用js实现table单元格高宽调整,兼容合并单元格(兼容IE6、7、8、FF)实例_javascript技巧
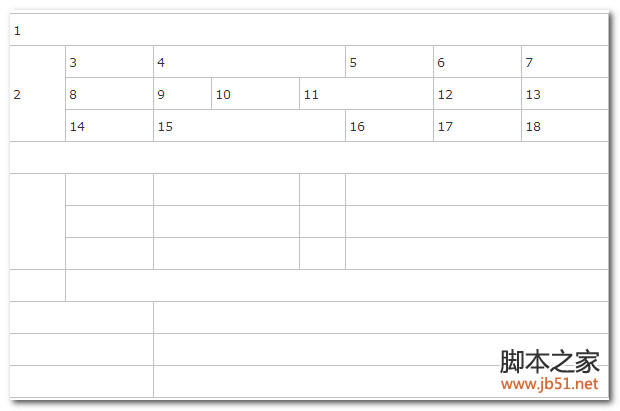
先上效果图:

CSS:
body{margin:0px;padding:0px;-moz-user-select:none;cursor:default;}
.tabEditDiv{position:absolute;width:15px;height:15px;cursor:pointer;}
.seltab{position:absolute;width:15px;height:15px;cursor:pointer;background:url(images/seltab.gif) no-repeat;}
.splitx{overflow:hidden;position:absolute;height:3px;cursor:row-resize;background:red !important;filter:Alpha(opacity=10);-moz-opacity:0.1;opacity: 0.1; }
.splity{overflow:hidden;position:absolute;width:3px;cursor:col-resize;background:red !important;filter:Alpha(opacity=10);-moz-opacity:0.1;opacity: 0.1;}
#tabletitle{font-weight:bold;font-size:18px;height:30px;width:800px;margin:0 auto;text-align:center;font-family:宋体;line-height:30px;}
#tabletitle input{width:100%;border:0px;height:28px;line-height:30px;text-align:center;font-weight:bold;font-size:18px;font-family:宋体;}
.finelinetable{border-right:1px solid #000;border-top:1px solid #000;border-collapse:collapse;font-size:13px;width:800px;margin:0 auto;}
.finelinetable td{border-left:1px solid #000;border-bottom:1px solid #000;height:25px;}
HTML:
| 1 | |||||||
| 2 | 3 | 4 | 5 | 6 | 7 | ||
| 8 | 9 | 10 | 11 | 12 | 13 | ||
| 14 | 15 | 16 | 17 | 18 | |||
JS:
//注释:获取对象.示例:$("objectId") 等同于 document.getElementById("objectId")
if (typeof $ != "function") { var $ = function (ids) { return document.getElementById(ids) }; }
//注释:获取坐标,parentNode最后节点.示例:absPos(object).x
function absPos(_node, parentNode) { var x = y = 0; var node = _node; do { if (parentNode && node == parentNode) { break; } x += node.offsetLeft; y += node.offsetTop; } while (node = node.offsetParent); node = _node; return { 'x': x, 'y': y }; }
function addEvent(object, event, func) { if (object.addEventListener) { /* W3C方法(DOM方法)下面语句中的false意思是用于冒泡阶段,若是true则是用于捕获阶段(IE不支持捕获),所以这里用false是一方面的原因是为了统一 */object.addEventListener(event, func, false); return true; } else if (object.attachEvent) { /* MSIE方法(IE方法) */object['e' + event + func] = func; object[event + func] = function () { object['e' + event + func](window.event); }; object.attachEvent('on' + event, object[event + func]); return true; } /*如两种方法都不具备则返回false */return false; }
//注释:判断是否是对象内子节点触发的onmouseover和onmouseout.示例:e = e || event;if (isMouseLeaveOrEnter(e, obj)) {}
function isMouseLeaveOrEnter(e, handler) { if (e.type != 'mouseout' && e.type != 'mouseover') return false; var reltg = e.relatedTarget ? e.relatedTarget : e.type == 'mouseout' ? e.toElement : e.fromElement; while (reltg && reltg != handler) reltg = reltg.parentNode; return (reltg != handler); }
var table = $("mainTable");
var tabEditDiv; //覆盖在table上的DIV
var cellHide = [];//补充的rowspan,cellspan的格子
var moveMode = "";//鼠标移动模式
var moveArgs = []; //移动模式参数
document.onselectstart = function(){return false;};
addEvent(window,"resize",function(){loadTable();});
$("tabletitle").ondblclick = function(){
if(this.getElementsByTagName("input").length > 0){return;}
this.innerHTML = "";
var input = this.getElementsByTagName("input")[0];
var _this = this;
input.focus();
input.onblur = function(){_this.innerHTML = this.value;}
input.onkeydown = function (e) { var key = window.event ? window.event.keyCode : e.which; if (key == 13) this.blur(); };
}
function loadTable(){
var tabPos = absPos(table);
if(!tabEditDiv){
tabEditDiv = document.createElement("div");
document.body.appendChild(tabEditDiv);
