js工具方法弹出蒙版_javascript技巧
//工具方法弹出蒙版 add by dning 2012-11-4
var maskShow = (function () {
var mask = null;
var curr = null;
var free = false;
var func = {
onresize: null,
onscroll: null
};
return function (el, fre, Type) {
if (!mask) {
initMask();
}
free = !!fre;
if (el == null) {
show(curr, false);
show(mask, false);
showSelects(true); //for ie6
curr = null;
if (!free) for (var s in func) {
window[s] = func[s];
func[s] = null;
}
} else {
if (curr)
show(curr, false);
curr = $(el)[0];
checkVisib(curr);
rePos();
mask.style.zIndex = maskShow.zIndexBack || 15;
curr.style.zIndex = maskShow.zIndexFore || 20;
show(curr, true);
show(mask, true);
showSelects(false, el); //for ie6
if (!free) for (var s in func) {
func[s] = window[s];
window[s] = rePos;
}
}
if (Type == 0) {
mask.style.width = document.body.clientWidth + 'px';
mask.style.height = document.body.clientHeight + 'px';
if (el) el.style.position = "fixed";
} else {
mask.style.width = "0px";
mask.style.height = "0px";
if (el) el.style.position = "absolute";
}
};
function showSelects(b, box) {
if (!browser.IE6) return;
var sel = document.getElementsByTagName('select');
var vis = b ? 'visible' : 'hidden';
for (var i = 0; i if ((b || !childOf(sel[i], box)) && sel[i].currentStyle.visibility != vis) sel[i].style.visibility = vis;
}
}
function childOf(a, b) {
while (a && a != b) a = a.parentNode;
return a == b;
}
function initMask() {
/*
mask=document.createElement('iframe');
mask.src='://0';
*/
mask = document.createElement('div');
mask.style.cssText = 'background-color:{$c};border:none;position:absolute;visibility:hidden;opacity:{$a};filter:alpha(opacity={$A})'.replaceWith({
c: maskShow.bgColor || '#000',
a: maskShow.bgAlpha || '0.5',
A: maskShow.bgAlpha ? parseInt(maskShow.bgAlpha * 100) : '50'
});
document.body.appendChild(mask);
maskShow.mask = mask;
}
function checkVisib(el) {
var sty = el.style;
sty.position = 'absolute';
sty.left = '-10000px';
sty.top = '-10000px';
sty.visibility = 'visible';
sty.display = 'block';
sty.zIndex = 10;
}
function rePos() {
if (!curr) return;
var ps = $pageSize('doc');
setRect(mask, ps);
var rc = centerPos(ps, curr.offsetWidth, curr.offsetHeight);
if (rc.left if (rc.top setRect(curr, rc);
}
function centerPos(ps, cw, ch) {
return {
left: ((ps.winWidth - cw) >> 1) + ps.scrollLeft + (maskShow.adjustX || 0),
top: ((ps.winHeight - ch) >> 1) + ps.scrollTop + (maskShow.adjustY || 0)
};
}
function setRect(el, rect) {
var sty = el.style;
sty.left = (rect.left || 0) + 'px';
sty.top = (rect.top || 0) + 'px';
if ('width' in rect)
sty.width = rect.width + 'px';
if ('height' in rect)
sty.height = rect.height + 'px';
}
function show(el, b) {
if (!el) return;
el.style.visibility = 'visible';
if (!b) {
el.style.left = -el.offsetWidth - 100 + 'px';
el.style.top = -el.offsetHeight - 100 + 'px';
}
}
})();

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment implémenter le traitement des modèles d'images et des masques dans Vue ?
Aug 17, 2023 am 08:49 AM
Comment implémenter le traitement des modèles d'images et des masques dans Vue ?
