 interface Web
interface Web
 js tutoriel
js tutoriel
 Expérience de débogage de point d'arrêt Javascript compétences Sharing_Javascript
Expérience de débogage de point d'arrêt Javascript compétences Sharing_Javascript
Expérience de débogage de point d'arrêt Javascript compétences Sharing_Javascript
1. Was ist Breakpoint-Debugging? Ist es schwierig?
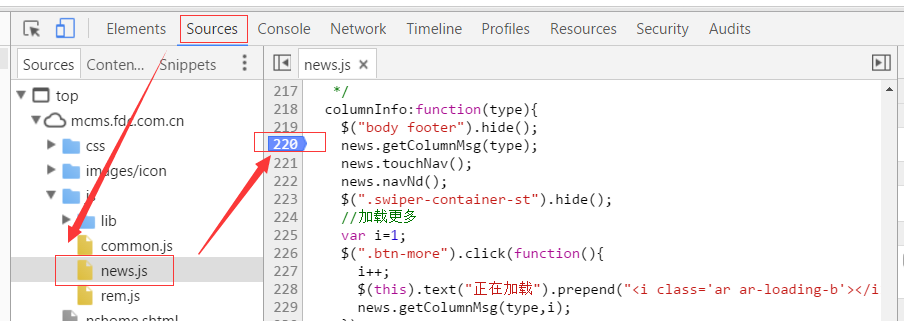
Das Debuggen von Haltepunkten ist eigentlich nicht so kompliziert. Ein einfaches Verständnis dafür, dass keine ausgehenden Anrufe erfolgen, besteht darin, den Browser zu öffnen, die Quellen zu öffnen, die js-Datei zu suchen und auf die Zeilennummer zu klicken. Die Bedienung scheint sehr einfach zu sein, aber tatsächlich haben viele Menschen Schwierigkeiten, den Punkt zu durchbrechen. (Sehen wir uns zunächst einen Haltepunkt-Screenshot am Beispiel des Haltepunkts des Chrome-Browsers an)

Erinnern Sie sich an die Schritte?
Öffnen Sie die Seite mit dem Chrome-Browser → Drücken Sie F12, um die Entwicklertools zu öffnen → Open Sources → Öffnen Sie die js-Codedatei, die Sie debuggen möchten → Klicken Sie auf die Zeilennummer, OK. Herzlichen Glückwunsch zu Ihrer Jungfräulichkeit. Hit! das Zeichen, haha~~
2. Wie setzt man Haltepunkte richtig?
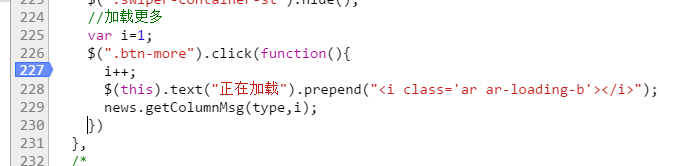
Die Funktionsweise von Haltepunkten ist sehr einfach. Die Kernfrage lautet: Wie werden Haltepunkte festgelegt, um die Probleme im Code herauszufinden? Lassen Sie mich ohne weitere Umschweife ein Beispiel geben, hier ist das Bild oben:

Angenommen, wir implementieren jetzt eine Funktion zum Laden von mehr, wie im Bild oben gezeigt, aber jetzt gibt es ein Problem mit der Funktion zum Laden von mehr. Die Daten werden nach dem Klicken nicht geladen Zeit? (Schreiben Sie Ihre Antwort in eine andere Zeile, damit Sie sehen können, wie Ihre erste Reaktion ist)
Das erste, woran ich dachte, war: War mein Klick erfolgreich? Werden die Methoden im Click-Event ausgeführt? Okay, wenn wir die Antwort auf diese Frage wissen wollen, versuchen wir sofort, einen Haltepunkt zu setzen. Wo ist der Haltepunkt? Denken Sie zunächst selbst darüber nach.
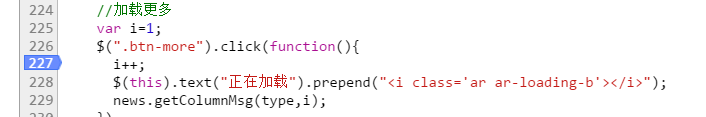
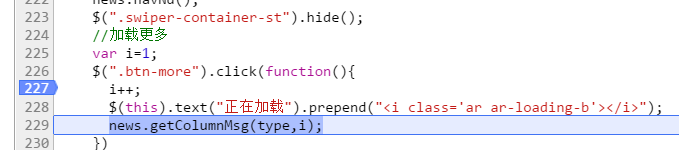
Folgen Sie dem Bild oben:

