JS注册/移除事件处理程序(ExtJS应用程序设计实战)_javascript技巧
在设计ExtJS应用程序时最常做的事情就是注册事件处理程序,因为在ExtJS的世界里,几乎完全由时间组成。因此,ExtJS的设计者使注册事件变得非常容易(同时还提供了非常不容易的方式任你选择)——on/un,也就是上与下两种方式,或是addListener与removeListener,Element的所有子类都可以使用。例如有一个
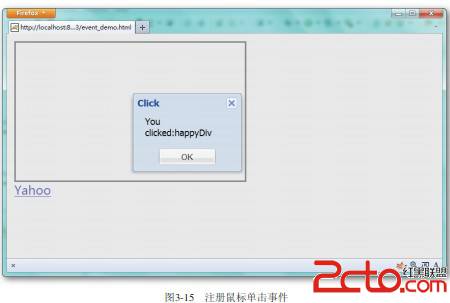
希望在用户按下时能够给予简单的反馈:如何替这个注册鼠标单击事件呢?首先必须取得这个div的Element实例:
varhappyDiv=Ext.get('happyDiv');
然后是定义事件处理程序:
varclickHandler=function(event,eventTarget){
Ext.MessageBox.alert("Click","Youclicked:"+eventTarget.id);
}
再用on()将事件处理函数与Element实例连接起来:
happyDiv.on('click',clickHandler);
程序执行时,单击会出现图3-15所示的结果。

很简单,对吧?示例文件为ch03/event_demo.html。如果要移除这个事件处理程序,只需要把on()改为un()即可。移除时没有对应click事件的事件处理程序也没有关系,底层的EventManager会自行判断。事件处理程序被调用时会接收三个参数——event、eventTarget和optionObj,示例中只用到两个,第三个参数会在讨论EventManager时加以说明。这里先将焦点放在event与eventTarget上,event的类型是Ext.Event,eventTarget则是HTML元素。浏览器在用户按下时触发click事件并且调用clickHanlder(),对于clickHanlder()而言,接收到的event就是浏览器触发的click事件。evnetTarget就是事件目标,也就是,eventTarget.id的值就是“happyDiv”。至于事件的根类,应该去哪里寻找呢?答案

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...






