javascript和HTML5利用canvas构建猜牌游戏实现算法_javascript技巧
让我猜猜你心中的牌,先随机生成27张牌,不能重复列出三列牌,然后记住其中一张,然后点击牌所在的列,多次就可以猜出你想的牌。
如果是9张只要猜2次,如果是27张就是猜3次。
实现方法(27张):
如果点击了第三列,那就是说牌一定在这9张里面,就把第三列的9张牌平均给每列分3张,假设编号为123,456,789
再点击一次,如果点击第二列,那么猜的牌就在456里面,再分到三列,4,5,6
再点击一次,就可以知道牌是哪个了。
实现算法:
我是使用一维数组实现,第一次猜第三列就把第三列的数据和0,1,2,3,4,5,6,7,8替换,
那么所猜的数就在前面9个,第二次猜第二列就把所在列的三个和0,1,2替换,那么就在前面三个了。
输出按照三列输出, 不过有个问题是,这样后面的牌就不会乱了,别人就知道你为什么猜到的了
所以在输出的时候就要乱序输出,只能够上下乱序输出,不能左右乱序
var random = new Array(5);//自定义二维乱序表
random[0] = [5, 2, 8, 7, 1, 3, 4, 6, 0];
random[1] = [2, 5, 8, 0, 4, 6, 3, 7, 1];
random[2] = [6, 7, 2, 8, 0, 1, 5, 3, 4];
random[3] = [2, 1, 6, 3, 5, 4, 7, 0, 8];
random[4] = [0, 1, 2, 3, 4, 5, 6, 7, 8];
更多请查看:www.shengshiyouxi.com 
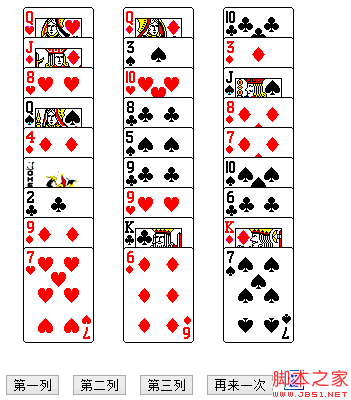
让我猜猜你心中的牌
首先从列表中选择一张你心目中的牌,并且记住它,然后选择它所在的列,点击三次我将会猜出你心目中的牌。
来试试吧,我懂你的!
如果遇到牌无法显示,或者显示不全,请刷新.如果你的浏览器不支持HTML5,请更换浏览器,例如chrome,火狐等

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






