仿百度输入框智能提示的js代码_javascript技巧
最近客户需求老是变更,不过有些是因为客户催得急,我没有那么快能完成,所以先做了一个雏形给他们,后来再慢慢改。比如雏形那里我做了一个下拉列表给他们,事实上他们的数据有200多条,用个下拉列表的话很不现实,你能找那么多?而且那个下拉列表该有多长啊?所以很自然的,我想到了百度那个智能提示的功能。
参考了一下之前忘记是哪位大侠写的东西,他的是使用百度api的,为了简单起见,我把数据都定在了js那里,这样看官们容易理解一些。
还是整个代码考上来吧,代码不长。考了一下之前忘记是哪位大侠写的东西,他的是使用百度api的,为了简单起见,我把数据都定在了js那里,这样看官们容易理解一些。
大家复制代码的时候记得把jquery带上,不然出错了又要来骂娘了……
说说主要的思路吧。
首先,把数据弄成一个js数组,然后遍历这个数组,每一条数据生成一个div,然后添加到auto_div这个div里,还要设置一下鼠标移过高亮,移开恢复正常,以及点击的时候自动填上文本框里,还有鼠标在网页点击的时候列表框会消失——当然还有更多细节要注意,这里只是举个例子。怎样让文本框里的文本改变的时候就触发AutoComplete事件呢?用onchange?错,onchange是文本框失去光标的时候才会触发,所以使用keyup事件会好一点。
别的不多说,代码也不难看懂,原理也很简单。我要强调的一点是,像这种智能提示功能可能有些新手会想到用模糊搜索,当文本框里的文本改变的时候就去查一下数据库,把返回的数据列出来——这是不好的做法,我不说他错误因为这样确实可行,但是这会给服务器造成太大的负担,每改变一下文本就查一下数据库,就好像我每要一样东西就要向你问一下一样,倒不如你一次把它们全给我,我要什么自己选。当然凡事都有两面性,把所有数据一次性查出来的后果是耗内存,大数据不建议这样做,这种做法适用于大部分情况,因为大部分情况都不是大数据——大数据的,另想它法。
最后说说我的感受:之前面试过前端工程师,那时候人家觉得我还嫩,确实那时候特嫩。现在,我在前端的领域正开始慢慢强大起来,虽然公司没有前端工程师,但是我还是觉得前端很重要,我要合理运用前端来解决一些用前端很简单就能解决的问题,而不是丢给后台来处理。
在公司做着做着,虽然跟别人学到的东西不多,但是需求来了,自己想办法以及在网上找一些解决方案,自己也学到不少东西。继续做,加油!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si Google Chrome indique que le contenu de cet onglet est partagé ?
Mar 13, 2024 pm 05:00 PM
Que dois-je faire si Google Chrome indique que le contenu de cet onglet est partagé ?
Mar 13, 2024 pm 05:00 PM
Que dois-je faire si Google Chrome indique que le contenu de cet onglet est partagé ? Lorsque nous utilisons Google Chrome pour ouvrir un nouvel onglet, nous rencontrons parfois une invite indiquant que le contenu de cet onglet est partagé. Alors, que se passe-t-il ? Laissez ce site fournir aux utilisateurs une introduction détaillée au problème de Google Chrome, invitant à partager le contenu de cet onglet. Google Chrome indique que le contenu de cet onglet est en cours de partage. Solution : 1. Ouvrez Google Chrome. Vous pouvez voir trois points dans le coin supérieur droit du navigateur « Personnaliser et contrôler Google Chrome ». l'icône. 2. Après avoir cliqué, la fenêtre de menu de Google Chrome apparaîtra ci-dessous et la souris se déplacera vers « Plus d'outils ».
 Smart App Control sur Windows 11 : comment l'activer ou le désactiver
Jun 06, 2023 pm 11:10 PM
Smart App Control sur Windows 11 : comment l'activer ou le désactiver
Jun 06, 2023 pm 11:10 PM
Intelligent App Control est un outil très utile dans Windows 11 qui aide à protéger votre PC contre les applications non autorisées qui peuvent endommager vos données, telles que les ransomwares ou les logiciels espions. Cet article explique ce qu'est Smart App Control, comment il fonctionne et comment l'activer ou le désactiver dans Windows 11. Qu’est-ce que Smart App Control dans Windows 11 ? Smart App Control (SAC) est une nouvelle fonctionnalité de sécurité introduite dans la mise à jour Windows 1122H2. Il fonctionne avec Microsoft Defender ou un logiciel antivirus tiers pour bloquer les applications potentiellement inutiles susceptibles de ralentir votre appareil, d'afficher des publicités inattendues ou d'effectuer d'autres actions inattendues. Application intelligente
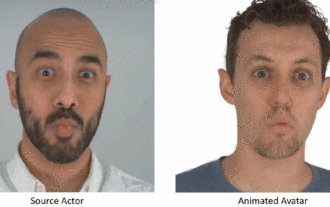
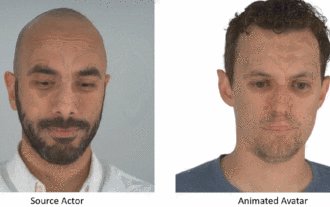
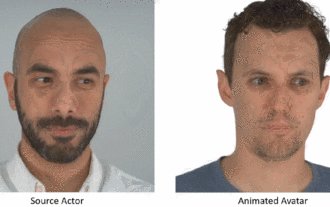
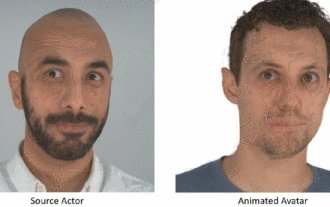
 Les traits du visage volent, ouvrent la bouche, regardent fixement et lèvent les sourcils. L'IA peut les imiter parfaitement, ce qui rend impossible la prévention des escroqueries vidéo.
Dec 14, 2023 pm 11:30 PM
Les traits du visage volent, ouvrent la bouche, regardent fixement et lèvent les sourcils. L'IA peut les imiter parfaitement, ce qui rend impossible la prévention des escroqueries vidéo.
Dec 14, 2023 pm 11:30 PM
Avec une capacité d'imitation de l'IA aussi puissante, il est vraiment impossible de l'empêcher. Le développement de l’IA a-t-il atteint ce niveau aujourd’hui ? Votre pied avant fait voler les traits de votre visage, et sur votre pied arrière, la même expression est reproduite. Regarder fixement, lever les sourcils, faire la moue, aussi exagérée que soit l'expression, tout est parfaitement imité. Augmentez la difficulté, haussez les sourcils, ouvrez plus grand les yeux, et même la forme de la bouche est tordue, et l'avatar du personnage virtuel peut parfaitement reproduire l'expression. Lorsque vous ajustez les paramètres à gauche, l'avatar virtuel à droite modifiera également ses mouvements en conséquence pour donner un gros plan de la bouche et des yeux. On ne peut pas dire que l'imitation soit exactement la même, seule l'expression est exactement la même. idem (extrême droite). La recherche provient d'institutions telles que l'Université technique de Munich, qui propose GaussianAvatars, qui
 Essayez de nouvelles sonneries et tonalités de texte : découvrez les dernières alertes sonores sur iPhone sous iOS 17
Oct 12, 2023 pm 11:41 PM
Essayez de nouvelles sonneries et tonalités de texte : découvrez les dernières alertes sonores sur iPhone sous iOS 17
Oct 12, 2023 pm 11:41 PM
Dans iOS 17, Apple a remanié toute sa sélection de sonneries et de tonalités de texte, offrant plus de 20 nouveaux sons pouvant être utilisés pour les appels, les messages texte, les alarmes et bien plus encore. Voici comment les voir. De nombreuses nouvelles sonneries sont plus longues et semblent plus modernes que les anciennes sonneries. Ils incluent arpège, brisé, canopée, cabine, gazouillis, aube, départ, dolop, voyage, bouilloire, mercure, galaxie, quad, radial, charognard, semis, abri, saupoudrage, marches, heure du conte, taquiner, inclinaison, déplier et vallée. La réflexion reste l'option de sonnerie par défaut. Plus de 10 nouvelles tonalités de texte sont également disponibles pour les messages texte entrants, les messages vocaux, les alertes de courrier entrant, les alertes de rappel, etc. Pour accéder à de nouvelles sonneries et tonalités de texte, assurez-vous d'abord que votre iPhone
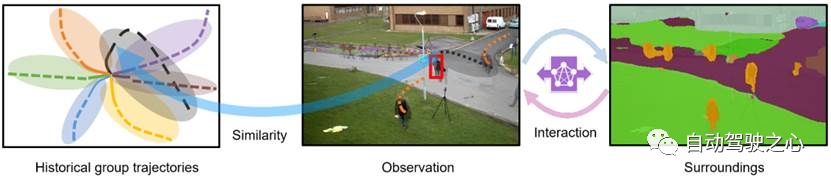
 MotionLM : technologie de modélisation de langage pour la prédiction de mouvement multi-agents
Oct 13, 2023 pm 12:09 PM
MotionLM : technologie de modélisation de langage pour la prédiction de mouvement multi-agents
Oct 13, 2023 pm 12:09 PM
Cet article est reproduit avec la permission du compte public Autonomous Driving Heart. Veuillez contacter la source pour la réimpression. Titre original : MotionLM : Multi-Agent Motion Forecasting as Language Modeling Lien vers l'article : https://arxiv.org/pdf/2309.16534.pdf Affiliation de l'auteur : Conférence Waymo : ICCV2023 Idée d'article : Pour la planification de la sécurité des véhicules autonomes, prédisez de manière fiable le comportement futur des agents routiers est cruciale. Cette étude représente les trajectoires continues sous forme de séquences de jetons de mouvement discrets et traite la prédiction de mouvement multi-agents comme une tâche de modélisation du langage. Le modèle que nous proposons, MotionLM, présente les avantages suivants :
 Comment gérer les invites de somme de contrôle d'entrée utilisateur dans Vue
Oct 15, 2023 am 10:10 AM
Comment gérer les invites de somme de contrôle d'entrée utilisateur dans Vue
Oct 15, 2023 am 10:10 AM
Comment gérer la vérification et les invites de saisie utilisateur dans Vue La gestion de la vérification et des invites de saisie utilisateur dans Vue est une exigence courante dans le développement front-end. Cet article présentera quelques techniques courantes et des exemples de code spécifiques pour aider les développeurs à mieux gérer la vérification des entrées utilisateur et les invites. Validation à l'aide de propriétés calculées Dans Vue, vous pouvez utiliser des propriétés calculées pour surveiller et valider les entrées utilisateur. Vous pouvez définir un attribut calculé pour représenter la valeur saisie par l'utilisateur et effectuer une logique de validation dans l'attribut calculé. Voici un exemple : data(){
 Quelles sont les méthodes efficaces et les méthodes de base communes pour la prédiction de trajectoires piétonnes ? Partage des meilleurs articles de conférence !
Oct 17, 2023 am 11:13 AM
Quelles sont les méthodes efficaces et les méthodes de base communes pour la prédiction de trajectoires piétonnes ? Partage des meilleurs articles de conférence !
Oct 17, 2023 am 11:13 AM
La prédiction de trajectoire a pris de l'ampleur au cours des deux dernières années, mais l'essentiel se concentre sur la direction de la prédiction de trajectoire des véhicules. Aujourd'hui, Autonomous Driving Heart partagera avec vous l'algorithme de prédiction de trajectoire des piétons sur NeurIPS - SHENet. les schémas de déplacement sont généralement, dans une certaine mesure, conformes à des règles limitées. Sur la base de cette hypothèse, SHENet prédit la trajectoire future d'une personne en apprenant des règles de scène implicites. L'article a été autorisé comme original par Autonomous Driving Heart ! La compréhension personnelle de l'auteur est qu'à l'heure actuelle, prédire la trajectoire future d'une personne reste un problème difficile en raison du caractère aléatoire et subjectif du mouvement humain. Cependant, les schémas de mouvement humain dans les scènes contraintes varient souvent en raison des contraintes de la scène (telles que les plans d'étage, les routes et les obstacles) et de l'interactivité d'humain à humain ou d'humain à objet.
 Savez-vous que les programmeurs seront en déclin dans quelques années ?
Nov 08, 2023 am 11:17 AM
Savez-vous que les programmeurs seront en déclin dans quelques années ?
Nov 08, 2023 am 11:17 AM
Le magazine "ComputerWorld" a écrit un article disant que "la programmation disparaîtra d'ici 1960" parce qu'IBM a développé un nouveau langage FORTRAN, qui permet aux ingénieurs d'écrire les formules mathématiques dont ils ont besoin, puis de les soumettre à l'ordinateur pour que la programmation se termine. Picture Quelques années plus tard, nous avons entendu un nouveau dicton : tout homme d'affaires peut utiliser des termes commerciaux pour décrire ses problèmes et dire à l'ordinateur quoi faire. Grâce à ce langage de programmation appelé COBOL, les entreprises n'ont plus besoin de programmeurs. Plus tard, il est dit qu'IBM a développé un nouveau langage de programmation appelé RPG qui permet aux employés de remplir des formulaires et de générer des rapports, de sorte que la plupart des besoins de programmation de l'entreprise puissent être satisfaits grâce à lui.






