Jquery+CSS3实现一款简洁大气带滑动效果的弹出层_jquery
此Jquery特效是一款Jquery+CSS3实现简洁大气带滑动效果的弹出层,应用范围很广泛,比如用在消息提示、弹出层显示内容、弹出层登录等,带遮罩效果,虽然没有封装成插件,但使用起来也非常简单,宽度和高度直接调样式。
包含了以下功能:
1、弹出层
2、带关闭按钮
3、遮罩层效果
4、从上向下滑动显示
5、点击层外面任何地方关闭
6、绑定控制按钮
7、内容过多自动显示滚动条
如果不满足大家的要求,自己可以二次开发哦
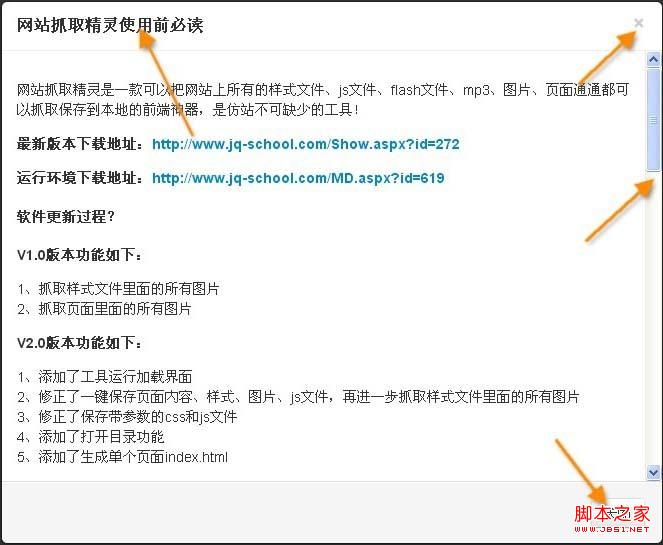
效果如下: 
在线演示

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si l'écran de mon téléphone portable a du mal à glisser et à sécher ?
Dec 04, 2023 pm 03:51 PM
Que dois-je faire si l'écran de mon téléphone portable a du mal à glisser et à sécher ?
Dec 04, 2023 pm 03:51 PM
Solutions pour les écrans de téléphones portables difficiles à glisser et à sécher : 1. Humidifiez l'écran ; 2. Nettoyez l'écran régulièrement ; 3. Augmentez la force de glissement de vos doigts ; 4. Utilisez des protecteurs d'écran de téléphone portable ; 6. Gardez les mains humides ; 7. , manipulez-le proprement lors de l'application du film ; 8. Utilisez du lubrifiant 9. Utilisez des gants 10. Réglez la luminosité de l'écran ; Introduction détaillée : 1. Humidifiez l'écran, placez un humidificateur à côté de l'écran ou vaporisez de l'eau pour augmenter l'humidité de l'air, réduisant ainsi la sécheresse de l'écran ; 2. Nettoyez régulièrement l'écran, utilisez un nettoyant pour écran professionnel, etc.
 Comment utiliser JavaScript pour obtenir l'effet de commutation coulissante de haut en bas des images et ajouter des animations de fondu d'entrée et de sortie ?
Oct 20, 2023 am 11:19 AM
Comment utiliser JavaScript pour obtenir l'effet de commutation coulissante de haut en bas des images et ajouter des animations de fondu d'entrée et de sortie ?
Oct 20, 2023 am 11:19 AM
Comment JavaScript peut-il obtenir l'effet de commutation coulissante de haut en bas des images et ajouter des animations de fondu d'entrée et de sortie ? Dans le développement Web, il est souvent nécessaire d'obtenir des effets de commutation d'image. Vous pouvez utiliser JavaScript pour réaliser une commutation coulissante de haut en bas et ajouter des effets d'animation de fondu d'entrée et de sortie. Tout d’abord, nous avons besoin d’un conteneur contenant plusieurs images. Nous pouvons utiliser des balises div en HTML pour héberger des images. Par exemple, nous créons un div avec l'identifiant "image-container" pour
 HTML, CSS et jQuery : un guide technique pour implémenter un effet de panneau coulissant
Oct 27, 2023 pm 04:39 PM
HTML, CSS et jQuery : un guide technique pour implémenter un effet de panneau coulissant
Oct 27, 2023 pm 04:39 PM
HTML, CSS et jQuery : directives techniques pour la mise en œuvre d'effets de panneaux coulissants Avec la popularité des appareils mobiles et le développement d'applications Web, les panneaux coulissants, en tant que méthode d'interaction populaire, deviennent de plus en plus courants dans la conception Web. En implémentant l'effet de panneau coulissant, nous pouvons afficher plus de contenu dans un espace limité et améliorer l'expérience utilisateur. Cet article présentera en détail comment utiliser HTML, CSS et jQuery pour obtenir l'effet de panneau coulissant et fournira des exemples de code spécifiques. Structure HTML Tout d'abord, nous devons créer un fichier de base
 Interprétation des événements glissants jQuery : principes de mise en œuvre et précautions
Feb 27, 2024 am 10:57 AM
Interprétation des événements glissants jQuery : principes de mise en œuvre et précautions
Feb 27, 2024 am 10:57 AM
Interprétation des événements glissants jQuery : principes de mise en œuvre et précautions Dans le développement front-end, les événements glissants sont l'une des opérations interactives courantes et couramment utilisées. Grâce aux événements glissants, nous pouvons implémenter des fonctions telles que le changement de carrousel et le chargement par défilement des pages. En tant que bibliothèque JavaScript populaire, jQuery fournit une multitude de méthodes de traitement d'événements glissants pour nous permettre d'obtenir divers effets interactifs. Cet article approfondira les principes de mise en œuvre et les précautions des événements glissants dans jQuery et fournira des exemples de code spécifiques. 1. Principe de mise en œuvre
 Comment implémenter des couches contextuelles et des boîtes modales dans Vue ?
