javascript-简单的日历实现及Date对象语法介绍(附图)_javascript技巧
主要是对Date对象的使用。(下面的介绍内容来自网络)
创建 Date 对象的语法:
var myDate=new Date()
Date 对象会自动把当前日期和时间保存为其初始值。
参数形式有以下5种:
new Date("month dd,yyyy hh:mm:ss");
new Date("month dd,yyyy");
new Date(yyyy,mth,dd,hh,mm,ss);
new Date(yyyy,mth,dd);
new Date(ms);
注意:最后一种形式,参数表示的是需要创建的时间和GMT时间1970年1月1日之间相差的毫秒数。
参数的含义如下:
month:用英文表示月份名称,从January到December
mth:用整数表示月份,从(1月)到11(12月)
dd:表示一个月中的第几天,从1到31
yyyy:四位数表示的年份
hh:小时数,从0(午夜)到23(晚11点)
mm:分钟数,从0到59的整数
ss:秒数,从0到59的整数
ms:毫秒数,为大于等于0的整数
Date对象的方法:
getDate() 从 Date 对象返回一个月中的某一天 (1 ~ 31)。
getDay() 从 Date 对象返回一周中的某一天 (0 ~ 6)。
getMonth() 从 Date 对象返回月份 (0 ~ 11)。
getFullYear() 从 Date 对象以四位数字返回年份。
getYear() 请使用 getFullYear() 方法代替。
getHours() 返回 Date 对象的小时 (0 ~ 23)。
getMinutes() 返回 Date 对象的分钟 (0 ~ 59)。
getSeconds() 返回 Date 对象的秒数 (0 ~ 59)。
getMilliseconds() 返回 Date 对象的毫秒(0 ~ 999)。
getTime() 返回 1970 年 1 月 1 日至今的毫秒数。
getTimezoneOffset() 返回本地时间与格林威治标准时间 (GMT) 的分钟差。
getUTCDate() 根据世界时从 Date 对象返回月中的一天 (1 ~ 31)。
getUTCDay() 根据世界时从 Date 对象返回周中的一天 (0 ~ 6)。
getUTCMonth() 根据世界时从 Date 对象返回月份 (0 ~ 11)。
getUTCFullYear() 根据世界时从 Date 对象返回四位数的年份。
getUTCHours() 根据世界时返回 Date 对象的小时 (0 ~ 23)。
getUTCMinutes() 根据世界时返回 Date 对象的分钟 (0 ~ 59)。
getUTCSeconds() 根据世界时返回 Date 对象的秒钟 (0 ~ 59)。
getUTCMilliseconds() 根据世界时返回 Date 对象的毫秒(0 ~ 999)。
parse() 返回1970年1月1日午夜到指定日期(字符串)的毫秒数。
setDate() 设置 Date 对象中月的某一天 (1 ~ 31)。
setMonth() 设置 Date 对象中月份 (0 ~ 11)。
setFullYear() 设置 Date 对象中的年份(四位数字)。
setYear() 请使用 setFullYear() 方法代替。
setHours() 设置 Date 对象中的小时 (0 ~ 23)。
setMinutes() 设置 Date 对象中的分钟 (0 ~ 59)。
setSeconds() 设置 Date 对象中的秒钟 (0 ~ 59)。
setMilliseconds() 设置 Date 对象中的毫秒 (0 ~ 999)。
setTime() 以毫秒设置 Date 对象。
setUTCDate() 根据世界时设置 Date 对象中月份的一天 (1 ~ 31)。
setUTCMonth() 根据世界时设置 Date 对象中的月份 (0 ~ 11)。
setUTCFullYear() 根据世界时设置 Date 对象中的年份(四位数字)。
setUTCHours() 根据世界时设置 Date 对象中的小时 (0 ~ 23)。
setUTCMinutes() 根据世界时设置 Date 对象中的分钟 (0 ~ 59)。
setUTCSeconds() 根据世界时设置 Date 对象中的秒钟 (0 ~ 59)。
setUTCMilliseconds() 根据世界时设置 Date 对象中的毫秒 (0 ~ 999)。
toSource() 返回该对象的源代码。
toString() 把 Date 对象转换为字符串。
toTimeString() 把 Date 对象的时间部分转换为字符串。
toDateString() 把 Date 对象的日期部分转换为字符串。
toGMTString() 请使用 toUTCString() 方法代替。 1 3
toUTCString() 根据世界时,把 Date 对象转换为字符串。
toLocaleString() 根据本地时间格式,把 Date 对象转换为字符串。
toLocaleTimeString() 根据本地时间格式,把 Date 对象的时间部分转换为字符串。
toLocaleDateString() 根据本地时间格式,把 Date 对象的日期部分转换为字符串。
UTC() 根据世界时返回 1997 年 1 月 1 日 到指定日期的毫秒数。
valueOf() 返回 Date 对象的原始值。
var objDate=new Date([arguments list]);
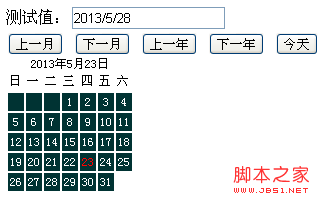
简单日历实现:
效果:

代码:
测试值:
