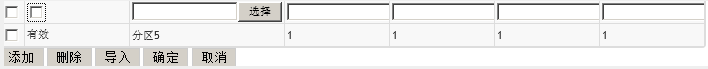
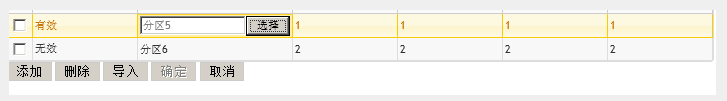
JQGrid的用法解析(列编辑,添加行,删除行)_jquery
<script> <P>$(document).ready(function()<BR>{<BR> initPlsfList();<BR>});<BR>//初始化grid列表<BR>function initPlsfList(){<BR> //缓存表列数组,key 为页面元素的name ,value 对应数据库中的字段<BR> var cellArray = new Array();<BR> cellArray["zoneID"] ="ZONE_ID"; <BR> cellArray["factorPG"] ="FACTOR_PG"; <BR> cellArray["factorQG"] ="FACTOR_QG";<BR> cellArray["factorPL"] ="FACTOR_PL";<BR> cellArray["factorQL"] ="FACTOR_QL";<BR> cellArray["valid"] ="VALID";<BR> <P> var caseID = '${caseID}';<BR> $("#plsfList").jqGrid({<BR> url:"<c:url value='/lfc/powerlsfactor/queryData?caseID="+caseID+"' />",<BR> datatype: "json",<BR> mtype:"POST",<BR> height: "auto",<BR> width: "auto",<BR> colNames:[<BR> 'id',<BR> "<fmt:message key='case.valid'/>", <BR> "<fmt:message key='zone'/>", <BR> "<fmt:message key='pasf'/>", <BR> "<fmt:message key='pisf'/>",<BR> "<fmt:message key='lasf'/>",<BR> "<fmt:message key='lisf'/>",<BR> 'modeID'<BR> ],<BR> colModel:[<BR> {name:'id',index:'id', width:100,hidden:true},<BR> {name:'valid',index:'valid', width:100,editable:true,<BR> formatter:formatValid,<BR> editable:true,edittype:'checkbox',<BR> editoptions:{value:'1:0',defaultValue:'1'}<BR> },<BR> {name:'zoneName',index:'zoneName', width:150,editable:true},<BR> {name:'factorPG',index:'factorPG', width:100,editable:true},<BR> {name:'factorQG',index:'factorQG', width:100,editable:true},<BR> {name:'factorPL',index:'factorPL', width:100,editable:true},<BR> {name:'factorQL',index:'factorQL', width:100,editable:true},<BR> {name:'caseID',index:'caseID', width:100,hidden:true},<BR> ],<BR> rowNum:10,<BR> rowList:[10,20,30],<BR> pager: '',<BR> cellEdit:true,<BR> viewrecords: true,<BR> jsonReader: { repeatitems : false, id: "id" },<BR> viewsortcols:[false,'horizontal',false],<BR> sortable:false,<BR> sortorder:"asc",<BR> sortname:"id",<BR> multiselect: true,<BR> cellurl:"<c:url value='/lfc/powerlsfactor/save'/>",<BR> cellsubmit: 'remote',<BR> gridComplete: function() {<BR> var $selecAll = $("#cb_plsfList");<BR> var cb_title = "<fmt:message key='select.all' bundle='${commonResources}'/>" ;<BR> if($selecAll){<BR> $selecAll.attr("title",cb_title);<BR> }<BR> //设置全选checkbox title<BR> var rowIds = jQuery("#plsfList").jqGrid('getDataIDs');<BR> for(var k=0; k<rowIds.length; k++) {<BR> var curRowData = jQuery("#plsfList").jqGrid('getRowData', rowIds[k]);<BR> var curChk = $("#"+rowIds[k]+"").find(":checkbox");<BR> //curChk.attr('title', curRowData.modeName); //给checkbox赋予额外的属性值<BR> }<br><br> },<BR> onSortCol:function(index,iCol,sortorder){<BR> return false ;<BR> },<BR> ondblClickRow: function (rowid,iRow,iCol,e) {<BR> /*var $plsfList = $("#plsfList");<BR> if (isRowNeedSave($plsfList)){<BR> showMessage("请先保存");<BR> }else{<BR> $("#operate").val("update");<BR> newrowid = rowid ;<BR> $plsfList.setGridParam({cellEdit:false});<BR> $plsfList.jqGrid('editRow', rowid, true);<BR> //确定按钮可用<BR> $("#confirm_btn").attr("disabled",false);<br><br> }*/<BR> },<BR> beforeSubmitCell:function(rowid, cellname, value, iRow, iCol){<BR> //列提交前的拦截方法<BR> var $plsfList = $("#plsfList") ;<BR> var $editUrl = '<c:url value='/lfc/powerlsfactor/save'/>' ;<BR> //设置列提交的url。