基于SVG的web页面图形绘制API介绍及编程演示_javascript技巧
SVG是1999由W3C发布的2D图形描述语言,纯基于XML格式的标记语言,SVG的
全称是可扩展的矢量图形跟传统的Raster方式的图形(JPG, PNG, GIF等)有很大的差
别。SVG是2D图形开发平台,包括两个部分,一个是基于XML语言的数据描述,另
外一部分是可编程的API,其关键特性支持图形,文本,梯度填充,画笔风格,图形
特效滤镜如高斯模糊,会在稍后的代码中演示。同时还支持各种鼠标事件与DOM部
分API。几乎所有的主流浏览器都支持SVG图形格式的现实与绘制,IE9+以上也开始
支持SVG,在低版本的IE中需要插件支持。
更多了解SVG访问这里:http://www.w3.org/Graphics/SVG/About.html
二:JavaScript中SVG API编程演示
创建与获取SVG对象
// create svg object
var mySvg = document.createElementNS("http://www.w3.org/2000/svg","svg");
mySvg.setAttribute("version","1.2");// IE9+ support SVG 1.1 version
mySvg.setAttribute("baseProfile","tiny");
container.appendChild(mySvg);
在SVG中创建一个矩形图形:
var c1 = document.createElementNS("http://www.w3.org/2000/svg","rect");
c1.setAttribute("x","20");
c1.setAttribute("y","20");
c1.setAttribute("width","150");
c1.setAttribute("height","150");
c1.setAttribute("fill","rgb(0,0,255)");
c1.setAttribute("stroke","rgb(0,0,0)");
c1.setAttribute("stroke-width","4");
mySvg.appendChild(c1);
在SVG中实现文本绘制:
// SVG draw text
var stext = document.createElementNS("http://www.w3.org/2000/svg","text");
stext.setAttribute("x","700");
stext.setAttribute("y","100");
stext.setAttribute("font-size","18px");
stext.setAttribute("fill","#FF0000");
var textString = document.createTextNode("Hello SVG");
stext.appendChild(textString);
mySvg.appendChild(stext);
在SVG对象上实现鼠标点击事件处理与MouseUp事件处理:
// mouse event handling
c1.addEventListener("click",changeColor,false);
c2.addEventListener("mouseup", changeColor,false);
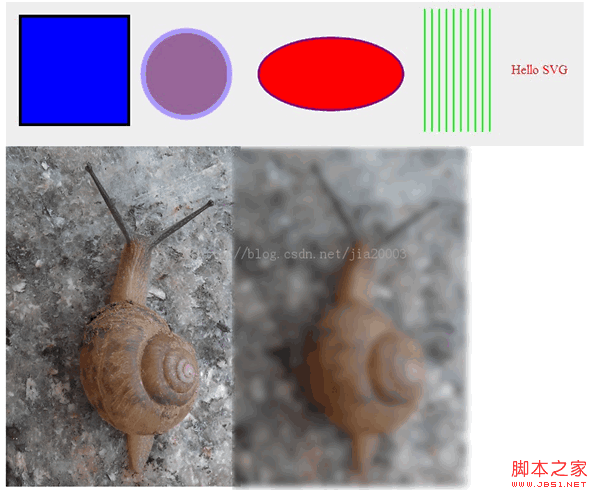
通过SVG 图形滤镜实现高斯模糊:

运行效果:

源代码,可以copy直接运行
JavaScript部分
window.onload = function() {
// get DIV
var container = document.getElementById("svgContainer");
// create svg object
var mySvg = document.createElementNS("http://www.w3.org/2000/svg", "svg");
mySvg.setAttribute("version", "1.2");// IE9+ support SVG 1.1 version
mySvg.setAttribute("baseProfile", "tiny");
container.appendChild(mySvg);
// create svg shape - rectangle
var c1 = document.createElementNS("http://www.w3.org/2000/svg", "rect");
c1.setAttribute("x", "20");
c1.setAttribute("y", "20");
c1.setAttribute("width", "150");
c1.setAttribute("height", "150");
c1.setAttribute("fill", "rgb(0,0,255)");
c1.setAttribute("stroke", "rgb(0,0,0)");
c1.setAttribute("stroke-width", "4");
mySvg.appendChild(c1);
// create svg shape - circle
var c2 = document.createElementNS("http://www.w3.org/2000/svg", "circle");
c2.setAttribute("cx", "250");
c2.setAttribute("cy", "100");
c2.setAttribute("r", "60");
c2.setAttribute("fill", "#996699");
c2.setAttribute("stroke", "#AA99FF");
c2.setAttribute("stroke-width", "7");
mySvg.appendChild(c2);
// create svg shape - ellipse
var c3 = document.createElementNS("http://www.w3.org/2000/svg", "ellipse");
c3.setAttribute("cx", "450");
c3.setAttribute("cy", "100");
c3.setAttribute("rx", "100");
c3.setAttribute("ry", "50");
c3.setAttribute("fill", "#FF0000");
c3.setAttribute("stroke", "purple");
c3.setAttribute("stroke-width", "3");
mySvg.appendChild(c3);
// create svg shape - draw lines
for(var i=0; i{
var sline = document.createElementNS("http://www.w3.org/2000/svg", "line");
var x1 = 580 + i*10;
console.log(x1);
sline.setAttribute("x1", x1.toString());
sline.setAttribute("y1", "10");
sline.setAttribute("x2", x1.toString());
sline.setAttribute("y2", "180");
sline.setAttribute("stroke", "rgb(0,255,0)");
sline.setAttribute("stroke-width", "2");
mySvg.appendChild(sline);
}
// SVG draw text
var stext = document.createElementNS("http://www.w3.org/2000/svg", "text");
stext.setAttribute("x", "700");
stext.setAttribute("y", "100");
stext.setAttribute("font-size", "18px");
stext.setAttribute("fill", "#FF0000");
var textString = document.createTextNode("Hello SVG");
stext.appendChild(textString);
mySvg.appendChild(stext);
// mouse event handling
c1.addEventListener("click", changeColor, false);
c2.addEventListener("mouseup", changeColor, false);
};
function changeColor(evt) {
var target = evt.target;
target.setAttributeNS(null, "fill", "green");
}
HTML部分:


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Parlons de la façon d'utiliser SVG pour obtenir un effet de mosaïque d'images
Sep 01, 2022 am 11:05 AM
Parlons de la façon d'utiliser SVG pour obtenir un effet de mosaïque d'images
Sep 01, 2022 am 11:05 AM
Comment utiliser SVG pour obtenir un effet de mosaïque d’images sans utiliser Javascript ? L'article suivant vous donnera une compréhension détaillée, j'espère qu'il vous sera utile !
 Comment convertir le format svg au format jpg
Nov 24, 2023 am 09:50 AM
Comment convertir le format svg au format jpg
Nov 24, 2023 am 09:50 AM
svg peut être converti au format jpg à l'aide d'un logiciel de traitement d'image, d'outils de conversion en ligne et de la bibliothèque de traitement d'image Python. Introduction détaillée : 1. Le logiciel de traitement d'images comprend Adobe Illustrator, Inkscape et GIMP ; 2. Les outils de conversion en ligne incluent CloudConvert, Zamzar, Online Convert, etc. ; 3. Bibliothèque de traitement d'images Python, etc.
 Une analyse approfondie de la façon d'utiliser les icônes svg dans vue3+vite
Apr 28, 2022 am 10:48 AM
Une analyse approfondie de la façon d'utiliser les icônes svg dans vue3+vite
Apr 28, 2022 am 10:48 AM
Les images svg sont largement utilisées dans les projets. L'article suivant explique comment utiliser les icônes svg dans vue3 + vite. J'espère que cela sera utile à tout le monde !
 Tutoriel d'introduction à VUE3 : Utilisez le plug-in Vue.js pour jouer avec SVG
Jun 16, 2023 am 09:48 AM
Tutoriel d'introduction à VUE3 : Utilisez le plug-in Vue.js pour jouer avec SVG
Jun 16, 2023 am 09:48 AM
Avec le développement continu du développement frontal Web moderne, de plus en plus de technologies sont largement utilisées dans le développement réel. Parmi eux, Vue.js est actuellement l'un des frameworks JavaScript les plus populaires. Il est basé sur le modèle MVVM et fournit une riche bibliothèque d'API et de composants, facilitant le développement d'applications Web réactives, réutilisables et efficaces. La dernière version de Vue.js3 offre de meilleures performances et des fonctionnalités plus riches que l'ancienne version, qui a attiré une attention et des recherches généralisées. Cet article vous présentera un
 Outil de dessin graphique - Tutoriel d'installation de matplotlib
Jan 09, 2024 pm 05:22 PM
Outil de dessin graphique - Tutoriel d'installation de matplotlib
Jan 09, 2024 pm 05:22 PM
Outil de dessin graphique - Tutoriel d'installation de matplotlib 1. Introduction matplotlib est une puissante bibliothèque de dessin Python utilisée pour générer divers types de graphiques, notamment des graphiques linéaires, des nuages de points, des graphiques à barres, des diagrammes circulaires, etc. Son installation est très simple et pratique. Cet article explique comment installer matplotlib et donne des exemples de code spécifiques. 2. Installez matplotlib et installez Python. Tout d'abord, assurez-vous que Python est installé sur votre ordinateur. Vous pouvez le trouver sur le site officiel de Python (
 Explication détaillée de l'utilisation de SVG pour ajouter un logo au favicon
Sep 07, 2022 am 10:30 AM
Explication détaillée de l'utilisation de SVG pour ajouter un logo au favicon
Sep 07, 2022 am 10:30 AM
Comment ajouter un logo à un favicon en utilisant SVG ? L'article suivant vous présentera comment utiliser SVG pour générer un favicon avec logo. J'espère qu'il vous sera utile !
 Comment utiliser la méthode svg dans vue3+vite2
May 11, 2023 pm 05:55 PM
Comment utiliser la méthode svg dans vue3+vite2
May 11, 2023 pm 05:55 PM
1. Installez vite-plugin-svg-icons. Vous devez également installer les dépendances liées à fast-glob. Sinon, lorsque vite exécute npmrundev, il signalera l'erreur Cannotfindmodule'fast-glob' npmifast-glob@3.x-Dnpmivite-. plugin-svg. -icons@2.x-D 2. Créez un nouveau composant index.vueimport{computed}from'vue';cons sous src/components/svgIcon
 Comment utiliser SVG dans vue3+vue-cli4
May 11, 2023 pm 05:58 PM
Comment utiliser SVG dans vue3+vue-cli4
May 11, 2023 pm 05:58 PM
Il s'agit de "svg-sprite-loadernpminstallsvg-sprite-loader--save-dev" et de src/components/svgIcon.index.vueimport{computed}from"@vue/reactivity";exportdefault{name:"baseSvgIcon", props :{iconClass :{type:String},className :{type:String},},setup