Aug 17, 2023 am 08:49 AM
Comment implémenter le traitement des modèles d'images et des masques dans Vue ? Dans Vue, nous devons souvent effectuer des traitements spéciaux sur les images, comme l'ajout d'effets de modèle ou de masques. Cet article expliquera comment utiliser Vue pour obtenir ces deux effets de traitement d'image. 1. Traitement du modèle d'image Lorsque nous utilisons Vue pour traiter des images, nous pouvons utiliser l'attribut filter de CSS pour obtenir des effets de modèle. L'attribut filtre ajoute des effets graphiques à l'élément et le filtre de luminosité peut modifier la luminosité de l'image. nous pouvons changer
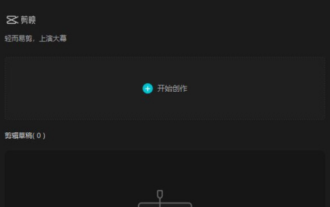
 Où se trouve le masque dans la version informatique de Cutout - Comment trouver le masque dans la version informatique de Cutout
Mar 05, 2024 am 08:34 AM
Où se trouve le masque dans la version informatique de Cutout - Comment trouver le masque dans la version informatique de Cutout
Mar 05, 2024 am 08:34 AM
Récemment, de nombreux utilisateurs ne savent pas très bien où se trouve le masque de la version informatique de la version informatique lorsqu'ils utilisent la version informatique de la version informatique. Ensuite, l'éditeur vous présentera l'opération spécifique consistant à trouver le masque dans la version informatique de. la version informatique. Ceux qui sont intéressés, viennent jeter un oeil ci-dessous. Tout d’abord, ouvrez la version informatique du logiciel d’édition et cliquez sur le bouton Commencer la création. Cliquez sur le bouton Importer un matériau, sélectionnez le fichier de matériau à modifier, puis cliquez sur Ajouter. Ajoutez le clip vidéo à la piste de montage et le masque apparaîtra dans le coin supérieur droit.
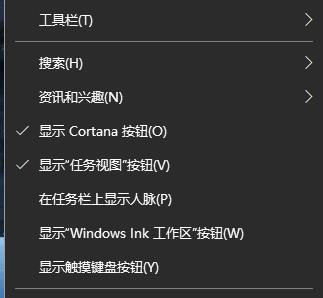
 Comment fermer automatiquement la zone de recherche contextuelle dans Windows 10
Jan 03, 2024 pm 12:45 PM
Comment fermer automatiquement la zone de recherche contextuelle dans Windows 10
Jan 03, 2024 pm 12:45 PM
Certains amis sont toujours affectés par le champ de recherche contextuel lors de l'utilisation du système et ne savent pas comment fermer le champ de recherche contextuelle automatique dans Win10. Pour cette raison, une méthode de fermeture détaillée est fournie, ce qui peut aider. tout le monde ne doit pas être harcelé. Comment désactiver la fenêtre contextuelle automatique du champ de recherche dans Win10 : 1. Tout d'abord, cliquez avec le bouton droit sur le champ de recherche contextuel et entrez dans le menu. 2. Cliquez ensuite sur « Rechercher ». 3. Cliquez ensuite sur « Masquer » dans le menu contextuel. 4. Si vous souhaitez l'utiliser mais ne voulez pas être dérangé, vous pouvez cliquer sur « Afficher l'icône de recherche ».
 Comment résoudre le problème selon lequel le gestionnaire audio Realtek apparaît toujours lorsque vous jouez à des jeux sous Win7
Jul 18, 2023 pm 08:45 PM
Comment résoudre le problème selon lequel le gestionnaire audio Realtek apparaît toujours lorsque vous jouez à des jeux sous Win7
Jul 18, 2023 pm 08:45 PM
Récemment, lorsque de nombreux utilisateurs du système Win7 jouent à des jeux sur leur ordinateur, ils signalent qu'ils affichent toujours automatiquement le gestionnaire audio Realtek, ce qui rend le retour automatique du jeu à l'interruption du bureau très ennuyeux. Comment faire face à un tel problème ? En réponse à ce problème, l'éditeur vous présentera la solution détaillée au problème selon lequel le gestionnaire audio Realtek apparaît toujours lorsque vous jouez à des jeux sur le système Win7. Comment résoudre le problème selon lequel le gestionnaire audio Realtek apparaît toujours lorsque vous jouez à des jeux sous Win7 ? 1. Nous pouvons cliquer sur le bouton du bureau, qui est le coin inférieur gauche de l’ordinateur. 2. Nous y trouvons une option d'action et nous pouvons cliquer dessus. Il entrera dans l’interface d’opération. 3. Dans l'interface d'opération, nous devons entrer msconfig. Après avoir entré, appuyez sur l’action ou la touche directe. 4. dans
