js、css、img等浏览器缓存问题的2种解决方案_javascript技巧

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment afficher toutes les entrées DNS mises en cache sur Windows 11
May 21, 2023 pm 01:01 PM
Comment afficher toutes les entrées DNS mises en cache sur Windows 11
May 21, 2023 pm 01:01 PM
Le système d'exploitation Windows utilise un cache pour stocker les entrées DNS. Le DNS (Domain Name System) est la technologie de base d'Internet utilisée pour les communications. Plus précisément l'adresse IP utilisée pour rechercher les noms de domaine. Lorsqu'un utilisateur saisit un nom de domaine dans son navigateur, l'une des premières tâches effectuées lors du chargement d'un site est de trouver son adresse IP. Ce processus nécessite l'accès à un serveur DNS. En règle générale, les serveurs DNS du fournisseur d'accès Internet sont utilisés automatiquement, mais les administrateurs peuvent passer à d'autres serveurs DNS car ils peuvent être plus rapides ou offrir une meilleure confidentialité. Changer de fournisseur DNS peut également aider à contourner la censure sur Internet si le DNS est utilisé pour bloquer l'accès à certains sites. Windows utilise une solution DNS
 Comment vider le cache sous Windows 11 : Tutoriel détaillé avec images
Apr 24, 2023 pm 09:37 PM
Comment vider le cache sous Windows 11 : Tutoriel détaillé avec images
Apr 24, 2023 pm 09:37 PM
Qu’est-ce que le cache ? Un cache (prononcé ka·shay) est un composant matériel ou logiciel spécialisé à haute vitesse utilisé pour stocker des données et des instructions fréquemment demandées, qui à leur tour peuvent être utilisées pour charger plus rapidement des sites Web, des applications, des services et d'autres aspects du système. . La mise en cache rend les données les plus fréquemment consultées facilement disponibles. Les fichiers cache ne sont pas identiques à la mémoire cache. Les fichiers cache font référence aux fichiers fréquemment nécessaires tels que les fichiers PNG, les icônes, les logos, les shaders, etc., qui peuvent être requis par plusieurs programmes. Ces fichiers sont stockés dans votre espace disque physique, généralement cachés. La mémoire cache, quant à elle, est un type de mémoire plus rapide que la mémoire principale et/ou la RAM. Il réduit considérablement le temps d'accès aux données car il est plus proche du CPU et plus rapide que la RAM.
 Comment vider rapidement le cache sous Windows 11
Apr 13, 2023 pm 05:46 PM
Comment vider rapidement le cache sous Windows 11
Apr 13, 2023 pm 05:46 PM
Pour ceux d'entre vous qui ne connaissent pas le terme, vider le cache signifie simplement le vider, et cet article vous montrera comment le faire facilement sous Windows 11. Si vous vous demandez encore ce que sont les fichiers cache, sachez que ce n’est pas aussi technique qu’il y paraît. En ce qui concerne les ordinateurs, les caches sont des fichiers (ou des fichiers) non permanents qui pourraient être à nouveau nécessaires à l'avenir. Par conséquent, le cache reste caché jusqu'à ce que ce moment arrive, protégeant ainsi le contenu. La mise en cache des fichiers est importante, mais elle occupe également un espace précieux. Cela peut poser un problème si votre SSD a une capacité limitée. Il y a cependant de bonnes nouvelles. Par conséquent, dans la plupart des cas, les fichiers cache peuvent être effacés en toute sécurité pour libérer de l'espace disque. Important de vider le cache de Windows 11
 Comment vider le cache du navigateur
Jan 09, 2024 pm 05:33 PM
Comment vider le cache du navigateur
Jan 09, 2024 pm 05:33 PM
Méthodes pour vider le cache du navigateur : 1. Nettoyer manuellement ; 2. Utiliser les paramètres du navigateur pour nettoyer ; 3. Utiliser des outils tiers pour nettoyer ; 5. Supprimer manuellement les fichiers de cache ; , désactivez le cache du navigateur ; 8. Supprimez manuellement les cookies et les fichiers associés. Introduction détaillée : 1. Nettoyage manuel, ouvrez le navigateur, appuyez sur les touches Ctrl+Maj+Suppr du clavier, dans la boîte de dialogue contextuelle, sélectionnez l'option "Effacer les données de navigation", puis sélectionnez la plage horaire à effacer, etc. .
 Comment vider le cache Safari pour optimiser les performances Mac et iPhone ?
Apr 22, 2023 pm 07:49 PM
Comment vider le cache Safari pour optimiser les performances Mac et iPhone ?