}
tabEditDiv.style.cssText = "left:" + (tabPos.x - 15) + "px;top:" + (tabPos.y - 15) + "px;";
tabEditDiv.className = "tabEditDiv";
//全选Table按钮
if(!seltab){
var seltab = document.createElement("div");
seltab.style.cssText = "width:15px;height:15px;left:" + (tabPos.x - 15) + "px;top:" + (tabPos.y - 15) + "px;";
seltab.className = "seltab";
seltab.onclick = function(){
if(table.getAttribute("selected") == "1"){
table.removeAttribute("selected");
table.style.background = "";
this.style.width = "15px";
this.style.height = "15px";
}else{
table.setAttribute("selected","1");
table.style.background = "#B6CAEB";
this.style.width = (table.clientWidth + 15) + "px";
this.style.height = (table.clientHeight + 15) + "px";
}
}
document.body.appendChild(seltab);
}
loadTableEdit();
} loadTable();
function loadTableEdit(){ //加载可调整宽度及高度的div
var tabPos = absPos(table);
tabEditDiv.innerHTML = "";
var cellcount = 0;
var isadd = cellHide.length == 0;
for(var i=0;i
if(!$("splitx_" + (pos.y + table.rows[i].cells[j].clientHeight))){ //加载可调整高度的div
var split = document.createElement("div");
split.id = "splitx_" + (pos.y + table.rows[i].cells[j].clientHeight);
split.className = "splitx";
split.style.cssText = "width:" + table.clientWidth + "px;left:15px;top:" + (pos.y + table.rows[i].cells[j].clientHeight - 1 + 15) + "px";
split.onmousedown = function(){
var index = this.getAttribute("index");
if(index == null){ index = 0; var divs = tabEditDiv.getElementsByTagName("div"); var left = parseInt(this.id.split("_")[1]); for(var k=0;k
moveArgs[moveArgs.length] = index;
}
tabEditDiv.appendChild(split);
}
if(j > 0){ //加载可调整宽度的div
if(!$("splity_" + pos.x)){
var split = document.createElement("div");
split.id = "splity_" + pos.x;
split.className = "splity";
split.style.cssText = "height:" + table.clientHeight + "px;top:15px;left:" + (pos.x - 2 + 15) + "px";
split.onmousedown = function(){
var index = this.getAttribute("index");
if(index == null){ index = 0; var divs = tabEditDiv.getElementsByTagName("div"); var left = parseInt(this.id.split("_")[1]); for(var k=0;k
moveArgs[moveArgs.length] = index;
}
tabEditDiv.appendChild(split);
}
}
if(isadd){
loadHide();
}
table.rows[i].cells[j].onmousedown = function(){
//alert("x");
}
}
}
}
function loadHide(){
cellHide = [];
var tempHide = [];
for(var i=0;i
tempHide[tempHide.length] = [i+k,j];
}
}
}
for(var i=0;i
for(var l=0;l
for(var l=0;l
}
cellHide[cellHide.length] = [i,j+k+yc];
}
}
}
}
addEvent(document,"mousemove",function(e){
e = e || window.event;
if(moveMode == "cellWidth"){ //调整宽度
var temp = moveArgs[0];
var test = "";
for(var i=0;i
for(var j=0;j
}
if(!table.rows[i].cells[index] || index 1){continue;}
if(e.clientX > absPos(table.rows[i].cells[index]).x)
table.rows[i].cells[index].style.width = e.clientX - absPos(table.rows[i].cells[index]).x + "px";
}
loadTableEdit();
}else if(moveMode == "cellHeight"){ //调整高度
var index = moveArgs[0];
for(var i=0;i
if(e.clientY > absPos(table.rows[index].cells[i]).y)
table.rows[index].cells[i].style.height = e.clientY - absPos(table.rows[index].cells[i]).y + "px";
}
loadTableEdit();
}
});
addEvent(document,"mouseup",function(e){
moveMode = ""; moveArgs = [];
});
addEvent(document,"mouseout",function(e){
e = e || event;
if (!isMouseLeaveOrEnter(e, this)) { return; }
moveMode = ""; moveArgs = [];
});

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Comment fusionner deux tableaux en langage C ?