updateCellName:要编辑的列名 ;updateCellValue :是编辑的值<BR> $editUrl = addParamToUrl($editUrl,'updateCellName',iCol == 3 ? cellArray['zoneID'] :cellArray[cellname]);<BR> $editUrl = addParamToUrl($editUrl,'updateCellValue',iCol == 3 ? $("#zone_id").val():value);<BR> //给jqgrid 从新设置cellurl 值<BR> $plsfList.setGridParam({cellurl:$editUrl});<BR> return false ;<BR> },<BR> afterEditCell:function(rowid, cellname, value, iRow, iCol){<BR> //动态修改lie时,当列 变为可修改状态时,给列add一个button,且列中元素不可编辑,点击button 弹出一个模态窗口,可以选择元素 ,赋值给grid当前编辑列中单行表单域中.<BR> $("#"+rowid+" input[type='checkbox']").attr("checked",value == "<fmt:message key='case.valid'/>" ? true:false);<BR> if(iCol==3){<BR> $("#irowNum").val(rowid);<BR> var $data = $("#"+rowid +">td"); //获取这个行里所有的td元素,即:获取所有子元素<BR> $zoneInput = $data.find("input").eq("1") ;<BR> $zoneInput.css("width","100px");<BR> $zoneInput.attr("disabled",true);<BR> $zoneInput.after("<input type='button' value='选择' onclick='fnCallDialogForEidt()' />");<BR> }<BR> } <P> }); <P><BR>//grid添加新的一行<BR>var newrowid ;<BR>function addRow()<BR>{<BR> $("#operate").val("");<BR> var selectedId = $("#plsfList").jqGrid("getGridParam", "selrow"); <BR> var ids = jQuery("#plsfList").jqGrid('getDataIDs');<BR> //获得当前最大行号(数据编号)<BR> var rowid = Math.max.apply(Math,ids);<BR> //获得新添加行的行号(数据编号)<BR> newrowid = rowid+1;<BR> var dataRow = { <BR> id: "",<BR> valid:"",<BR> zoneID:'',<BR> factorPG:'',<BR> factorQG:'',<BR> factorPL:'',<BR> factorQL:'',<BR> caseID:''<BR> }; <br><br> //将新添加的行插入到第一列<BR> $("#plsfList").jqGrid("addRowData", newrowid, dataRow, "first");<BR> //设置grid单元格不可编辑<BR> $("#plsfList").setGridParam({cellEdit:false});<BR> //设置grid单元格可编辑<BR> $('#plsfList').jqGrid('editRow', newrowid, false);<BR> //确定按钮可用<BR> $("#confirm_btn").attr("disabled",false);<BR> //给添加的列加选择按钮<BR> var $zoneInput = $("#"+newrowid+"_zoneName");<BR> $zoneInput.attr("disabled",true).css("width",100);<BR> $zoneInput.after("<input type='button' value='选择' onclick='fnCallDialogForEidt()' />");<br><br>} <P><BR>function insertPlsf(){<BR> var $plsfList = $("#plsfList") ;<BR> var $operate = $("#operate").val();<BR> //设置grid单元格可编辑<BR> $plsfList.setGridParam({cellEdit:true});<BR> //设置grid行不可编辑<BR> //$plsfList.jqGrid('editRow', newrowid, false);<BR> //拼接请求的url<BR> var url = '<%=basePath%>'+"/lfc/powerlsfactor/save" ;<BR> var $params = $plsfList.find("input[id^="+newrowid+"]");<BR> var $check_val = $params.eq(0).is(':checked') ? 