js获得指定控件输入光标的坐标兼容IE,Chrome,火狐等多种主流浏览器_javascript技巧
var kingwolfofsky = {
/**
* 获取输入光标在页面中的坐标
* @param {HTMLElement} 输入框元素
* @return {Object} 返回left和top,bottom
*/
getInputPositon: function (elem) {
if (document.selection) { //IE Support
elem.focus();
var Sel = document.selection.createRange();
return {
left: Sel.boundingLeft,
top: Sel.boundingTop,
bottom: Sel.boundingTop + Sel.boundingHeight
};
} else {
var that = this;
var cloneDiv = '{$clone_div}', cloneLeft = '{$cloneLeft}', cloneFocus = '{$cloneFocus}', cloneRight = '{$cloneRight}';
var none = ' ';
var div = elem[cloneDiv] || document.createElement('div'), focus = elem[cloneFocus] || document.createElement('span');
var text = elem[cloneLeft] || document.createElement('span');
var offset = that._offset(elem), index = this._getFocus(elem), focusOffset = { left: 0, top: 0 };
if (!elem[cloneDiv]) {
elem[cloneDiv] = div, elem[cloneFocus] = focus;
elem[cloneLeft] = text;
div.appendChild(text);
div.appendChild(focus);
document.body.appendChild(div);
focus.innerHTML = '|';
focus.style.cssText = 'display:inline-block;width:0px;overflow:hidden;z-index:-100;word-wrap:break-word;word-break:break-all;';
div.className = this._cloneStyle(elem);
div.style.cssText = 'visibility:hidden;display:inline-block;position:absolute;z-index:-100;word-wrap:break-word;word-break:break-all;overflow:hidden;';
};
div.style.left = this._offset(elem).left + "px";
div.style.top = this._offset(elem).top + "px";
var strTmp = elem.value.substring(0, index).replace(/, '/g, '>').replace(/\n/g, '
').replace(/\s/g, none);
text.innerHTML = strTmp;
focus.style.display = 'inline-block';
try { focusOffset = this._offset(focus); } catch (e) { };
focus.style.display = 'none';
return {
left: focusOffset.left,
top: focusOffset.top,
bottom: focusOffset.bottom
};
}
},
// 克隆元素样式并返回类
_cloneStyle: function (elem, cache) {
if (!cache && elem['${cloneName}']) return elem['${cloneName}'];
var className, name, rstyle = /^(number|string)$/;
var rname = /^(content|outline|outlineWidth)$/; //Opera: content; IE8:outline && outlineWidth
var cssText = [], sStyle = elem.style;
for (name in sStyle) {
if (!rname.test(name)) {
val = this._getStyle(elem, name);
if (val !== '' && rstyle.test(typeof val)) { // Firefox 4
name = name.replace(/([A-Z])/g, "-$1").toLowerCase();
cssText.push(name);
cssText.push(':');
cssText.push(val);
cssText.push(';');
};
};
};
cssText = cssText.join('');
elem['${cloneName}'] = className = 'clone' + (new Date).getTime();
this._addHeadStyle('.' + className + '{' + cssText + '}');
return className;
},
// 向页头插入样式
_addHeadStyle: function (content) {
var style = this._style[document];
if (!style) {
style = this._style[document] = document.createElement('style');
document.getElementsByTagName('head')[0].appendChild(style);
};
style.styleSheet && (style.styleSheet.cssText += content) || style.appendChild(document.createTextNode(content));
},
_style: {},
// 获取最终样式
_getStyle: 'getComputedStyle' in window ? function (elem, name) {
return getComputedStyle(elem, null)[name];
} : function (elem, name) {
return elem.currentStyle[name];
},
// 获取光标在文本框的位置
_getFocus: function (elem) {
var index = 0;
if (document.selection) {// IE Support
elem.focus();
var Sel = document.selection.createRange();
if (elem.nodeName === 'TEXTAREA') {//textarea
var Sel2 = Sel.duplicate();
Sel2.moveToElementText(elem);
var index = -1;
while (Sel2.inRange(Sel)) {
Sel2.moveStart('character');
index++;
};
}
else if (elem.nodeName === 'INPUT') {// input
Sel.moveStart('character', -elem.value.length);
index = Sel.text.length;
}
}
else if (elem.selectionStart || elem.selectionStart == '0') { // Firefox support
index = elem.selectionStart;
}
return (index);
},
// 获取元素在页面中位置
_offset: function (elem) {
var box = elem.getBoundingClientRect(), doc = elem.ownerDocument, body = doc.body, docElem = doc.documentElement;
var clientTop = docElem.clientTop || body.clientTop || 0, clientLeft = docElem.clientLeft || body.clientLeft || 0;
var top = box.top + (self.pageYOffset || docElem.scrollTop) - clientTop, left = box.left + (self.pageXOffset || docElem.scrollLeft) - clientLeft;
return {
left: left,
top: top,
right: left + box.width,
bottom: top + box.height
};
}
};
function getPosition(ctrl) {
var p = kingwolfofsky.getInputPositon(ctrl);
document.getElementById('show').style.left = p.left + "px";
document.getElementById('show').style.top = p.bottom + "px";
}
----------------------------------------------------------------------------------------------------------------------------------------
调用代码:
var elem = document.getElementById(控件ID);
var p = kingwolfofsky.getInputPositon(elem);
p.left;//获得指定位置坐标
p.top;//同上
p.bottom;//同上

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Activer ou désactiver le mouvement du curseur Easy T entre les moniteurs sous Windows 11
Sep 30, 2023 pm 02:49 PM
Activer ou désactiver le mouvement du curseur Easy T entre les moniteurs sous Windows 11
Sep 30, 2023 pm 02:49 PM
Souvent, lors de l'utilisation d'une configuration à deux moniteurs, la question se pose de savoir comment déplacer le curseur de manière transparente d'un moniteur à l'autre. Cela peut être frustrant lorsque le curseur de votre souris se déplace d'un moniteur à un autre sans votre contrôle. Ne serait-il pas formidable si Windows vous permettait de passer facilement d'un moniteur à un autre par défaut ? Heureusement, Windows 11 dispose d'une fonctionnalité qui fait exactement cela, et ne nécessite pas beaucoup de connaissances techniques pour l'exécuter. À quoi sert la facilitation du mouvement du curseur entre les moniteurs ? Cette fonctionnalité permet d'éviter la dérive du curseur lors du déplacement de la souris d'un moniteur à un autre. Par défaut, cette option est désactivée. Si vous l'allumez, la souris
 Comment résoudre le problème de l'apparition d'un écran et d'un curseur noirs au démarrage de Windows 7
Dec 30, 2023 pm 10:25 PM
Comment résoudre le problème de l'apparition d'un écran et d'un curseur noirs au démarrage de Windows 7
Dec 30, 2023 pm 10:25 PM
Le système Windows 7 a actuellement arrêté la mise à jour, donc s'il y a un problème, vous ne pouvez le résoudre que vous-même. Comme le montre l'image ci-dessous, il existe de nombreuses situations dans lesquelles le curseur devient noir après le démarrage de l'ordinateur et vous devez résoudre les problèmes un par un. Si vous ne voulez pas passer du temps à résoudre les problèmes, vous pouvez simplement réinstaller le système. Que faire s'il n'y a qu'un écran noir avec un curseur au démarrage de Windows 7 ? La première solution : Redémarrez l'ordinateur, et maintenez immédiatement la touche "F8" du clavier après le redémarrage. Sélectionnez ensuite « Dernière bonne configuration connue » dans le menu système avancé. La deuxième solution : appuyez sur la touche de raccourci "CTRL+SHIFT+ESC" pour voir si le gestionnaire de tâches peut être affiché. Si tel est le cas, cliquez avec le bouton droit pour terminer Explorer.exe dans le processus, puis créez une nouvelle exécution de Explorer.exe. essayer.
 Comment définir la couleur du curseur du terminal Debian 11 Xfce ?
Jan 03, 2024 pm 02:36 PM
Comment définir la couleur du curseur du terminal Debian 11 Xfce ?
Jan 03, 2024 pm 02:36 PM
Qu’est-ce que Xfce ? Xfce est un logiciel gratuit qui fonctionne sur des systèmes d'exploitation de type Unix (tels que Linux, FreeBSD et Solaris) et fournit un environnement de bureau léger. Comment ajuster la couleur du curseur dans le terminal Debian11Xfce ? Jetons un coup d'œil aux opérations spécifiques avec l'éditeur. Cliquez sur [Modifier]-[Préférences]. Passez à l'onglet [Couleur]. Cochez Personnaliser [Couleur du curseur] et cliquez sur le bouton de sélection de couleur à droite. Après avoir ouvert la palette, cliquez pour sélectionner la couleur du curseur que vous souhaitez définir.
 Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
Nov 24, 2023 am 09:44 AM
Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
Nov 24, 2023 am 09:44 AM
Solutions pour cliquer sur la zone de saisie sans curseur : 1. Confirmez le focus de la zone de saisie ; 2. Effacez le cache du navigateur 3. Mettez à jour le navigateur 4. Utilisez JavaScript 5. Vérifiez le périphérique matériel ; propriétés de la boîte ; 7. Débogage du code JavaScript ; 8. Vérifiez les autres éléments de la page ;
 Quelle touche est utilisée pour basculer la zone du clavier entre les fonctions d'édition et le contrôle du curseur ?
Jul 26, 2021 pm 02:44 PM
Quelle touche est utilisée pour basculer la zone du clavier entre les fonctions d'édition et le contrôle du curseur ?
Jul 26, 2021 pm 02:44 PM
La touche qui permet à la zone du clavier de basculer entre les fonctions d'édition et le contrôle du curseur est NumLock ; fait référence au verrouillage des chiffres. Si la touche Numlock est annulée sur le clavier, les chiffres du clavier ne peuvent pas être utilisés.
 Que faire si Linux Vi n'affiche pas le curseur
Mar 22, 2023 am 09:39 AM
Que faire si Linux Vi n'affiche pas le curseur
Mar 22, 2023 am 09:39 AM
Solution au cas où Linux vi n'affiche pas le curseur : 1. Connectez-vous au système Linux et entrez dans le terminal ; 2. Affichez le curseur en exécutant la méthode "echo -e "\033[?25h"".
 Comment résoudre l'alerte rouge Win10 et l'écran noir avec seule la souris visible ? Que dois-je faire si l'alerte rouge Win10 apparaît et que l'écran est noir et que seul le curseur est visible ?
Jul 08, 2023 pm 06:49 PM
Comment résoudre l'alerte rouge Win10 et l'écran noir avec seule la souris visible ? Que dois-je faire si l'alerte rouge Win10 apparaît et que l'écran est noir et que seul le curseur est visible ?
Jul 08, 2023 pm 06:49 PM
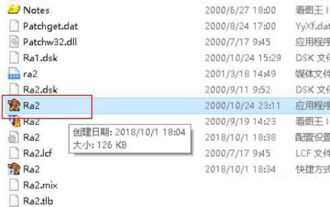
Red Alert est un jeu de stratégie traditionnel. Récemment, un client a déclaré que lorsqu'il jouait à Red Alert, un écran noir se produisait. Cependant, il ne pouvait voir que la souris sur l'écran et ne pouvait pas continuer à jouer au logiciel si seul le curseur était affiché. D'accord, alors que dois-je faire si l'écran Win10 Red Alert est noir et que seul le curseur est visible ? L'éditeur suivant partagera avec vous la solution à l'écran noir Win10 Red Alert et seule la souris est visible. Comment résoudre le problème de l'alerte rouge et de l'écran noir Win10, seule la souris de l'ordinateur est visible ? 1. Recherchez le document comme indiqué ci-dessous dans le nom du dossier. 2. Ouvrez l'icône de raccourci et ajoutez l'identifiant "-win". 3. Cliquez avec la souris pour sélectionner le document comme indiqué ci-dessous et sélectionnez « Ouvrir en tant que document texte ». 4. Modifiez la résolution comme indiqué dans la figure ci-dessous.
 Trouver toutes les coordonnées possibles d'un parallélogramme en Java
Aug 26, 2023 pm 07:41 PM
Trouver toutes les coordonnées possibles d'un parallélogramme en Java
Aug 26, 2023 pm 07:41 PM
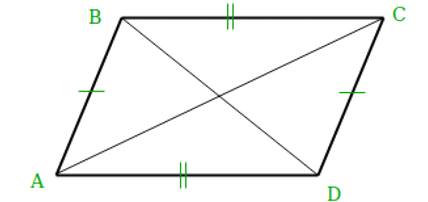
Un parallélogramme est un quadrilatère avec deux paires de côtés parallèles, où les côtés opposés sont de même longueur et les diagonales sont de même mesure. Dans cet article, nous allons trouver toutes les coordonnées possibles d'un parallélogramme. Fondamentalement, nous trouverons toutes les coordonnées possibles à partir des trois coordonnées données pour créer un parallélogramme d'une zone non nulle. Ici, les trois coordonnées données ne sont pas fixes.






