
使用JQuery添加如下代码

 barre de défilement div
barre de défilement div
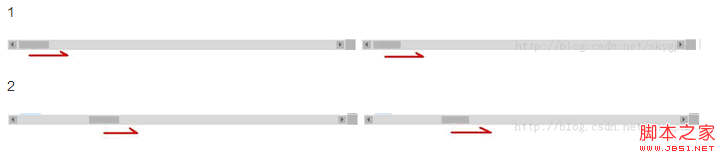
 Comment définir le style de la barre de défilement HTML
Comment définir le style de la barre de défilement HTML
 Quel est le problème avec le crash de Douyin ?
Quel est le problème avec le crash de Douyin ?
 commandes communes postgresql
commandes communes postgresql
 Introduction aux commandes pour créer de nouveaux fichiers sous Linux
Introduction aux commandes pour créer de nouveaux fichiers sous Linux
 Quel est le symbole du droit d'auteur
Quel est le symbole du droit d'auteur
 Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?
Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?
 Quels sont les systèmes d'exploitation mobiles ?
Quels sont les systèmes d'exploitation mobiles ?