js获取电脑分辨率的思路及操作_javascript技巧
在做页面时,用户要求,不同的分辨率,弹出窗口的位置不同,我想是不是先获得屏幕宽度,然后付值给变量,再在onclick中设置参数
<script> <BR>alert(screen.width+"*"+screen.height) <BR></script>
<script> <BR>function centerWindow(url,w,h){ <BR>l=(screen.width-w)/2 <BR>t=(screen.height-h)/2 <BR>window.open(url,'','left='+l+',top='+t+',width='+w+',height='+h) <BR>} <BR></script>
---------------------------------------------------------------
---------------------------------------------------------------
这段代码是根据不同的屏幕显示不同的页面
下面是传递这个参数的

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Une autre tablette Snapdragon 8Gen3 ~ OPPOPad3 exposée
Jul 29, 2024 pm 04:26 PM
Une autre tablette Snapdragon 8Gen3 ~ OPPOPad3 exposée
Jul 29, 2024 pm 04:26 PM
Le mois dernier, OnePlus a sorti la première tablette équipée de Snapdragon 8 Gen3 : OnePlus Tablet Pro. Selon les dernières nouvelles, la version « bébé de remplacement » de cette tablette, OPPOPad3, sera également disponible prochainement. L'image ci-dessus montre OPPOPad2. Selon Digital Chat Station, l'apparence et la configuration de l'OPPOPad3 sont exactement les mêmes que celles de la OnePlus Tablet Pro. Couleur : or, bleu (différent de la version verte et gris foncé de OnePlus : 8). /12/16 Go+512 Go Date de sortie : Nouveaux produits pour la même période au quatrième trimestre de cette année (octobre-décembre) : Rechercher.
 Une surprise arrive ! Le cinéma maison laser ViewSonic LX700-4K bénéficie d'une remise officielle de 1 700 yuans, et un boîtier TV 4K est également inclus !
Apr 25, 2024 pm 05:49 PM
Une surprise arrive ! Le cinéma maison laser ViewSonic LX700-4K bénéficie d'une remise officielle de 1 700 yuans, et un boîtier TV 4K est également inclus !
Apr 25, 2024 pm 05:49 PM
Si vous envisagez d'acheter un projecteur de qualité cinématographique pouvant également accueillir des jeux sur grand écran, le ViewSonic LX700-4K est parfait pour vous. Non seulement il est lumineux, mais il a également une résolution 4K et prend en charge la certification XBOX. Actuellement, il bénéficie d'une réduction importante, avec une subvention officielle de 1 700 yuans et un boîtier TV 4K gratuit. Cliquez pour acheter : https://item.jd.com/100069910253.html ViewSonic LX700-4K adopte la dernière technologie de source de lumière laser de troisième génération, qui réduit efficacement les dommages aux yeux, vous permettant de profiter du festin visuel sans vous soucier vos yeux endommagés. Avec une luminosité élevée de 3 500 lumens ANSI et une résolution cinématique 4K, chaque détail est clairement visible, vous permettant
 Art exquis de la lumière et de l'ombre au printemps, Haqu H2 est le choix rentable
Apr 17, 2024 pm 05:07 PM
Art exquis de la lumière et de l'ombre au printemps, Haqu H2 est le choix rentable
Apr 17, 2024 pm 05:07 PM
Avec l’arrivée du printemps, tout renaît et tout est plein de vitalité et de vitalité. En cette belle saison, comment ajouter une touche de couleur à votre intérieur ? Le projecteur Haqu H2, avec son design exquis et son excellent rapport coût-efficacité, est devenu une beauté indispensable ce printemps. Ce projecteur H2 est compact mais élégant. Qu'il soit placé sur le meuble TV du salon ou à côté de la table de chevet dans la chambre, il peut devenir un magnifique paysage. Son corps est fait d'une texture mate blanc laiteux. Cette conception donne non seulement au projecteur un aspect plus avancé, mais augmente également le confort du toucher. Le matériau texturé en cuir beige ajoute une touche de chaleur et d'élégance à l'apparence générale. Cette combinaison de couleurs et de matériaux est non seulement conforme à la tendance esthétique des maisons modernes, mais peut également être intégrée dans
 Comprenez facilement les images 4K HD ! Ce grand modèle multimodal analyse automatiquement le contenu des affiches Web, ce qui le rend très pratique pour les travailleurs.
Apr 23, 2024 am 08:04 AM
Comprenez facilement les images 4K HD ! Ce grand modèle multimodal analyse automatiquement le contenu des affiches Web, ce qui le rend très pratique pour les travailleurs.