Haben Sie darüber nachgedacht? Das ist richtig, da wir wissen möchten, ob der Klick erfolgreich ist, fügen wir natürlich einen Haltepunkt beim Klickereignis im Code hinzu. Denken Sie daran, ihn nicht in Zeile 226 hinzuzufügen, da die Funktion in der Klickmethode ausgeführt wird, nicht die Auswahl online 226. Gerät. Der Haltepunkt ist nun festgelegt. Was tun Sie als Nächstes? Denken Sie selbst darüber nach~
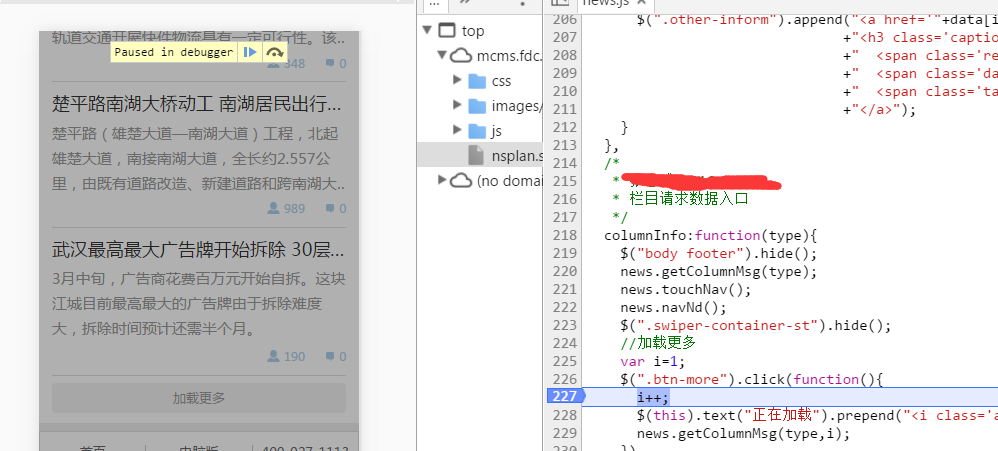
Weiter mit dem Bild oben:

Dann gehen wir natürlich zurück und klicken auf die Schaltfläche „Mehr laden“, warum? Stirn. . . Wenn Sie fragen, erlauben Sie mir bitte, dieses Emoticon zu verwenden  . Wie kann ich ein Klickereignis auslösen, ohne auf die Schaltfläche „Mehr laden“ zu klicken? Wie führe ich die Funktion im Klickereignis aus, ohne das Klickereignis auszulösen? Brüllend. . Aber ich glaube, dass nicht jeder eine so niedrige Frage stellen wird~ Kein Unsinn mehr~
. Wie kann ich ein Klickereignis auslösen, ohne auf die Schaltfläche „Mehr laden“ zu klicken? Wie führe ich die Funktion im Klickereignis aus, ohne das Klickereignis auszulösen? Brüllend. . Aber ich glaube, dass nicht jeder eine so niedrige Frage stellen wird~ Kein Unsinn mehr~
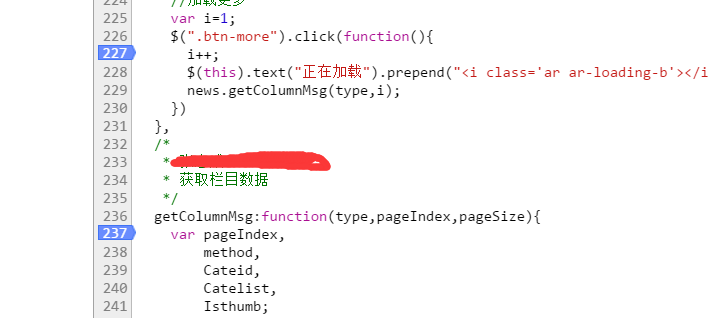
Um mit dem Thema fortzufahren: Das Bild oben zeigt, was nach dem Klicken auf die Schaltfläche „Mehr laden“ geschieht. Wir können sehen, dass die Seite auf der linken Seite von einer durchsichtigen Ebene und zwei Schaltflächen oben bedeckt ist Auf der rechten Seite wird die Hintergrundfarbe zu Zeile 227 des Seitencodes hinzugefügt. Welche Informationen erhalten Sie aus diesem Bild, unabhängig von der englischen Bedeutung dieser Schaltflächen? Denken Sie weiter darüber nach~
Wenn die obige Situation auftritt, beachten Sie bitte, dass die Funktion im Klickereignis aufgerufen wird, was weiter anzeigt, dass das Klickereignis wirksam wird. Dann ist unser erster „Strafverdächtiger“ für dieses Problem beseitigt.
Zusätzlicher Hinweis:
Was soll ich tun, wenn die oben genannte Situation nicht eintritt? Bedeutet das, dass das Klickereignis nicht wirksam wurde? Was führt also dazu, dass das Click-Ereignis nicht wirksam wird? Jeder denkt darüber nach~
Es kann viele Gründe geben, warum das Klickereignis nicht wirksam wird, z. B. mehrere Auswahlfehler, Syntaxfehler, das ausgewählte Element wird später generiert usw. Wie kann man es lösen?
Auswahlfehler, Sie können weiterhin den Inhalt des Konsolenteils sehen, ich denke, Sie werden wissen, wie Sie damit umgehen sollen
Grammatikfehler, überprüfen Sie sie sorgfältig. Wenn Sie mit der Grammatik nicht vertraut sind, können Sie sie auf Baidu vergleichen.
Das ausgewählte Element wird später generiert, indem es mit der .on()-Methode verarbeitet wird. Weitere Informationen finden Sie bei Baidu.
Wo wird also die Identität des „Strafverdächtigen“ als nächstes geheim gehalten?
Wir richten unsere Aufmerksamkeit auf das Innere des Ereignisses. Das Klickereignis wird ausgelöst, daher ist das nächste Problem das interne Funktionsproblem. Wenn Sie fragen möchten, warum? Bitte gib mir ein Stück Tofu. . .
Ich gebe dir zum Beispiel einen Stift und bitte dich zu schreiben. Dann schreibst du ein Wort auf das Papier und stellst fest, dass das Wort nicht herauskommt. Sie sagten, ich hätte es geschrieben, aber das Papier weist immer noch Kratzer auf. Ist es möglich, dass der Stift keine Tinte mehr hat oder die Spitze gebrochen ist? Dieses Beispiel ähnelt eher dem Klicken beim Laden. Der Schreibvorgang ist ein Klickvorgang, und die interne Funktion ist die Tinte oder die Stiftspitze. Verstehst du~
Dann analysieren wir den Inhalt des Klickereignisses, das drei Sätze enthält. Der erste Satz besteht darin, die Variable i automatisch zu erhöhen, der zweite Satz darin, der Schaltfläche eine i-Beschriftung hinzuzufügen, und der dritte Satz darin, den aufzurufen Datenanforderungsmethode.
Grâce aux fonctions de ces trois phrases, nous pouvons placer une plus grande partie du soupçon sur la troisième phrase, et une plus petite partie sur la première et la deuxième phrases. Certaines personnes peuvent être confuses, la deuxième phrase Comment pourraient-ils être. suspect? Sa fonction est simplement d'ajouter une étiquette, ce qui n'a aucun impact sur les données. En effet, cette phrase n'a aucun impact sur les données, mais à la rigueur, elle peut quand même commettre des erreurs. Par exemple, que se passe-t-il s'il manque un. point-virgule ? Ou y a-t-il un mauvais symbole dans la phrase ? Ce sont souvent de petits problèmes comme celui-ci qui nous font perdre beaucoup de temps.
D'accord, afin de cibler davantage le « suspect criminel », j'aimerais vous présenter un outil, qui est également l'une des deux icônes qui apparaissent dans l'image ci-dessus, comme le montre l'image ci-dessous :

La fonction de cette petite icône est appelée « exécution instruction par instruction » ou « exécution étape par étape ». C'est un terme que je comprends personnellement. Cela signifie qu'à chaque fois que vous cliquez dessus, l'instruction js. exécutera une phrase plus tard. Il existe également une touche de raccourci, F10. L'image ci-dessous montre l'effet après avoir cliqué :

J'ai cliqué deux fois sur ce bouton (ou utilisé la touche de raccourci F10), et le code js a été exécuté de la ligne 227 à la ligne 229, je l'appelle donc "exécution instruction par instruction" ou "exécution étape par étape ". Cette fonction est très pratique et sera utilisée dans la plupart des débogages.
C'est trop tard, je continuerai à écrire demain, le plaisir est encore à venir~
——————————————————————Ligne de démarcation—————————————————————
OK, continuez à écrire !
Comme mentionné ci-dessus, j'ai cliqué deux fois sur le bouton « Exécuter instruction par instruction » et le code s'est déroulé de la ligne 227 à la ligne 229. Que pensez-vous que cela signifie ? Cela signifie-t-il que grammaticalement parlant, les deux premières phrases sont correctes ? Cela signifie-t-il également que les deux premières phrases éliminent les soupçons ? Je ne pense pas.
Tout le monde sait que charger plus est fonction de la page suivante, et le plus important est la valeur du numéro de page passée en arrière-plan. Chaque fois que je clique sur le bouton Charger plus, la valeur du numéro de page sera augmentée de 1. Donc, si les données de la page suivante ne sortent pas, est-il possible qu'il y ait un problème avec la valeur du numéro de page, qui est la [i variable] (ci-après dénommée i) ? Alors comment vérifier s’il y a un problème avec le numéro de page ? Pensons-y nous-mêmes d’abord.
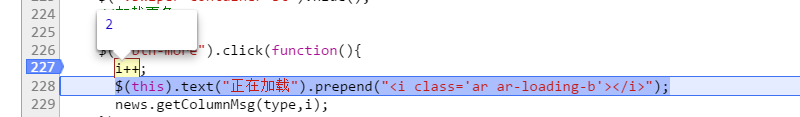
Ce qui suit vous apprendra deux façons d'afficher la valeur de sortie réelle de la valeur du numéro de page i], comme indiqué ci-dessus :
Premier type :

