js弹出窗口之弹出层的小例子_javascript技巧
[html]
<script> <BR>var baseText = null; <BR>function showPopup(w,h){ <BR> var popUp = document.getElementById("popupcontent"); <BR> popUp.style.top = "200px"; <BR> popUp.style.left = "200px"; <BR> popUp.style.width = w + "px"; <BR> popUp.style.height = h + "px"; <BR> if (baseText == null) baseText = popUp.innerHTML; <BR> popUp.innerHTML = baseText + "<div id=\"statusbar\"><input type=\"button\" value=\"Close window\" onClick=\"hidePopup();\"></script>
var sbar = document.getElementById("statusbar");
sbar.style.marginTop = (parseInt(h)-60) + "px";
popUp.style.visibility = "visible";
}
function hidePopup(){
var popUp = document.getElementById("popupcontent");
popUp.style.visibility = "hidden";
}

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle est la touche de raccourci pour le plein écran dans Windows 7
Jun 29, 2023 pm 07:33 PM
Quelle est la touche de raccourci pour le plein écran dans Windows 7
Jun 29, 2023 pm 07:33 PM
Quelle est la touche de raccourci pour le plein écran sous Windows 7 ? Lorsque nous utilisons le système Win7, parfois lorsque nous ouvrons le logiciel, sa fenêtre en cours d'exécution n'est pas en plein écran. À ce stade, nous devons maximiser la fenêtre via la souris. Alors, quelles touches de raccourci existe-t-il pour basculer rapidement entre l'affichage de la fenêtre maximisée ? Ensuite, je partagerai avec vous le didacticiel sur les touches de raccourci pour le plein écran de la fenêtre Win7. 1. Alt+Entrée pour les programmes généraux, y compris la plupart des jeux, qui ne disposent pas de leurs propres touches de raccourci plein écran. 2. F11 Presque tous les navigateurs peuvent utiliser cette touche de raccourci pour passer en plein écran. 3. Alt+V+U La plupart des outils de documentation, y compris les documents Word, peuvent utiliser cette touche de raccourci pour passer en plein écran. 4. Ctrl+F/Espace De nombreux logiciels de lecture permettent au spectateur de
 Comment configurer Google Chrome pour ouvrir une nouvelle fenêtre à chaque fois
Mar 06, 2024 pm 06:19 PM
Comment configurer Google Chrome pour ouvrir une nouvelle fenêtre à chaque fois
Mar 06, 2024 pm 06:19 PM
Comment configurer Google Chrome pour qu'il ouvre une nouvelle fenêtre à chaque fois ? Les utilisateurs malveillants aiment utiliser Google Chrome pour travailler ou étudier. Ce navigateur est sûr, rapide et pratique. Différents utilisateurs ont des préférences différentes pour l'utilisation des navigateurs. Certains utilisateurs aiment ouvrir Google Chrome comme une nouvelle fenêtre pour faciliter les recherches rapides. pour le mettre en place. Ensuite, l'éditeur vous proposera un tutoriel sur la configuration d'une nouvelle fenêtre à chaque fois que vous ouvrirez Google Chrome. Les amis intéressés peuvent venir l'apprendre. Tutoriel sur la configuration d'une nouvelle fenêtre à chaque ouverture de Google Chrome 1. Après avoir double-cliqué sur Google Chrome sur le bureau de l'ordinateur pour l'ouvrir, cliquez sur l'icône [trois points] dans le coin supérieur droit. 2. Recherchez l'option [Paramètres] et accédez à la page (comme indiqué sur l'image). 3. Accédez à Google Chrome
 Que faire si la barre des tâches Win7 s'affiche dans la fenêtre droite du bureau
Jun 29, 2023 pm 07:41 PM
Que faire si la barre des tâches Win7 s'affiche dans la fenêtre droite du bureau
Jun 29, 2023 pm 07:41 PM
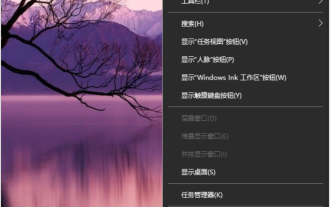
Que dois-je faire si la barre des tâches Win7 s'affiche dans la fenêtre sur le côté droit du bureau ? Dans des circonstances normales, la barre des tâches se trouve par défaut en bas de l'écran, mais récemment, certains utilisateurs de Win7 ont constaté que la barre des tâches s'était déplacée vers la fenêtre droite de l'écran lorsqu'ils allumaient l'ordinateur. Existe-t-il donc un moyen de la modifier à nouveau. ? De nombreux amis ne savent pas comment fonctionner en détail. L'éditeur ci-dessous a compilé les étapes pour résoudre le problème de l'affichage de la barre des tâches Win7 dans la fenêtre sur le côté droit du bureau. Si vous êtes intéressé, suivez l'éditeur et jetez-y un œil. regarde ci-dessous ! La barre des tâches Win7 s'affiche dans la fenêtre sur le côté droit du bureau. Étapes de la solution 1. Tout d'abord, nous cliquons avec le bouton droit sur la barre des tâches dans la fenêtre sur le côté droit du bureau et sélectionnons Propriétés, comme indiqué dans la figure ci-dessous : 2. Dans la barre des tâches et la fenêtre des propriétés ouvertes, cliquez sur la barre des tâches à l'écran. Sélectionnez l'emplacement inférieur, cochez Verrouiller la barre des tâches et cliquez sur
 Comment fermer les pop-ups publicitaires de jeux informatiques
Jul 07, 2023 pm 08:57 PM
Comment fermer les pop-ups publicitaires de jeux informatiques
Jul 07, 2023 pm 08:57 PM
De nombreux internautes pensent qu'ils rencontreront des fenêtres contextuelles publicitaires lorsqu'ils joueront sur des ordinateurs Windows 10. Parfois, lors de la lecture de jeux, des fenêtres contextuelles publicitaires peuvent apparaître, ce qui entraînera une mauvaise expérience. Alors, que dois-je faire si la publicité du jeu clignote dans le coin inférieur droit de mon ordinateur Win10 ? Comment fermer les pop-ups publicitaires de jeux vidéo ? L'éditeur suivant vous apprendra comment fermer les fenêtres contextuelles de publicité de jeu sur votre ordinateur. Comment fermer les pop-ups publicitaires de jeux informatiques. Étape 1 : Recherchez le nom du processus de la fenêtre contextuelle clignotante. 1. Lorsque la fenêtre contextuelle clignotante apparaît, ne la fermez pas encore. Cliquez avec le bouton droit pour ouvrir les paramètres de la barre des tâches en bas de l'ordinateur. 2. Recherchez la zone de notification sous la barre des tâches et cliquez sur Afficher les icônes sélectionnées dans la barre des tâches. 3. Les icônes répertoriées ici sont apparues une fois sur votre barre des tâches, donc même si vous fermez la fenêtre contextuelle, elles sont toujours enregistrées ici. toi
 Tutoriel de configuration des couleurs des fenêtres Windows 10
Jul 08, 2023 pm 11:25 PM
Tutoriel de configuration des couleurs des fenêtres Windows 10
Jul 08, 2023 pm 11:25 PM
De nombreux clients Windows 10 estiment que la couleur par défaut de la fenêtre de leur ordinateur n'est pas attrayante. S'ils souhaitent la définir sur d'autres couleurs, comment doivent-ils la définir ? Vous devez d'abord accéder au panneau des paramètres, rechercher l'entrée de personnalisation, puis cliquer sur la couleur. Un panneau de couleur apparaîtra, dans lequel vous pourrez sélectionner la couleur souhaitée, enregistrer les paramètres plus tard, puis la couleur sera modifiée. Vous pouvez ouvrir une fenêtre et voir que la couleur a changé. Comment définir la couleur de la fenêtre dans Windows 10 : 1. Changer la couleur de la bordure de la fenêtre est très simple. Tout d'abord, entrez dans la configuration du système. 2. Cliquez ensuite sur « Personnaliser », comme indiqué sur l'image. 3. Dans la fenêtre contextuelle, sélectionnez le bouton « Couleur » dans la colonne de gauche. 4. Sélectionnez ensuite la couleur souhaitée dans la liste des couleurs à droite, puis cliquez sur OK.
 Comment utiliser les raccourcis clavier pour basculer entre les fenêtres d'application dans Ubuntu Unity ?
