir et comprendre avec précision l'environnement environnant. éléments , permettant aux véhicules autonomes de prendre les bonnes décisions pendant la conduite autonome. Tête
 Comment détecter et gérer les erreurs de valeur nulle dans le développement du langage PHP ?
Jun 11, 2023 am 10:51 AM
Comment détecter et gérer les erreurs de valeur nulle dans le développement du langage PHP ?
Jun 11, 2023 am 10:51 AM
Avec le développement continu des applications Web modernes, PHP, en tant que l'un des langages de programmation les plus populaires, est largement utilisé dans le développement de sites Web. Cependant, au cours du processus de développement, des erreurs de valeur nulle sont souvent rencontrées, et ces erreurs peuvent amener l'application à lever des exceptions, affectant ainsi l'expérience utilisateur. Par conséquent, dans le processus de développement PHP, la détection et le traitement des erreurs nulles sont une compétence importante que les programmeurs doivent maîtriser. 1. Qu'est-ce qu'une erreur de valeur nulle ? Dans le processus de développement PHP, les erreurs de valeur nulle font généralement référence à deux situations : les variables non initialisées et les variables variables.
 AAAI2024 : Far3D - Idée innovante pour atteindre directement la détection visuelle de cibles 3D à 150 m
Dec 15, 2023 pm 01:54 PM
AAAI2024 : Far3D - Idée innovante pour atteindre directement la détection visuelle de cibles 3D à 150 m
Dec 15, 2023 pm 01:54 PM
Récemment, j'ai lu une dernière recherche sur la perception visuelle pure de l'environnement sur Arxiv. Cette recherche est basée sur la série de méthodes PETR et se concentre sur la résolution du problème de perception visuelle pure de la détection de cibles à longue distance, étendant la plage de perception à 150 mètres. Les méthodes et les résultats de cet article ont une grande valeur de référence pour nous, j'ai donc essayé de l'interpréter Titre original : Far3D : Expanding the Horizon for Surround-view3DObject Detection Lien de l'article : https://arxiv.org/abs/2308.09616 Affiliation de l'auteur. :Institut de technologie de Pékin et tâche technologique Megvii Contexte Détection d'objets 3D pour comprendre la conduite autonome
 Comment utiliser le transformateur pour corréler efficacement les caractéristiques visuelles du radar à ondes lidar-millimétriques ?
Apr 19, 2024 pm 04:01 PM
Comment utiliser le transformateur pour corréler efficacement les caractéristiques visuelles du radar à ondes lidar-millimétriques ?
Apr 19, 2024 pm 04:01 PM
L'une des tâches fondamentales de la compréhension personnelle de l'auteur de la conduite autonome est la détection de cibles tridimensionnelles, et de nombreuses méthodes sont désormais mises en œuvre sur la base de la fusion multi-capteurs. Alors pourquoi la fusion multicapteurs est-elle nécessaire ? Qu'il s'agisse de fusion lidar et caméra, ou de fusion radar à ondes millimétriques et caméra, l'objectif principal est d'utiliser la connexion complémentaire entre les nuages de points et les images pour améliorer la précision de la détection des cibles. Avec l'application continue de l'architecture Transformer dans le domaine de la vision par ordinateur, les méthodes basées sur les mécanismes d'attention ont amélioré la précision de la fusion entre plusieurs capteurs. Les deux articles partagés sont basés sur cette architecture et proposent de nouvelles méthodes de fusion pour mieux utiliser les informations utiles de leurs modalités respectives et réaliser une meilleure fusion. TransFusion : Contribution principale