 Introduction à la fonction PHP — array_shift() : affiche les éléments au début du tableau
Jul 27, 2023 pm 10:57 PM
Introduction à la fonction PHP — array_shift() : affiche les éléments au début du tableau
Jul 27, 2023 pm 10:57 PM
Introduction à la fonction PHP — array_shift() : affiche l'élément au début du tableau PHP est un langage de script largement utilisé, particulièrement adapté au développement Web. En PHP, de nombreuses fonctions de tableau puissantes sont fournies, dont la fonction array_shift(). Cette fonction supprime et renvoie le premier élément du début du tableau, tout en mettant à jour la valeur clé du tableau d'origine. La syntaxe de la fonction array_shift() est la suivante : Mixedarray_shift(arra
 Conseils et méthodes pour utiliser CSS pour obtenir des effets pop-up lorsque la souris survole
Oct 26, 2023 am 08:42 AM
Conseils et méthodes pour utiliser CSS pour obtenir des effets pop-up lorsque la souris survole
Oct 26, 2023 am 08:42 AM
Techniques et méthodes d'utilisation de CSS pour implémenter des effets spéciaux pop-up lorsque la souris survole. Dans la conception de pages Web, nous rencontrons souvent le besoin d'effets spéciaux pop-up lorsque la souris survole. Cet effet spécial peut améliorer l'utilisateur. expérience et interactivité des pages. Cet article présentera les techniques et méthodes d'utilisation de CSS pour obtenir des effets contextuels lorsque la souris survole et fournira des exemples de code spécifiques. 1. Utilisez l'attribut de transition de CSS3 pour réaliser une animation en dégradé. L'attribut de transition de CSS3 peut réaliser l'animation en dégradé des éléments en définissant le temps de transition et la transition appropriés.
 Comment gérer les différents problèmes qui apparaissent lorsque vous appuyez sur le clavier dans Win10 ?
Jan 03, 2024 am 08:17 AM
Comment gérer les différents problèmes qui apparaissent lorsque vous appuyez sur le clavier dans Win10 ?
Jan 03, 2024 am 08:17 AM
Récemment, de nombreux amis ont constaté que lors de l'utilisation du clavier, quelles que soient les touches enfoncées, divers contenus apparaîtront et les jeux ne pourront pas être joués. Quelle est la situation ? Jetons un coup d'œil aux solutions spécifiques ci-dessous. Diverses solutions contextuelles pour le clavier Windows 10 1. Tout d'abord, excluez les problèmes matériels, c'est-à-dire si votre touche de fenêtre ou d'autres touches contextuelles sont inexplicablement touchées ou enfoncées, ou si les touches fonctionnent mal ou si les touches sont enfoncées automatiquement. ce n'est pas le cas. Si tel est le cas, procédez aux opérations logicielles suivantes. 2. Ensuite, nous utilisons la touche window+r pour ouvrir la ligne de commande, puis entrons services.msc3. Après cela, cliquez sur la case à droite et recherchez ProgramCompatibilityAssistantSer à l'intérieur.
 Comment utiliser l'outil masque ps-Comment utiliser l'outil masque ps
Mar 05, 2024 am 08:52 AM
Comment utiliser l'outil masque ps-Comment utiliser l'outil masque ps
Mar 05, 2024 am 08:52 AM
De nombreux amis ne savent pas comment utiliser l'outil de masque PS, donc l'éditeur ci-dessous partagera le didacticiel sur la façon d'utiliser l'outil de masque PS. Jetons un coup d'œil, je pense que cela sera utile à tout le monde. Dans l'interface du logiciel Photoshop, après avoir importé votre image, cliquez sur le calque d'arrière-plan dans la zone des calques à droite, puis déplacez la souris sur le bouton Copier ci-dessous pour copier un calque d'arrière-plan identique. Après être entré dans l'interface d'image où vous devez définir le masque, utilisez l'outil de sélection rapide sur la gauche, puis sélectionnez l'image que vous souhaitez utiliser comme masque (comme indiqué sur l'image). 3. Après la sélection, cliquez sur l'outil de déplacement à gauche, cliquez sur l'image sélectionnée et déplacez l'image vers l'image d'arrière-plan du masque (comme indiqué sur l'image). 4. Créez un nouveau masque, cliquez sur l'outil Pinceau dans la barre d'outils de gauche et sélectionnez-le ci-dessus.