Sep 10, 2023 am 09:05 AM
Comment fusionner deux tableaux en langage C ?
Sep 10, 2023 am 09:05 AM
En prenant deux tableaux en entrée, essayez de fusionner ou de concaténer les deux tableaux et de stocker le résultat dans le troisième tableau. La logique de fusion de deux tableaux est la suivante : J=0,k=0for(i=0;i<o;i++){//mergingtwoarrays if(a[j]<=b[k]){ c[i] =a[j]; j++; }autre{ &nbs
 Comment empêcher Excel de supprimer les zéros non significatifs
Feb 29, 2024 am 10:00 AM
Comment empêcher Excel de supprimer les zéros non significatifs
Feb 29, 2024 am 10:00 AM
Est-il frustrant de supprimer automatiquement les zéros non significatifs des classeurs Excel ? Lorsque vous entrez un nombre dans une cellule, Excel supprime souvent les zéros non significatifs devant le nombre. Par défaut, il traite les entrées de cellule dépourvues de formatage explicite comme des valeurs numériques. Les zéros non significatifs sont généralement considérés comme non pertinents dans les formats numériques et sont donc omis. De plus, les zéros non significatifs peuvent poser des problèmes dans certaines opérations numériques. Par conséquent, les zéros sont automatiquement supprimés. Cet article vous apprendra comment conserver les zéros non significatifs dans Excel pour garantir que les données numériques saisies telles que les numéros de compte, les codes postaux, les numéros de téléphone, etc. sont dans le format correct. Dans Excel, comment autoriser les nombres à avoir des zéros devant eux ? Vous pouvez conserver les zéros non significatifs des nombres dans un classeur Excel. Vous avez le choix entre plusieurs méthodes. Vous pouvez définir la cellule en
 Comment fusionner des flux d'entrée à l'aide de la fonction SequenceInputStream en Java
Jun 26, 2023 pm 03:03 PM
Comment fusionner des flux d'entrée à l'aide de la fonction SequenceInputStream en Java
Jun 26, 2023 pm 03:03 PM
Dans le développement Java, nous devons souvent combiner plusieurs flux d’entrée pour traiter les données. La fonction SequenceInputStream est l'une des fonctions fournies en Java pour fusionner des flux d'entrée. Elle peut fusionner plusieurs flux d'entrée en un flux d'entrée plus grand pour faciliter le traitement de nos données. Alors, comment utiliser la fonction SequenceInputStream en Java pour fusionner des flux d'entrée ? Ensuite, cet article présentera ses méthodes de mise en œuvre spécifiques et ses précautions à travers des étapes détaillées. je
 Comment utiliser HTML, CSS et jQuery pour implémenter des fonctions avancées de fusion et d'affichage d'images
Oct 27, 2023 pm 04:36 PM
Comment utiliser HTML, CSS et jQuery pour implémenter des fonctions avancées de fusion et d'affichage d'images
Oct 27, 2023 pm 04:36 PM
Présentation des fonctions avancées d'utilisation de HTML, CSS et jQuery pour implémenter l'affichage de fusion d'images : dans la conception Web, l'affichage d'images est un lien important et l'affichage de fusion d'images est l'une des techniques courantes pour améliorer la vitesse de chargement des pages et améliorer l'expérience utilisateur. Cet article expliquera comment utiliser HTML, CSS et jQuery pour implémenter des fonctions avancées de fusion et d'affichage d'images, et fournira des exemples de code spécifiques. 1. Mise en page HTML : Tout d’abord, nous devons créer un conteneur en HTML pour afficher les images fusionnées. Vous pouvez utiliser di
 Comment régler la luminosité de l'écran sous Windows 11
Jan 02, 2024 pm 03:17 PM
Comment régler la luminosité de l'écran sous Windows 11
Jan 02, 2024 pm 03:17 PM
Dans Win11, si la luminosité de l'écran est trop sombre, vous ne pourrez pas voir l'image clairement, et si elle est trop lumineuse, elle éblouira vos yeux. Alors, comment régler la luminosité de l'écran dans Win11 ? peut l'ajuster dans les paramètres d'affichage, ce qui est très pratique. Comment régler la luminosité de l'écran dans Win11 : 1. Ouvrez d'abord le "Menu Démarrer" ci-dessous 2. Cliquez ensuite sur "Paramètres" ci-dessus 3. Après l'ouverture, entrez les paramètres "Affichage" à droite. 4. Après ouverture, faites glisser le curseur de luminosité pour régler la luminosité de l'écran.
 Commencez rapidement : techniques de fusion et de fractionnement de tableaux JSON en Java.
Sep 06, 2023 am 10:21 AM
Commencez rapidement : techniques de fusion et de fractionnement de tableaux JSON en Java.
Sep 06, 2023 am 10:21 AM
Commencez rapidement : techniques de fusion et de division de tableaux JSON en Java Dans le développement de logiciels modernes, le format et la transmission des données sont devenus de plus en plus importants. Parmi eux, JSON (JavaScriptObjectNotation) est un format de données couramment utilisé, particulièrement adapté à l'interaction front-end et back-end et au stockage de données. Dans le développement Java, nous devons souvent gérer des objets JSON et des tableaux JSON. Cet article explique comment fusionner et diviser des tableaux JSON en Java, ainsi que des conseils et des exemples pour implémenter ces opérations.
 Comment ajuster le dpi de la souris dans Win11
Dec 29, 2023 pm 04:34 PM
Comment ajuster le dpi de la souris dans Win11
Dec 29, 2023 pm 04:34 PM
Pour les joueurs, le dpi de la souris est très important et affecte la sensation de fonctionnement. Alors, comment régler le dpi de la souris dans Win11 ? En fait, la méthode de réglage peut être différente selon le modèle de souris que nous utilisons. Comment ajuster le dpi de la souris dans win11 Méthode 1 : (Général) 1. Tout d'abord, ouvrez l'application « Paramètres » et cliquez sur « Bluetooth et autres appareils » à gauche. 2. Cliquez pour accéder à l'option de réglage "Souris" à droite. 3. Enfin, cliquez sur cette page pour modifier la vitesse de la souris dpi. Méthode 2 : (Équipement professionnel) 1. Les souris professionnelles sont généralement livrées avec un bouton de réglage dpi. 2. Sinon, téléchargez un logiciel pilote professionnel et ajustez le dpi.
 Comment fusionner deux fichiers CSV par colonnes spécifiques à l'aide de Pandas en Python ?
Sep 08, 2023 pm 02:01 PM
Comment fusionner deux fichiers CSV par colonnes spécifiques à l'aide de Pandas en Python ?
Sep 08, 2023 pm 02:01 PM
Les fichiers CSV (Comma Separated Values) sont largement utilisés pour stocker et échanger des données dans un format simple. Dans de nombreuses tâches de traitement de données, il est nécessaire de fusionner deux ou plusieurs fichiers CSV en fonction de colonnes spécifiques. Heureusement, cela peut être facilement réalisé en utilisant la bibliothèque Pandas en Python. Dans cet article, nous apprendrons comment fusionner deux fichiers CSV par colonnes spécifiques à l'aide de Pandas en Python. Qu'est-ce que la bibliothèque Pandas ? Pandas est une bibliothèque open source pour le contrôle et l'inspection des informations en Python. Il fournit des outils pour travailler avec des données structurées (telles que des données tabulaires, des séries chronologiques et multidimensionnelles) et des structures de données hautes performances. Pandas est largement utilisé dans la finance, la science des données, l'apprentissage automatique et d'autres domaines nécessitant une manipulation de données.