Apr 22, 2023 pm 07:49 PM
Le cache de Safari accélère la navigation, mais il peut être bogué, ralentir votre Mac, iPhone ou iPad et occuper beaucoup d'espace de stockage. Voici comment et quand l'effacer. Comme tous les navigateurs Web, Safari stocke les données sur votre Mac, iPhone et iPad dans le but exprès d'accélérer votre vie en ligne. Vous disposez peut-être du type de vitesse Internet que vous considérez comme acquis à Apple Park, mais même dans ce cas, il est préférable d'utiliser cette vitesse là où vous en avez besoin. Ainsi, lorsque vous revisitez un site Web, Safari fera de son mieux pour vous permettre de télécharger uniquement le contenu modifié. Même si un site d'actualités est mis à jour à longueur de journée, la mise en page de base, le mobilier de la page
 iPhone et iPad : comment vider le cache, l'historique et les cookies
Apr 14, 2023 pm 03:37 PM
iPhone et iPad : comment vider le cache, l'historique et les cookies
Apr 14, 2023 pm 03:37 PM
Comment vider le cache sur iPhone et iPad dans Safari et d'autres applications. Ouvrez Safari. Ouvrez les paramètres. Faites glisser votre doigt vers le bas et appuyez sur Safari. Faites à nouveau glisser votre doigt vers le bas et appuyez sur Effacer l'historique et les données du site Web. Appuyez à nouveau pour confirmer. Alternativement, si vous souhaitez effacer un individu sans effacer l'intégralité de Safari. cache, sélectionnez Avancé > Données du site Web > Modifier tout en bas des paramètres Safari (ou faites glisser votre doigt de droite à gauche pour supprimer des éléments individuels). Gardez à l'esprit que les données de sites Web supprimées de votre iPhone ou iPad seront supprimées des autres appareils Apple sur lesquels vous êtes connecté au même compte iCloud s'ils sont synchronisés avec Safari. Effacer je
 Introduction à la suppression du cache du navigateur Windows 7
Mar 26, 2024 pm 03:46 PM
Introduction à la suppression du cache du navigateur Windows 7
Mar 26, 2024 pm 03:46 PM
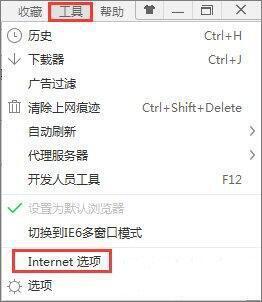
1. En prenant le navigateur IE comme exemple, cliquez sur Outils dans la barre de menu du navigateur, puis cliquez sur [Options Internet] comme indiqué dans la figure : 2. Dans les options Internet, nous pouvons voir qu'il existe une option pour historique de navigation. Il y a une case à cocher ci-dessous, à savoir [Supprimer l'historique de navigation à la sortie]. Une fois sélectionné, toutes les pages Web mises en cache, le texte, les images, les vidéos musicales, etc. seront supprimés lorsque nous fermerons le navigateur. Bien sûr, si vous souhaitez le supprimer maintenant, cliquez simplement sur le bouton Supprimer ci-dessous pour supprimer ces fichiers de cache maintenant. Cliquez sur OK lorsque la suppression est terminée, comme le montre la figure : 3. Nous avons maintenant nettoyé le cache du navigateur, mais ; Il y a beaucoup de gens qui n'utilisent pas le navigateur IE, mais d'autres navigateurs.
 Comment utiliser le cache du navigateur pour améliorer la vitesse d'accès aux sites Web Java ?
Aug 05, 2023 am 10:18 AM
Comment utiliser le cache du navigateur pour améliorer la vitesse d'accès aux sites Web Java ?
Aug 05, 2023 am 10:18 AM
Comment utiliser le cache du navigateur pour améliorer la vitesse d'accès aux sites Web Java ? Résumé : Le cache du navigateur est l’un des moyens importants pour améliorer les performances d’un site Web. Cet article présentera en détail comment utiliser la mise en cache du navigateur pour améliorer la vitesse d'accès des sites Web Java et joindra des exemples de code correspondants. 1. Introduction au cache du navigateur 1.1 Qu'est-ce que le cache du navigateur ? La mise en cache du navigateur signifie que lorsque le navigateur accède à une page Web, il stocke tout ou partie des ressources de la page Web (telles que les fichiers de page, les images, les scripts, les feuilles de style, etc.) sur le disque dur ou la mémoire locale afin que il pourra être consulté la prochaine fois.






