在做调查问卷的过程中,遇到一个表格的统计问题,算是需要些js方面的综合知识,所以记录下来。
基本需求如下:

核心的htm如下:
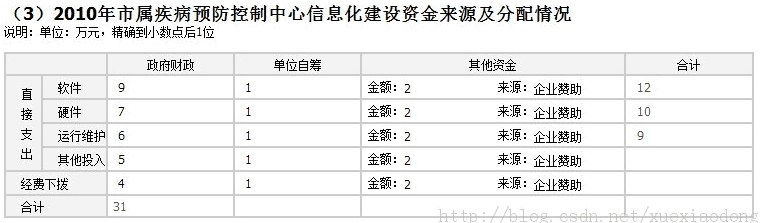
(3)2010年市属疾病预防控制中心信息化建设资金来源及分配情况
看到这样的基本需求,本身并不难,基本思路就是在更新数据后,失去了焦点的同时,更新对应的合计文本框。难点在于获取需要累加那些文本框的值。
1如果只知道合计的文本框ID如何得到需要累加的文本框编号呢?
先分析行统计,可以发现,行统计需要的文本框和合计的文本框都在同一个tr标签中,而且都有类digital。例如82row1需要计算的文本框text_4780,text_4782,text_4783
都在同一个tr标签中,而且类都有digital(这样就可以排除不需要统计的文本框text_4784)。
所以基本的思路就是根据这个关系去寻找需要统计的文本框,例如对于82row1就需要找到文本框text_4780,text_4782,text_4783。
经过测试的基本js代码如下:
function GetOneRowAllChild(totalId)
{
var idList = [];
var tdList=$("#"+totalId).parent('td').parent().children("td");//取统计文本框的父节点td的父节点tr,然后再取tr的子节点,得到同一行的所有td
$.each(tdList, function(i, n){//循环td
var inputs=$(n).children("input[type='text']");//得到td中的文本框
if(inputs.length>0)
{
$.each(inputs, function(j, itemInput){ //循环td中的文本框
var item=$(itemInput);
if(item.hasClass("digital"))//判断是不是需要的文本框,排除来源列的文本款
{
var id=item.attr("id");
idList.push(id);
}
});
}
});
//var NameList = idList.join(",");
//alert(NameList);
BindBlur(idList,totalId);
}
function BindBlur(idList,totalId)//绑定失去焦点的事件blur
{
$.each(idList, function(j, item){
var id=item;
$("#"+id).blur( function () { updateSum(idList,totalId) } );
});
}
function updateSum(idList,totalId)//更新统计值
{
var sum=0.0;
$.each(idList, function(j, item){
var id=item;
var value=$("#"+id).val();
if($.isNumeric(value))
{
sum+=parseFloat(value);
}
});
$("#"+totalId).val(sum);
}
2有了获取每一行的的文本框的思路后,在考虑每一列的思路,和获取每一行的思路基本相同,但在修改的过程中,发现还是有很多不同。
经过测试的代码如下
function GetOneColumnAllChild(totalId,index)
{
var idList = [];
var trList=$("#"+totalId).parent('td').parent('tr').parent().children("tr");////取统计文本框的父节点td的父节点tr的父节点table,然后再取table的子节点,得到所有tr
$.each(trList, function(i, n){ //遍历所有的tr
var tdList=$(n).children("td") //
if(tdList.length>0)
{
var inputindex=0;
$.each(tdList, function(j, item){ //遍历所有的td
// if(j==index)// 由于
直接支出 | ,导致如果这样取数据会出错,因为第一行多了一个td,其他含都比第一行少了一个td
// {
var inputList=$(item).children("input[type='text']");
if(inputList.length>0) {
$.each(inputList, function(k, iteminput){ //遍历所有的文本框
var item=$(iteminput);
if(item.hasClass("digital")){
inputindex++;
if(inputindex==index){ //支取指定列的文本框
idList.push(item.attr("id"));
}
}
});//end inputList
}// end if(inputList.length>0)
});// end tdList
} // if(tdList.length>0)
});//end trList
BindBlur(idList,totalId);
//var NameList = idList.join(",");
//alert(NameList);
}
总结:初次遇见此类问题,真的没有什么比较好的思路。这样虽然初步算是解决了,但灵活性很小,例如每一个单元格只能有一个需要统计的文本框,多个就会出错。不过根据现在最简单如果进行扩展,就会适应更复杂的情况。