<script> <br><br>var Calendar=function(year,monthNum,parent){ <BR>this.year=year; <BR>this.parent=parent; <BR>this.monthNum=monthNum-1; <BR>function isLeapYear(y){ <BR>return (y>0)&&!(y%4)&&((y%100)||!(y%400)); <BR>} <BR>this.numDays=[31,isLeapYear(this.year)?29:28,31,30,31,30,31,31,30,31,30,31][this.monthNum]; <BR>this.weekDays=["日","一","二","三","四","五","六"]; <BR>this.nowDate=new Date; <BR>this.init(); <BR>} <br><br>Calendar.prototype={ <BR>setMonthNum:function(monthNum){ <BR>this.monthNum=monthNum-1; <BR>}, <BR>getMonthNum:function(){ <BR>return this.monthNum+1; <BR>}, <BR>setYearNum:function(year){ <BR>this.year=year; <BR>}, <BR>getYearNum:function(){ <BR>return this.year; <BR>}, <BR>init:function(){ <BR>this.setup(this.parent); <BR>}, <BR>reflesh:function(){ <BR>this.setup(this.parent); <BR>}, <BR>setup:function(id){ <BR>var date=this.nowDate; <BR>var cal=document.getElementById(id); <BR>cal.innerHTML=""; <BR>var calDiv=document.createElement("div"); <BR>var tab=document.createElement("table"); <BR>cal.appendChild(calDiv); <BR>calDiv.innerHTML=this.getSummary(); <BR>cal.appendChild(tab); <BR>calDiv.className="detail" <BR>this.thead=document.createElement("thead"); <BR>this.tbody=document.createElement("tbody"); <BR>this.tfoot=document.createElement("tfoot"); <BR>this.tr=document.createElement("tr"); <BR>this.td=document.createElement("td"); <br><br>tab.appendChild(this.thead); <BR>tab.appendChild(this.tbody); <BR>this.setThead(); <BR>this.create(); <br><br>}, <BR>setThead:function(){ <BR>var day=this.weekDays; <BR>var tr=this.tr.cloneNode(true); <BR>this.thead.appendChild(tr); <BR>for(var i=0;i<7;i++){ <BR>var td=this.td.cloneNode(true); <BR>tr.appendChild(td); <BR>td.innerHTML=day[i]; <BR>} <BR>}, <BR>create:function(){ <BR>var day=new Date(this.year,this.monthNum,1); <BR>var tr=this.tr.cloneNode(true); <BR>var dayCount=this.numDays; <BR>var that=this; <br><br>that.tbody.appendChild(tr); <BR>for(var j=0;j<day.getDay();j++){ <BR>var td=that.td.cloneNode(true); <BR>tr.appendChild(td); <BR>td.innerHTML=" "; <BR>} <BR>for(var i=1;i<=dayCount;i++){ <BR>if((j+i)%7-1==0){ <BR>tr=that.tr.cloneNode(true); <BR>that.tbody.appendChild(tr); <BR>} <BR>var td=that.td.cloneNode(true); <BR>var s=i; <BR>if(i==that.nowDate.getDate()){ <BR>s="<font color='red'>"+i+""; <BR>} <BR>td.innerHTML=s; <BR>td.style.cursor="pointer"; <BR>td.onclick=function(){ <BR>document.getElementById("calendar_value").value=(that.getYearNum()+"/"+that.getMonthNum()+"/"+this.innerHTML) <BR>} <BR>td.onmouseover=function(){ <BR>this.style.background="#fff"; <BR>this.style.color="#033" <BR>} <BR>td.onmouseout=function(){ <BR>this.style.background=""; <BR>this.style.color="#fff" <BR>} <BR>tr.appendChild(td); <BR>} <BR>}, <BR>getSummary:function(){ <BR>var date=this.nowDate; <BR>return this.year+"年"+(this.monthNum+1)+"月"+date.getDate()+"日"; <BR>} <BR>} <BR>var cal=new Calendar(2013,5,"calendar"); <BR>cal.init(); <br><br>document.getElementById("cal_prev").onclick=function(){ <BR>cal.monthNum--; <BR>if(cal.getMonthNum()<1){ <BR>cal.setMonthNum(12); <BR>cal.year--; <BR>} <BR>cal.reflesh(); <BR>} <BR>document.getElementById("cal_next").onclick=function(){ <BR>cal.monthNum++ <BR>if(cal.getMonthNum()>12){ <BR>cal.setMonthNum(1); <BR>cal.year++; <BR>} <BR>cal.reflesh(); <BR>} <BR>document.getElementById("cal_today").onclick=function(){ <BR>cal.setYearNum((new Date).getFullYear()); <BR>cal.setMonthNum((new Date).getMonth()+1) <BR>cal.reflesh(); <BR>} <BR>document.getElementById("cal_preyear").onclick=function(){ <BR>cal.setYearNum(cal.getYearNum()-1); <BR>cal.reflesh(); <BR>} <BR>document.getElementById("cal_nextyear").onclick=function(){ <BR>cal.setYearNum(cal.getYearNum()+1); <BR>cal.reflesh(); <BR>} <BR></script>
总结:
以上代码未加注释,写得有点急。以后再整理一下,许多功能未实现。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si le calendrier double écran win11 n'existe pas sur le deuxième moniteur ?
Jun 12, 2024 pm 05:47 PM
Que dois-je faire si le calendrier double écran win11 n'existe pas sur le deuxième moniteur ?
Jun 12, 2024 pm 05:47 PM
Un outil important pour organiser votre travail et votre routine quotidienne dans Windows 11 est l'affichage de l'heure et de la date dans la barre des tâches. Cette fonctionnalité est généralement située dans le coin inférieur droit de l'écran et vous donne un accès instantané à l'heure et à la date. En cliquant sur cette zone, vous pouvez afficher votre calendrier, ce qui facilite la vérification des rendez-vous et des dates à venir sans avoir à ouvrir une application distincte. Cependant, si vous utilisez plusieurs moniteurs, vous risquez de rencontrer des problèmes avec cette fonctionnalité. Plus précisément, alors que l'horloge et la date apparaissent dans la barre des tâches sur tous les moniteurs connectés, la possibilité de cliquer sur la date et l'heure sur un deuxième moniteur pour afficher le calendrier n'est pas disponible. Pour l'instant, cette fonctionnalité ne fonctionne que sur l'écran principal - contrairement à Windows 10, où cliquer sur n'importe quel
 Le calendrier Win10 affiche les numéros de semaine
Jan 04, 2024 am 08:41 AM
Le calendrier Win10 affiche les numéros de semaine
Jan 04, 2024 am 08:41 AM
De nombreux utilisateurs souhaitent utiliser l'outil de calendrier Win10 pour vérifier le nombre de jours actuel, mais le calendrier n'affiche pas automatiquement cette fonction. En fait, il suffit d'effectuer des réglages simples pour voir le nombre cumulé de semaines cette année ~ le calendrier Win10 s'affiche. semaines Tutoriel de paramétrage numérique : 1. Saisissez le calendrier dans la recherche dans le coin inférieur gauche du bureau et ouvrez l'application. 2. Dans l'application de calendrier ouverte, cliquez sur l'icône « engrenage » dans le coin inférieur gauche et les paramètres apparaîtront à droite. Nous cliquons sur « Paramètres du calendrier ». 3. Continuez dans les paramètres du calendrier ouvert, recherchez « Numéro de semaine ». puis changez la semaine. Ajustez simplement l'option numérique sur "le premier jour de l'année". 4. Après avoir complété les paramètres ci-dessus, cliquez sur « Semaine » pour voir les statistiques du nombre de semaines de cette année.
