 interface Web
interface Web
 js tutoriel
js tutoriel
 L'utilisation et la résolution de problèmes du contrôle temporel jquery UI Datepicker
L'utilisation et la résolution de problèmes du contrôle temporel jquery UI Datepicker
L'utilisation et la résolution de problèmes du contrôle temporel jquery UI Datepicker

L'exemple de cet article partage l'utilisation de datepicker dans jqueryUI pour résoudre le problème d'échec lorsqu'il est utilisé conjointement avec UpdatePanel dans asp.net.
1. Comment utiliser le sélecteur de date de jqueryUI
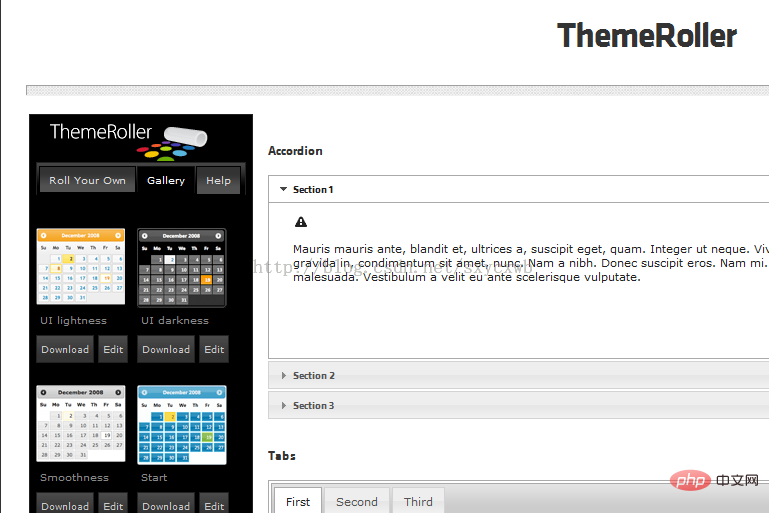
--> le site officiel de jqueryUI Téléchargez le style qui convient au thème de votre système , thème jqueryUI : adresse de téléchargement (http://jqueryui.com/themeroller/#themeGallery)

-->Fichiers téléchargés
dossier jquery-ui-1.10.3.custom ; la différence entre les différents thèmes est qu'ils font référence à différents CSS
Téléchargés par défaut Les styles sont les suivants :

Autres styles, comme le style que j'ai téléchargé :

Le style téléchargé jqueryUI est différent sauf pour le dossier css, les autres fichiers sont les mêmes
--> Étapes pour utiliser datePicker dans la page
(1) Introduisez le fichier de style jquery-ui-1.10.3.custom .min.css
(2) Introduisez les fichiers de script jquery-1.9.1.js et jquery-ui-1.10.3.custom.min.js ; introduire le fichier jquery
( 3) Mon besoin est de faire une sélection d'heure de début et d'heure de fin.
Le code est le suivant :
<script type="text/javascript">
$(function () {
$("#txtStartDate").datepicker({
dateFormat: "yy-mm-dd",
changeMonth: true,
onClose: function (selectedDate) {
$("#txtEndDate").datepicker("option", "minDate", selectedDate);
}
});
$("#txtEndDate").datepicker({
dateFormat: "yy-mm-dd",
changeMonth: true,
onClose: function (selectedDate) {
$("#txtStartDate").datepicker("option", "maxDate", selectedDate);
}
});
$("#ui-datepicker-p").css("font-size", "12px"); //改变大小
});
</script>
</head>
<body>
<label for="from">开始时间:</label>
<input type="text" id="txtStartDate" name="from"/>
<label for="to">结束时间:</label>
<input type="text" id="txtEndDate" name="to"/>
</body>Remarque :
(1)$("#ui-datepicker-p").css("font-size ", " 12px"); Utilisé pour changer la taille du contrôle de date
(2) dateFormat : "aa-mm-jj", changer le format de date
(3) Le contrôle de date est en Version anglaise, ajoutez un script pour le changer en chinois
/* Chinese initialisation for the jQuery UI date picker plugin. */
/* Written by Cloudream (cloudream@gmail.com). */
jQuery(function ($) {
$.datepicker.regional['zh-CN'] = {
closeText: '关闭',
prevText: '<上月',
nextText: '下月>',
currentText: '今天',
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'],
monthNamesShort: ['一', '二', '三', '四', '五', '六',
'七', '八', '九', '十', '十一', '十二'],
dayNames: ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'],
dayNamesShort: ['周日', '周一', '周二', '周三', '周四', '周五', '周六'],
dayNamesMin: ['日', '一', '二', '三', '四', '五', '六'],
weekHeader: '周',
dateFormat: 'yy-mm-dd',
firstDay: 1,
isRTL: false,
showMonthAfterYear: true,
yearSuffix: '年'
};
$.datepicker.setDefaults($.datepicker.regional['zh-CN']);
});(4) Pour une utilisation détaillée de certains attributs et méthodes de datepicker, vous pouvez vous référer à sa documentation API, qui est très détaillée
--> ; Partagez une autre astuce
Utilisation de $("[id$=txtASN]")
L'identifiant de contrôle de zone de texte défini de asp.net est txtASN, mais $("#txtASN") ne peut pas obtenir l'élément dom de la zone de texte. La raison en est qu'après avoir vérifié le code source, il s'avère que son ID de contrôle a changé si le contrôle est placé dans le. panneau ou le maître, l'ID d'entrée du contrôle HTML généré est Will change, tel que pnlBaseInfo_txtASN
Solution : $("[id$=txtASN]"), le sens est d'obtenir l'élément dom dont l'identifiant se termine par txtASN
-- >Effet complet