1:0;<BR> url = addParamToUrl(url,'valid',$check_val);<BR> url = addParamToUrl(url,'zoneID',$("#zone_id").val());<BR> url = addParamToUrl(url,'factorPG',$params.eq(2).val());<BR> url = addParamToUrl(url,'factorQG',$params.eq(3).val());<BR> url = addParamToUrl(url,'factorPL',$params.eq(4).val());<BR> url = addParamToUrl(url,'factorQL',$params.eq(5).val());<br><br> var $caseID = $("#caseID").val();<BR> url = addParamToUrl(url,'caseID',$caseID); <P> $.ajax({url:url,type:"post",timeout:5000, <BR> success:function(data){<BR> showMessage(data);<BR> reloadGrid();<BR> }<BR> });<BR> //将新添加行号 初始为空<BR> newrowid = '' ;<BR> //确定按钮不可用<BR> $("#confirm_btn").attr("disabled",true);<BR>} <P><BR>//格式zone列输出内容<BR>function formatZone(cellvalue, options, rowObject){<BR> if(cellvalue == 0){<BR> return 0;<BR> }else if(cellvalue == 1){<BR> return 1;<BR> }else if(cellvalue == 2){<BR> return 2;<BR> }else{<BR> return 3;<BR> }<BR>} <P><BR>function isRowNeedSave($jqgrid){<BR> var $editTr = $jqgrid.find("tr[editable=1]") ;<BR> var flag = false ;<BR> if ( $editTr && $editTr.length > 0){<BR> flag = true ;<BR> }<BR> return flag ;<BR>} <P><BR>function cancel(){<BR> reloadGrid();<BR> //确定按钮不可用<BR> $("#confirm_btn").attr("disabled",true);<BR> //设置grid单元格可编辑<BR> $("#plsfList").setGridParam({cellEdit:true});<BR> //设置grid单元格可编辑<BR> $('#plsfList').jqGrid('editRow', newrowid, true);<BR>} <P> <P>function fnCallDialogForEidt(){<BR> //获得当前行号(数据编号)<BR> var returnValue = "";<BR> returnValue = window.showModalDialog("<c:url value='/element/zone/query?caseID="+$("#caseID").val()+"' />",window,"");<BR> if(returnValue==""||returnValue==null)<BR> return;<BR> var $plsfList = $("#plsfList");<BR> var $params = $plsfList.find("input[id$='zoneName']");<BR> var names = returnValue.split(",");<BR> $params.eq(0).val(names[1]);<BR> $("#zone_id").val(names[0]);<BR>}<BR></script>



Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Ce tutoriel expliquera comment créer des graphiques à tarte, anneaux et bulles à l'aide de chart.js. Auparavant, nous avons appris quatre types de graphiques de graphique. Créer des graphiques à tarte et à anneaux Les graphiques à tarte et les graphiques d'anneaux sont idéaux pour montrer les proportions d'un tout divisé en différentes parties. Par exemple, un graphique à secteurs peut être utilisé pour montrer le pourcentage de lions mâles, de lions féminins et de jeunes lions dans un safari, ou le pourcentage de votes que différents candidats reçoivent lors des élections. Les graphiques à tarte ne conviennent que pour comparer des paramètres ou des ensembles de données uniques. Il convient de noter que le graphique à tarte ne peut pas dessiner des entités avec une valeur nulle car l'angle du ventilateur dans le graphique à tarte dépend de la taille numérique du point de données. Cela signifie toute entité avec une proportion nulle
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...