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 Le calendrier Outlook ne se synchronise pas ;
Mar 26, 2024 am 09:36 AM
Le calendrier Outlook ne se synchronise pas ;
Mar 26, 2024 am 09:36 AM
Si votre calendrier Outlook ne parvient pas à se synchroniser avec Google Agenda, Teams, iPhone, Android, Zoom, compte Office, etc., veuillez suivre les étapes suivantes pour résoudre le problème. L'application de calendrier peut être connectée à d'autres services de calendrier tels que Google Calendar, iPhone, Android, Microsoft Office 365, etc. Ceci est très utile car elle peut se synchroniser automatiquement. Mais que se passe-t-il si OutlookCalendar ne parvient pas à se synchroniser avec des calendriers tiers ? Les raisons possibles peuvent être la sélection d'un mauvais calendrier pour la synchronisation, un calendrier non visible, une interférence d'une application en arrière-plan, une application Outlook ou une application de calendrier obsolète, etc. Correctif préliminaire pour le calendrier Outlook qui ne se synchronise pas
 Impossible d'ouvrir le calendrier dans le coin inférieur droit de Win10
Dec 26, 2023 pm 05:07 PM
Impossible d'ouvrir le calendrier dans le coin inférieur droit de Win10
Dec 26, 2023 pm 05:07 PM
Certains amis qui utilisent le système win0 ont rencontré une situation dans laquelle le calendrier win10 ne peut pas être ouvert. Il s'agit simplement d'un problème informatique normal. Il peut être résolu dans les paramètres de confidentialité du système win10. Aujourd'hui, l'éditeur a apporté une solution détaillée. Ci-dessous, jetons un coup d'oeil. Solution au problème selon lequel le calendrier ne peut pas être ouvert dans le coin inférieur droit de Win10 1. Cliquez sur Démarrer dans le système Win10 → cliquez sur le bouton de la liste des programmes ci-dessus → recherchez Pinyin (chinois) R → Calendrier 2. Lors de sa première utilisation , les nouveaux événements ne peuvent pas être ouverts (souris Si vous vous penchez, il n'y aura pas de bleu foncé sélectionné), vous pouvez le définir en toute confidentialité. Cliquez sur l'icône à trois barres dans le coin supérieur gauche du bureau → il y aura un menu de paramètres en bas ; 3. Cliquez sur Confidentialité dans l'interface contextuelle 4. Si vous avez déjà utilisé les paramètres, vous pouvez cliquer sur le bouton ; gauche
 Que dois-je faire s'il n'y a pas de rappels contextuels pour les événements du calendrier dans Win10 ? Comment récupérer si les rappels d'événements du calendrier ont disparu dans Win10 ?
Jun 09, 2024 pm 02:52 PM
Que dois-je faire s'il n'y a pas de rappels contextuels pour les événements du calendrier dans Win10 ? Comment récupérer si les rappels d'événements du calendrier ont disparu dans Win10 ?
Jun 09, 2024 pm 02:52 PM
Le calendrier peut aider les utilisateurs à enregistrer votre emploi du temps et même à définir des rappels. Cependant, de nombreux utilisateurs se demandent que faire si les rappels d'événements du calendrier n'apparaissent pas dans Windows 10 ? Les utilisateurs peuvent d'abord vérifier l'état de la mise à jour Windows ou vider le cache du Windows App Store pour effectuer l'opération. Laissez ce site présenter soigneusement aux utilisateurs l'analyse du problème du rappel des événements du calendrier Win10 qui n'apparaît pas. Pour ajouter des événements au calendrier, cliquez sur le programme "Calendrier" dans le menu système. Cliquez avec le bouton gauche de la souris sur une date du calendrier. Entrez le nom de l'événement et l'heure du rappel dans la fenêtre d'édition, puis cliquez sur le bouton « Enregistrer » pour ajouter l'événement. Résoudre le problème du rappel d'événement du calendrier Win10 qui n'apparaît pas
 Bureau d'achats sans période perdue : nouveaux périphériques de la série calendrier et anniversaire !
Feb 29, 2024 pm 12:00 PM
Bureau d'achats sans période perdue : nouveaux périphériques de la série calendrier et anniversaire !
Feb 29, 2024 pm 12:00 PM
Le bureau des achats perdus sera mis à jour à 11 heures le 28 février. Les joueurs peuvent se rendre sur Taobao pour rechercher le bureau des achats et sélectionner la catégorie de magasin à acheter. Cette fois, nous vous proposons la série de fêtes d'anniversaire MBCC et les périphériques du calendrier de bureau 2024. ensemble, jetez un œil aux détails du produit cette fois. Bureau d'achats sans période perdue : nouveaux périphériques de la série calendrier et anniversaire ! Il y a du nouveau au Bureau des Achats Perdus ! —Heure de prévente : 11h00 le 28 février 2024 - 23h59 le 13 mars 2024. Adresse d'achat : Taobao recherchez [Bureau d'achat perdu indéfini] et sélectionnez la catégorie [Magasin] pour entrer dans le magasin pour acheter un périphérique ; introduction : Les nouveaux périphériques sortis cette fois sont les périphériques de la série de fêtes d'anniversaire MBCC et du calendrier de bureau 2024. Veuillez cliquer sur l'image longue pour plus de détails. La Direction des Achats présente de nouveaux périphériques – étudiants MBCC
 Comment résoudre le problème selon lequel l'heure dans Win11 est toujours inexacte ? Le didacticiel de réglage de l'heure Win11 résout rapidement le problème de l'heure inexacte
Apr 19, 2024 am 09:31 AM
Comment résoudre le problème selon lequel l'heure dans Win11 est toujours inexacte ? Le didacticiel de réglage de l'heure Win11 résout rapidement le problème de l'heure inexacte
Apr 19, 2024 am 09:31 AM
Si votre ordinateur Windows 11 affiche la mauvaise heure, cela peut causer de nombreux problèmes et même vous empêcher de vous connecter à Internet. En effet, certaines applications refusent de s'ouvrir ou de s'exécuter lorsque le système affiche une date et une heure incorrectes. Alors, comment résoudre ce problème ? Jetons un coup d'œil ci-dessous ! Méthode 1 : 1. Nous faisons d'abord un clic droit sur l'espace vide de la barre des tâches ci-dessous et sélectionnons Paramètres de la barre des tâches 2. Recherchez taskbarcorneroverflow3 à droite dans les paramètres de la barre des tâches, puis recherchez l'horloge ou l'horloge au-dessus et sélectionnez pour l'activer. Méthode 2 : 1. Appuyez sur le raccourci clavier win+r pour appeler run, entrez regedit et appuyez sur Entrée pour confirmer. 2. Ouvrez l'éditeur de registre et recherchez HKEY dedans