2. avec UpdatePanel dans asp.net
Problème : Après l'exécution, cliquez sur "Requête", la page est partiellement actualisée, et il s'avère que le sélecteur de calendrier ne sortir
DatePicker échoue après une publication asynchrone dans le problème UpdatePanel d'asp.net
Le contrôle DatePicker peut être affiché normalement lors du premier chargement de la page, mais après avoir cliqué sur la requête, le DatePicker échoue en raison d'une publication asynchrone.
--> Analyse de UpdatePanel
UpdatePanel est principalement utilisé pour un rafraîchissement partiel dans l'application afin d'éviter la publication de la page entière.
Le cœur de l'actualisation partielle de UpdatePanel réside dans le fichier MicrosoftAjaxWebForm.js. Son processus d'actualisation partielle consiste à soumettre la page au serveur (y compris ViewState). Après avoir exécuté le code du serveur, le HTML dans UpdatePanel sera réactualisé de manière asynchrone. rendu.
--> Analyse de jQuery
Parce qu'après l'actualisation partielle de UpdatePanel, l'élément de zone de texte qu'il contient est réécrit, et à ce moment-là, le l'arborescence DOM entière n'est pas disponible. Il n'y a pas de rechargement, donc l'événement ready de jQuery n'est pas déclenché, donc l'élément de zone de texte perd ses effets spéciaux d'origine.
-->Solution
Mettez le code pour initialiser DatePicker dans Sys.WebForms.PageRequestManager.getInstance().add_pageLoaded(function(evt, args) {});
$(function () {
Sys.WebForms.PageRequestManager.getInstance().add_pageLoaded(function (evt, args) {
$("[id$=txtStartDate]").datepicker({
dateFormat: "yy-mm-dd",
changeMonth: true,
onClose: function (selectedDate) {
$("[id$=txtEndDate]").datepicker("option", "minDate", selectedDate);
}
});
$("[id$=txtEndDate]").datepicker({
dateFormat: "yy-mm-dd",
changeMonth: true,
onClose: function (selectedDate) {
$("[id$=txtStartDate]").datepicker("option", "maxDate", selectedDate);
}
});
$("#ui-datepicker-p").css("font-size", "14px"); //改变大小
});
});Vous Vous pouvez également vous référer aux articles suivants pour en savoir plus :
Utilisation du contrôle temporel jquery UI Datepicker (1)
Utilisation du contrôle temporel jquery UI Datepicker (2) )
Utilisation du contrôle du temps jquery UI Datepicker (3)
Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à tout le monde apprentissage.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Pourquoi l'interface utilisateur d'Elden Ring continue-t-elle d'apparaître ?
Mar 11, 2024 pm 04:31 PM
Pourquoi l'interface utilisateur d'Elden Ring continue-t-elle d'apparaître ?
Mar 11, 2024 pm 04:31 PM
Dans Elden's Ring, la page de l'interface utilisateur de ce jeu sera automatiquement masquée après un certain temps. De nombreux joueurs ne savent pas comment l'interface utilisateur est toujours affichée. Les joueurs peuvent sélectionner la configuration d'affichage de la jauge dans la configuration de l'affichage et du son. dessus. Pourquoi l'interface utilisateur d'Elden Ring continue-t-elle de s'afficher ? 1. Tout d'abord, après être entré dans le menu principal, cliquez sur [Configuration du système]. 2. Dans l'interface [Configuration de l'affichage et du son], sélectionnez la configuration de l'affichage du compteur. 3. Cliquez sur Activer pour terminer.
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s