Dec 29, 2023 pm 08:27 PM
Comment utiliser les raccourcis clavier pour basculer entre les fenêtres d'application dans Ubuntu Unity ?
Dec 29, 2023 pm 08:27 PM
Depuis que le bureau Unity a été introduit dans Ubuntu, son concept de conception simple et pratique et son interface utilisateur belle et efficace sont devenus de plus en plus populaires. Partageons quelques conseils pratiques sur l'utilisation des touches de raccourci dans le bureau Unity lors du changement de fenêtre d'application. 1. Utilisez la combinaison de touches Alt+Tab pour basculer entre différents programmes sur le bureau actuel. 1. Appuyez sur la combinaison de touches Alt+Tab et la barre de changement de programme s'affichera à l'écran ; appuyez plusieurs fois sur la touche Tab et les programmes dans la barre de commutation s'affichent. Le halo blanc s'affiche dans l'ordre de gauche à droite. Lorsque le halo atteint le programme cible, relâchez la touche et le programme cible devient immédiatement la fenêtre actuelle. 2. Conseils : 1) Appuyez d'abord sur la touche Alt à droite et maintenez-la enfoncée, puis appuyez sur la touche Tab. Si de nombreux programmes sont ouverts à ce moment-là, le programme cible.
 Comment réparer une fenêtre bloquée en mode avion sous Windows 10
Apr 13, 2023 am 11:07 AM
Comment réparer une fenêtre bloquée en mode avion sous Windows 10
Apr 13, 2023 am 11:07 AM
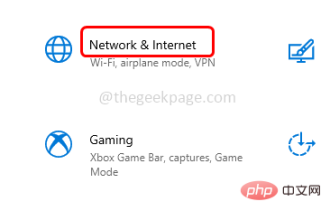
Si le mode avion (également appelé mode avion) est activé, les connexions Bluetooth, Wi-Fi et Internet seront automatiquement désactivées. Par conséquent, vous ne pouvez utiliser aucune application reposant sur Internet. Cependant, même si le mode Avion est activé, vous pouvez toujours activer manuellement les options Bluetooth et Wi-Fi. Parfois, l'appareil reste bloqué en mode avion et vous ne parvenez pas à effectuer les opérations nécessaires sur cet appareil particulier. Lorsque cela se produit, les gens se retrouvent désemparés. Mais dans cet article, nous vous proposons différentes solutions qui peuvent vous aider à résoudre ce problème. Essayez-le et voyez si le problème est résolu. Commençons ! Méthode 1 – Utilisez les paramètres Windows pour désactiver le mode avion Étape 1 – Utilisez les touches Windows + I simultanément pour ouvrir les étapes des paramètres de la fenêtre
 Comment ouvrir deux fenêtres indépendantes dans Excel ? Comment ouvrir des fenêtres Excel indépendamment sans se chevaucher
Mar 14, 2024 pm 03:10 PM
Comment ouvrir deux fenêtres indépendantes dans Excel ? Comment ouvrir des fenêtres Excel indépendamment sans se chevaucher
Mar 14, 2024 pm 03:10 PM
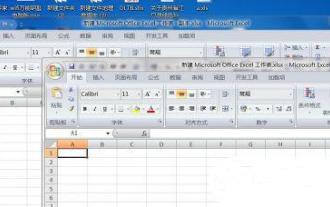
Excel est un logiciel bureautique doté de nombreuses fonctions pour aider les utilisateurs à mieux éditer le contenu des tableaux. Récemment, de nombreux utilisateurs souhaitent savoir comment ouvrir deux fenêtres indépendantes dans Excel pendant l'utilisation ? Il n'y aura pas de chevauchement. En réponse aux questions soulevées par les internautes, j'y répondrai aujourd'hui. J'espère que le contenu du didacticiel logiciel d'aujourd'hui pourra vous aider. Comment ouvrir deux fenêtres indépendantes dans Excel ? 1. Comme Word, vous pouvez ouvrir deux fenêtres indépendantes, comme le montre la figure ci-dessous. Les opérations spécifiques sont les suivantes. 2. Ouvrez d'abord le menu Démarrer, entrez regedit et ouvrez le registre, comme indiqué dans la figure ci-dessous. 3. Après avoir ouvert le registre, localisez HKEY_CLASSES_ROOT\Excel.S






