javascript-表格排序(降序/反序)实现介绍(附图)_javascript技巧
Array方法:
sort:降序
reverse:反序
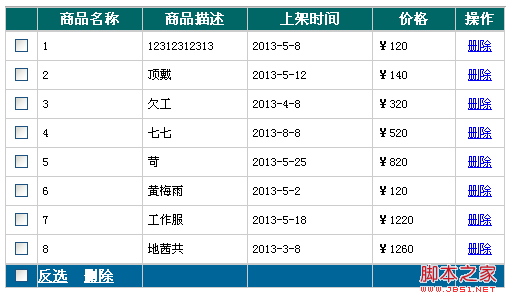
效果:

代码:
| 商品名称 | 商品描述 | 上架时间 | 价格 | 操作 | |
|---|---|---|---|---|---|
| 1 | 12312312313 | 2013-5-8 | ¥120 | 删除 | |
| 2 | 顶戴 | 2013-5-12 | ¥140 | 删除 | |
| 3 | 欠工 | 2013-4-8 | ¥320 | 删除 | |
| 4 | 七七 | 2013-8-8 | ¥520 | 删除 | |
| 5 | 苛 | 2013-5-25 | ¥820 | 删除 | |
| 6 | 黄梅雨 | 2013-5-2 | ¥120 | 删除 | |
| 7 | 工作服 | 2013-5-18 | ¥1220 | 删除 | |
| 8 | 地茜共 | 2013-3-8 | ¥1260 | 删除 | |
| 反选 删除 |
<script> <BR>//批量设置checked值 <BR>function setChecked(checkBoxs,checked){ <BR>for(var i=0,len=checkBoxs.length;i<len;i++){ <BR>checkBoxs[i].checked=checked; <BR>} <BR>} <BR>//批量反置checked值 <BR>function reverseChecked(checkBoxs){ <BR>for(var i=0,len=checkBoxs.length;i<len;i++){ <BR>checkBoxs[i].checked=!checkBoxs[i].checked; <BR>} <BR>} <BR>//移除tr值 <BR>function removeTr(tBody,tr){ <BR>tBody.removeChild(tr); <BR>} <BR>//获取tr <BR>function getParentTr(o){ <BR>while(o){ <BR>o=o.parentNode; <BR>if(o&&o.tagName==="TR"){ <BR>return o; <BR>} <BR>} <BR>} <BR>//arrSort排序 <BR>function arrSort(arr,isDesc){ <BR>var arr=arr.sort(function(num1,num2){ <BR>return num1-num2; <BR>}); <BR>if(isDesc){//desc <BR>arr.reverse(); <BR>} <BR>return arr; <BR>} <BR>//表格排序 <BR>function tableSort(tablePart,col,fun,isDesc){ <BR>var arrNum=[],trs={}; <br><br>for(var i=0,len=tablePart.rows.length;i<len;i++){ <BR>var td=tablePart.rows[i].cells[col]; <BR>var num=fun(td); <BR>arrNum.push(num); <BR>trs["id"+num]=trs["id"+num]||[]; <BR>trs["id"+num].push(getParentTr(td)); <BR>} <BR>arrNum=arrSort(arrNum,isDesc); <BR>for(var j=0,jlen=arrNum.length;j<jlen;j++){ <BR>for(var k=0,klen=trs["id"+arrNum[j]].length;k<klen;k++){ <BR>var tr=trs["id"+arrNum[j]].pop(); <BR>tablePart.appendChild(tr); <BR>} <BR>} <BR>} <br><br><BR>var table=document.getElementById("tableSort"); <BR>var checkBoxs=table.tBodies[0].getElementsByTagName('input'); <BR>var checkAll=document.getElementById("checkAll"); <BR>var reserveCheck=document.getElementById("reserveCheck"); <BR>var delSelect=document.getElementById("delSelect"); <BR>var timeSort=document.getElementById("timeSort"); <BR>var priceSort=document.getElementById("priceSort"); <br><br>checkAll.onclick=function(){ <BR>setChecked(checkBoxs,this.checked); <BR>} <br><br>reserveCheck.onclick=function(){ <BR>reverseChecked(checkBoxs); <BR>} <BR>table.tBodies[0].onclick=function(e){ <BR>var ev=e||window.event; <BR>var target=ev.target||ev.srcElement; <BR>if(!target)return; <BR>target._op=target.getAttribute("_op"); <BR>if(!target._op)return; <br><br>if(target._op==="check"&&target.type==="checkbox"&&!target.checked){ <BR>checkAll.checked=target.checked; <BR>} <BR>if(target._op==="del"){ <BR>var tr=getParentTr(target); <BR>removeTr(table.tBodies[0],tr); <BR>} <BR>} <BR>delSelect.onclick=function(){ <BR>var chk=[]; <BR>for(var i=0,len=checkBoxs.length;i<len;i++){ <BR>if(checkBoxs[i].checked){ <BR>var tr=getParentTr(checkBoxs[i]); <BR>chk.push(tr); <BR>} <BR>} <br><br><BR>for(var j=0,jlen=chk.length;j<jlen;j++){ <BR>removeTr(table.tBodies[0],chk[j]); <BR>} <BR>} <BR>var sortMark="↑↓"; <BR>timeSort.onclick=function(){ <BR>this.isDesc=(this.isDesc===true)?false:true; <BR>tableSort(table.tBodies[0],3,function(td){ <BR>return (new Date(td.innerHTML)).getTime(); <BR>},this.isDesc); <BR>priceSort.innerHTML="价格" <BR>this.innerHTML="上架时间"+sortMark[this.isDesc?1:0]; <BR>} <BR>priceSort.onclick=function(){ <BR>this.isDesc=(this.isDesc===true)?false:true; <BR>tableSort(table.tBodies[0],4,function(td){ <BR>return parseInt(td.innerHTML.replace("¥",'')); <BR>},this.isDesc); <BR>timeSort.innerHTML="上架时间"; <BR>this.innerHTML="价格"+sortMark[this.isDesc?1:0]; <BR>} <br><br></script>