Apr 23, 2024 am 08:04 AM
Un modèle volumineux capable d'analyser automatiquement le contenu des PDF, des pages Web, des affiches et des graphiques Excel n'est pas très pratique pour les travailleurs. Le modèle InternLM-XComposer2-4KHD (en abrégé IXC2-4KHD) proposé par Shanghai AILab, l'Université chinoise de Hong Kong et d'autres instituts de recherche en fait une réalité. Par rapport à d'autres grands modèles multimodaux qui ont une limite de résolution ne dépassant pas 1 500 x 1 500, ce travail augmente l'image d'entrée maximale des grands modèles multimodaux à une résolution supérieure à 4K (3 840 x 1 600) et prend en charge n'importe quel rapport d'aspect et 336 pixels en 4K. Changements de résolution dynamiques. Trois jours après sa sortie, le modèle était en tête de la liste de popularité des modèles de réponses visuelles aux questions HuggingFace. Facile à manier
 Activer ou désactiver la super-résolution automatique (ASR) dans Windows 11
Mar 14, 2024 pm 01:40 PM
Activer ou désactiver la super-résolution automatique (ASR) dans Windows 11
Mar 14, 2024 pm 01:40 PM
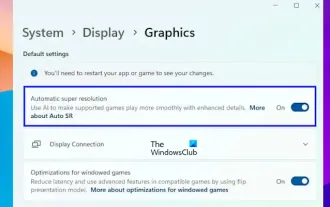
Windows 11 introduit une nouvelle fonctionnalité appelée super-résolution automatique, qui utilise la technologie d'intelligence artificielle pour rendre les jeux pris en charge plus fluides sur le système, améliorant ainsi l'expérience de jeu de l'utilisateur. Cet article explique comment activer ou désactiver la fonction de super-résolution automatique (ASR) dans Windows 11. La super-résolution automatique utilisant la technologie de l'intelligence artificielle peut améliorer les détails visuels et la résolution des jeux, en convertissant les images basse résolution en images haute résolution plus claires. La super-résolution automatique est actuellement en version bêta et donc uniquement disponible dans InsiderBuild. Vous devez installer Windows 11 build 26052 ou supérieur pour utiliser cette fonctionnalité. Vous pouvez vérifier votre version de Windows 11 en suivant ces étapes
 Test du Colorful Hidden Star P15 24 : un ordinateur portable de jeu polyvalent avec une belle apparence et des performances
Mar 06, 2024 pm 04:40 PM
Test du Colorful Hidden Star P15 24 : un ordinateur portable de jeu polyvalent avec une belle apparence et des performances
Mar 06, 2024 pm 04:40 PM
Dans l’ère actuelle de développement technologique rapide, les ordinateurs portables sont devenus un outil indispensable et important dans la vie quotidienne et au travail des gens. Pour les joueurs qui ont des exigences de performances élevées, un ordinateur portable doté d’une configuration puissante et d’excellentes performances peut répondre à leurs besoins les plus exigeants. Avec ses excellentes performances et son design époustouflant, l'ordinateur portable Colorful Hidden Star P15 est devenu le leader du futur et peut être qualifié de modèle d'ordinateurs portables durs. Colorful Hidden Star P1524 est équipé d'un processeur Intel Core i7 de 13e génération et d'un GPU RTX4060Laptop. Il adopte un style de conception de vaisseau spatial plus à la mode et offre d'excellentes performances dans les détails. Jetons d'abord un coup d'œil aux fonctionnalités de ce portable. Supreme équipé du processeur Intel Core i7-13620H
 Realme GT6 À la semaine prochaine ! Bénédiction du moteur de super lumière et d'ombre, mise à niveau complète des capacités de communication
Jul 10, 2024 pm 06:36 PM
Realme GT6 À la semaine prochaine ! Bénédiction du moteur de super lumière et d'ombre, mise à niveau complète des capacités de communication
Jul 10, 2024 pm 06:36 PM
Suite à l'annonce officielle par Realme il y a quelque temps de la sortie du téléphone mobile Realme GT6 la semaine prochaine, le responsable a annoncé les principaux paramètres de configuration et les photos d'apparence du nouveau téléphone. Aujourd'hui, Realme a officiellement réchauffé le système et les images du nouveau téléphone. Les informations de préchauffage montrent que le Realme GT6 est équipé du nouveau système realmeUI5.0, qui fournit 4 ans de maintenance des mises à jour du système et 3 mises à jour majeures de la version Android, affirmant que l'expérience du système « renaît ». L'éditeur a brièvement résumé les fonctions mises à jour de realmeUI5.0. Les points forts incluent : de nouvelles fonctions d'interaction fluide avec le cloud et de connexion voiture + voiture ; l'introduction de stations de transfert pour le flux de contenu entre applications, l'optimisation des fonctions de travail et de reconnaissance de texte et de nouveaux filigranes de confidentialité améliorés ; autorisations. Gestion ; améliorer la stabilité du système et la vitesse de démarrage des applications ;
 L'écran est idéal pour jouer à des jeux. Brève analyse de l'écran iQOO Neo9S Pro+.
Jul 19, 2024 pm 03:53 PM
L'écran est idéal pour jouer à des jeux. Brève analyse de l'écran iQOO Neo9S Pro+.
Jul 19, 2024 pm 03:53 PM
Sur le marché actuel des smartphones, la qualité de l'écran est devenue l'un des indicateurs clés pour mesurer les performances globales d'un téléphone mobile. La série Neo d'iQOO s'est toujours engagée à offrir aux utilisateurs une excellente expérience de jeu et un plaisir visuel. Le dernier produit iQOO Neo9SPro+ utilise un « écran de jeu à trois bonnes protections oculaires ». Ensuite, jetons un coup d'œil à la qualité de cet écran. iQOO Neo9S Pro+ est équipé d'un écran direct e-sports 1,5 KOLED, qui prend en charge le taux de rafraîchissement adaptatif phare LTPO de 1 Hz à 144 Hz, ce qui signifie qu'il peut atteindre un état de veille à très faible consommation lors de l'affichage de contenu statique, et il peut également être intelligent pendant le jeu. Passez à la dynamique élevée de 90 Hz à 144 Hz.