Jun 25, 2023 am 09:25 AM
Comment implémenter des couches contextuelles et des boîtes modales dans Vue ?
Jun 25, 2023 am 09:25 AM
Vue est un framework frontal basé sur JavaScript qui fournit de nombreux outils et composants pratiques pour créer des interfaces d'application monopage (SPA) et des interactions utilisateur. Parmi eux, la couche contextuelle (modale) et la boîte modale (popover) sont des composants d'interface utilisateur courants, qui peuvent également être facilement implémentés dans Vue. Cet article explique comment implémenter des couches contextuelles et des boîtes modales dans Vue. 1. Couche contextuelle La couche contextuelle est généralement utilisée pour inviter des messages, afficher des menus ou des panneaux de commande et doit généralement couvrir la totalité de la page ou une partie de la zone. Vue
 Comment implémenter le glissement en réaction
Dec 30, 2022 am 11:09 AM
Comment implémenter le glissement en réaction
Dec 30, 2022 am 11:09 AM
La méthode pour implémenter le glissement dans React : 1. Recherchez les touches dans l'événement onTouchStart et enregistrez la nouvelle occurrence de contact en fonction de l'identifiant 2. Enregistrez les coordonnées de chaque point passé par le toucher en fonction de l'identifiant dans l'événement onTouchMove ; . Dans l'événement onTouchEnd, recherchez l'événement tactile terminé, puis calculez le geste à effectuer en fonction du point traversé par l'événement tactile terminé.
 watchOS 10.2 : Comment changer le cadran de votre montre d'un simple glissement
Dec 15, 2023 pm 11:15 PM
watchOS 10.2 : Comment changer le cadran de votre montre d'un simple glissement
Dec 15, 2023 pm 11:15 PM
Dans watchOS 10.2, vous pouvez activer les gestes de balayage pour basculer plus facilement entre les cadrans de la montre Apple Watch, comme vous le faisiez auparavant dans watchOS 9. Lisez la suite pour savoir comment procéder. Si vous êtes un utilisateur d'Apple Watch de longue date, vous vous souvenez probablement d'une époque où vous pouviez changer de cadran sur l'écran d'un simple geste de glissement. Il s'agissait de l'interaction par défaut dans watchOS9, mais Apple a ensuite supprimé le geste lors de la mise à niveau vers watchOS10. Apple a modifié l'interaction parce que les utilisateurs se plaignaient qu'il était trop facile de changer accidentellement les cadrans de montre. Mais pour tous ceux qui n'ont jamais eu ce problème, Apple a simplement rendu les choses plus difficiles - c'est obligatoire avant de glisser
 Comment utiliser la disposition élastique CSS Flex pour implémenter la disposition des cartes coulissantes
Sep 28, 2023 pm 01:16 PM
Comment utiliser la disposition élastique CSS Flex pour implémenter la disposition des cartes coulissantes
Sep 28, 2023 pm 01:16 PM
Comment utiliser la disposition flexible CssFlex pour implémenter la disposition des cartes coulissantes Dans le développement Web moderne, la disposition flexible (Flexbox) est devenue de plus en plus populaire. Il s'agit d'un module CSS pour les éléments de positionnement et de mise en page qui peut facilement obtenir divers effets de mise en page complexes. Cet article explique comment utiliser la disposition élastique Flex pour implémenter la disposition des cartes coulissantes et fournit des exemples de code spécifiques. La disposition des cartes coulissantes est un modèle de conception d'interface utilisateur courant, souvent utilisé pour afficher des images ou du contenu. Chaque carte peut être passée à la suivante en faisant glisser ou en cliquant