总结:
完成了基本功能,对于联合排序没有实现。后期会慢慢加入,有兴趣的可以把代码放到html页面,运行查看效果。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment trier les photos par date prise sous Windows 11/10
Feb 19, 2024 pm 08:45 PM
Comment trier les photos par date prise sous Windows 11/10
Feb 19, 2024 pm 08:45 PM
Cet article explique comment trier les images en fonction de la date de prise de vue dans Windows 11/10 et explique également ce qu'il faut faire si Windows ne trie pas les images par date. Dans les systèmes Windows, organiser correctement les photos est crucial pour faciliter la recherche des fichiers image. Les utilisateurs peuvent gérer des dossiers contenant des photos en fonction de différentes méthodes de tri telles que la date, la taille et le nom. De plus, vous pouvez définir l'ordre croissant ou décroissant selon vos besoins pour organiser les fichiers de manière plus flexible. Comment trier les photos par date de prise sous Windows 11/10 Pour trier les photos par date de prise sous Windows, procédez comme suit : Ouvrez Images, Bureau ou tout dossier dans lequel vous placez des photos. Dans le menu du ruban, cliquez sur
 Comment trier les e-mails par expéditeur, sujet, date, catégorie, taille dans Outlook
Feb 19, 2024 am 10:48 AM
Comment trier les e-mails par expéditeur, sujet, date, catégorie, taille dans Outlook
Feb 19, 2024 am 10:48 AM
Outlook propose de nombreux paramètres et fonctionnalités pour vous aider à gérer votre travail plus efficacement. L’une d’elles est l’option de tri qui vous permet de classer vos emails en fonction de vos besoins. Dans ce didacticiel, nous allons apprendre à utiliser la fonction de tri d'Outlook pour organiser les e-mails en fonction de critères tels que l'expéditeur, l'objet, la date, la catégorie ou la taille. Cela vous permettra de traiter et de trouver plus facilement des informations importantes, ce qui vous rendra plus productif. Microsoft Outlook est une application puissante qui facilite la gestion centralisée de vos plannings de messagerie et de calendrier. Vous pouvez facilement envoyer, recevoir et organiser des e-mails, tandis que la fonctionnalité de calendrier intégrée facilite le suivi de vos événements et rendez-vous à venir. Comment être dans Outloo
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment trier les scores WPS
Mar 20, 2024 am 11:28 AM
Comment trier les scores WPS
Mar 20, 2024 am 11:28 AM
Dans notre travail, nous utilisons souvent le logiciel wps. Il existe de nombreuses façons de traiter les données dans le logiciel wps, et les fonctions sont également très puissantes. Nous utilisons souvent des fonctions pour trouver des moyennes, des résumés, etc. des méthodes qui peuvent être utilisées pour les données statistiques ont été préparées pour tout le monde dans la bibliothèque du logiciel WPS. Ci-dessous, nous présenterons les étapes à suivre pour trier les scores dans WPS. Après avoir lu ceci, vous pourrez tirer les leçons de cette expérience. 1. Ouvrez d’abord le tableau qui doit être classé. Comme indiqué ci-dessous. 2. Entrez ensuite la formule =rank(B2, B2 : B5, 0) et assurez-vous de saisir 0. Comme indiqué ci-dessous. 3. Après avoir saisi la formule, appuyez sur la touche F4 du clavier de l'ordinateur. Cette étape consiste à changer la référence relative en référence absolue.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous






