jquery实现隐藏与显示动画效果/输入框字符动态递减/导航按钮切换_jquery
已经有两年多没登陆csdn账号了,中间做了些旁的事,可是现在却还是回归程序,但改做前端了,虽然很多东西都已忘得差不多了,但还是应该摆正心态,慢慢来,在前端漫游,做一只快乐双鱼。
路是一步一步走出来的,知识是一点一滴积累的,记录是笔财富,来吧,一起学着总结做笔记。
这几天在写后台文章的一些页面,为了能得到更好的交互性,需要做一些效果,js无疑使不二之选,但由于浏览器的兼容性一直差强人意,所以选用jquery框架,通过css样式、dom节点以及自身所带函数就可以实现比较好的用户体验,此案例有三个功能点。分别为:
1.利用jquery自身的toggle()函数实现层的隐藏与显示动画;
2.仿新浪、腾讯微博输入框字符动态递减效果(可作为单独的js,引入即可通用);
3.实现几个导航按钮切换不同的内容,类似tab;
以下为所有代码:
<script> <BR>/*控制文章字数输入函数*/ <BR>$(function(){ <BR>$("td span").addClass('textCount');//页面加载时为所有span标签添加新浪字体样式 <BR>}) <BR>/* <BR>words_deal函数是一个可以通用的关于仿新浪字符输入的函数,用在网站的文章编辑上可以提高用户的交互性 <BR>dom:当前要操作的对象 <BR>num:限制字符数量 <BR>id:通过传入id值动态添加需要操作的span <BR>*/ <BR>function words_deal(dom,num,id) <BR>{ <BR>var curLength=$(dom).val().length; //获取文本框中输入的文字总数量 <BR>if(curLength>num)//判断是否大于限制字符数量 <BR>{ //如果大于限制级字符数量,获得从0到该限制数量的所有字符串 <BR>var totalNum=$(dom).val().substr(0,num); <BR>$(dom).val(totalNum); //将这些字符重新载入文本框,并弹框提示 <BR>alert("超过字数限制,多出的字将被截断!" ); <BR>} <BR>else <BR>{ <BR>if(curLength>num-10) <BR>{//如果输入字符为倒数10个字符时改变样式将字体变红 <BR>$('.textCount_'+id).addClass("textAfter"); <BR>} <BR>else <BR>{//否则移除样式 <BR>$('.textCount_'+id).removeClass("textAfter"); <BR>} <BR>$(".textCount_"+id).text(num-$(dom).val().length); //如小于限制级字符数量,进行累加计数显示 <BR>} <BR>} <BR>//文章列表菜单栏效果控制函数 <BR>function fun_search(dom,id){ <BR>//控制搜索层显示或隐藏 <BR>if(id!=1){ <BR>$(".article_search").toggle("fast",function(){ <BR>}); <BR>} <BR>//控制切换样式 <BR>var className = $(dom).attr("class"); <BR>if(className != 'on'){ <BR>$('.search_table a').removeClass('on'); <BR>$(dom).addClass('on'); <BR>} <BR>} <BR></script>
| * 栏目 | | ||
|---|---|---|---|
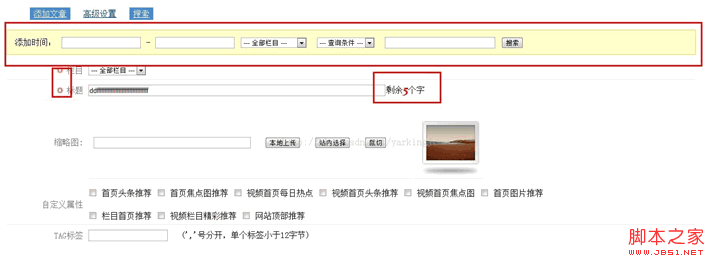
| * 标题 | 剩余40个字 | ||
| 缩略图: |
| ||
| 自定义属性 | 首页头条推荐 首页焦点图推荐 视频首页每日热点 视频首页头条推荐 视频首页焦点图 首页图片推荐 栏目首页推荐 视频栏目精彩推荐 网站顶部推荐 | ||
| TAG标签 | (','号分开,单个标签小于12字节) |
<script> <BR>//切换界面 <BR>function toOpen(dom,id){ <BR>var className = $(dom).attr("class"); <BR>if(className != 'on'){ <BR>$('table[id^=table_]').hide(); <BR>$('.mainnav_title ul a').removeClass('on'); <BR>$('#table_'+id).show(); <BR>$(dom).addClass('on'); <BR>} <BR>} <BR>//文章列表菜单栏效果控制函数 <BR>function fun_search(dom,id){ <BR>//控制搜索层显示或隐藏 <BR>if(id!=1){ <BR>$(".article_search").toggle("fast",function(){ <BR>}); <BR>} <BR>//控制切换样式 <BR>var className = $(dom).attr("class"); <BR>if(className != 'on'){ <BR>$('.search_table a').removeClass('on'); <BR>$(dom).addClass('on'); <BR>} <BR>} <BR></script>
以下是运行的效果图:

ps:代码规范很重要,养成加注释的好习惯。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 PowerPoint peut-il exécuter JavaScript?
Apr 01, 2025 pm 05:17 PM
PowerPoint peut-il exécuter JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript peut être exécuté dans PowerPoint et peut être implémenté en appelant des fichiers JavaScript externes ou en intégrant des fichiers HTML via VBA. 1. Pour utiliser VBA pour appeler les fichiers JavaScript, vous devez activer les macros et avoir des connaissances en programmation VBA. 2. ENCHED des fichiers HTML contenant JavaScript, qui sont simples et faciles à utiliser mais sont soumis à des restrictions de sécurité. Les avantages incluent les fonctions étendues et la flexibilité, tandis que les inconvénients impliquent la sécurité, la compatibilité et la complexité. En pratique, l'attention doit être accordée à la sécurité, à la compatibilité, aux performances et à l'expérience utilisateur.







