
Le plug-in de boîte contextuelle Bootstrap fournit une vue étendue. Le plug-in de boîte contextuelle (Popover) génère du contenu et du balisage en fonction des besoins. Par défaut, la boîte contextuelle (popover) est placée derrière. leurs éléments déclencheurs.
Popover est similaire à Tooltip, offrant une vue étendue. Pour activer le popover, les utilisateurs survolent simplement l'élément. Le contenu de la boîte contextuelle peut être entièrement rempli à l'aide de l'API Bootstrap Data. Cette méthode s'appuie sur des info-bulles.
Si vous souhaitez référencer les fonctionnalités de ce plugin séparément, vous devez alors référencer popover.js, qui dépend du plugin Tooltip. Alternativement, comme mentionné dans le chapitre Présentation du plugin Bootstrap, vous pouvez référencer bootstrap.js ou une version minifiée de bootstrap.min.js.
1. Utilisation
Plugin Popover Génère du contenu et du balisage en fonction des besoins. Par défaut, les popovers sont placés derrière leurs éléments déclencheurs. Vous pouvez ajouter un popover des deux manières suivantes :
Via l'attribut data : pour ajouter un popover, ajoutez simplement data-toggle="popover" à une balise d'ancrage/bouton. Le titre de l'ancre est le texte du popover. Par défaut, le plugin place le popover en haut.
<a href="#" data-toggle="popover" title="Example popover"> 请悬停在我的上面 </a>
Via JavaScript : Activer le popover via JavaScript :
$('#identifier').popover(options)
Le plug-in Popover n'est pas un pur plug-in CSS comme le menu déroulant et les autres plug-ins évoqués précédemment. Pour utiliser le plugin, vous devez l'activer en utilisant jquery (lire javascript). Utilisez le script suivant pour activer tous les popovers sur la page :
$(function () { $("[data-toggle='popover']").popover(); });
2. Exemples
La boîte contextuelle signifie cliquer sur un élément pour faire apparaître un conteneur contenant le titre et le contenu.
//基本用法
<button class="btn btn-lg btn-danger"
type="button"
data-toggle="popover"
title="弹出框"
data-content="这是一个弹出框插件">
点击弹出/隐藏弹出框
</button>
//JavaScript 初始化
$('button').popover();
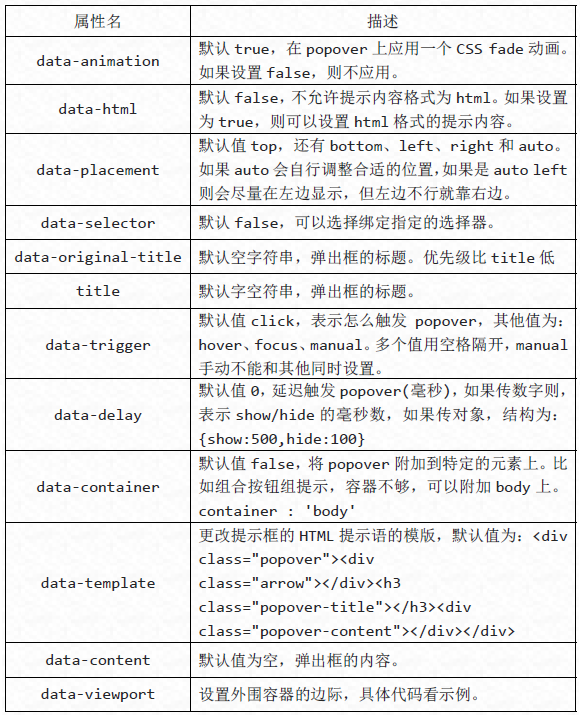
Le plug-in de boîte pop-up possède de nombreux attributs pour configurer l'affichage des invites, comme suit :

$('button').popover({
container : 'body',
viewport : {
selector : '#view',
padding : 10,
}
}); Il existe quatre méthodes exécutées via JavaScript.
//显示
$('button').popover('show');
//隐藏
$('button').popover('hide');
//反转显示和隐藏
$('button').popover('toggle');
//隐藏并销毁
$('button').popover('destroy');
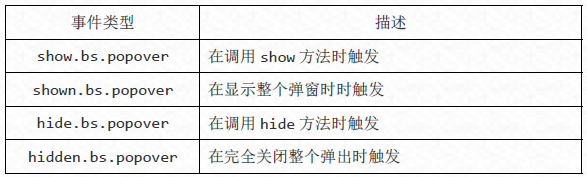
Il existe quatre types d'événements dans le plug-in Popover :

//事件,其他雷同
$('button').on('show.bs.tab', function() {
alert('调用 show 方法时触发!');
});
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à tout le monde d'apprendre le plug-in de la boîte contextuelle Bootstrap.
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Introduction aux plug-ins requis pour que vscode exécute Java
Introduction aux plug-ins requis pour que vscode exécute Java
 Temps de panne du service Windows 10
Temps de panne du service Windows 10
 ps ajuster les touches de raccourci du bord
ps ajuster les touches de raccourci du bord
 Comment accéder au BIOS sur ThinkPad
Comment accéder au BIOS sur ThinkPad
 Comment activer le service de stockage cloud
Comment activer le service de stockage cloud
 Vérifier la taille du dossier sous Linux
Vérifier la taille du dossier sous Linux
 tutoriel CSS3
tutoriel CSS3
 Quelle devise est MULTI ?
Quelle devise est MULTI ?