Les étapes sont les suivantes :
1. Mettez toujours un point d'arrêt sur la ligne 227 → 2. Cliquez sur le bouton Charger plus → 3. Cliquez une fois sur le bouton "Exécuter instruction par instruction", et le code js sera exécuté jusqu'à la ligne 228 → 4. Utilisez la souris. pour sélectionner i++ (qu'est-ce que vous ne comprenez pas la sélection ? Vous voulez copier quelque chose, voulez-vous le sélectionner ? Oui, c'est la sélection) → 5. Après la sélection, passez la souris sur la cible et vous verrez le résultat comme indiqué ci-dessus.
Deuxième type :

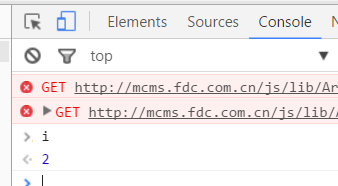
Cette méthode est en fait similaire à la première méthode, sauf qu'elle affiche la valeur de i dans la console. Il vous suffit de suivre la première méthode jusqu'à la troisième étape → 4. Ouvrez la console dans la même colonne de niveau que les sources. → 5. Saisissez i dans le champ de saisie sous la console → 6. Appuyez sur la touche Entrée.
Dans la deuxième méthode ci-dessus, la console est mentionnée. Nous pouvons l'appeler console ou autre chose. La fonction de la console est très puissante, nous avons souvent besoin de savoir quelles sont les valeurs. de certaines variables sont sorties, ou si nous utilisons un sélecteur [$”.div”) pour sélectionner l'élément que nous voulons, etc., peut être imprimé sur la console. Bien entendu, vous pouvez également utiliser directement la première méthode.
Laissez-moi vous montrer comment imprimer les éléments que nous voulons sélectionner dans la console. Photo ci-dessus~

Entrez $(this) dans la console pour obtenir l'élément sélectionné. Oui, c'est l'objet sur lequel nous avons cliqué - chargez plus d'éléments de bouton.
Ici, je voudrais partager avec vous ma compréhension de la console : cette chose est un analyseur js, qui est utilisé par le navigateur lui-même pour analyser et exécuter js. Cependant, le navigateur nous permet, aux développeurs, d'utiliser la console via le. console Pendant le processus de débogage, vous pouvez contrôler l’exécution et la sortie de js. Grâce aux deux méthodes ci-dessus, vous pensez peut-être que c'est très simple à utiliser, mais je tiens à vous le rappeler, ou il peut s'agir d'une confusion que certains novices sont plus susceptibles de rencontrer.
Confusion 1 : Lorsqu'il n'y a pas de point d'arrêt, je saisis i dans la console, mais la console signale une erreur.
Dies sollte eine sehr häufige Frage für Neulinge sein. Warum kann ich den Wert der Variablen nicht direkt auf der Konsole ausgeben, ohne den Punkt zu unterbrechen? Persönlich verstehe ich, dass es sich zu diesem Zeitpunkt nur um eine lokale Variable handelt. Wenn Sie keinen Haltepunkt festlegen, kann die Konsole nicht auf lokale Variablen zugreifen, sondern nur auf globale Variablen Ein Fehler besagt, dass i nicht verfügbar ist, aber wenn js einen Haltepunkt setzt, wird die Konsole in die Funktion aufgelöst, in der sich die lokale Variable i befindet, und auf i kann zu diesem Zeitpunkt zugegriffen werden.
Verwirrung 2: Warum können Dinge gedruckt werden, wenn ich $(".xxx") direkt in die Konsole eingebe?
Es ist ganz einfach. Die Konsole selbst ist ein JS-Parser und $(".xxx") ist eine JS-Anweisung, sodass die Konsole diese Anweisung natürlich analysieren und das Ergebnis ausgeben kann.
Nachdem ich die Verwendung der Schaltfläche „Anweisung für Anweisung ausführen“ und der Konsole vorgestellt habe, werde ich eine weitere Schaltfläche einführen, wie oben gezeigt:

Ich nenne diese Schaltfläche die Schaltfläche „Prozess-für-Prozess-Ausführung“. Sie unterscheidet sich von der Schaltfläche „Anweisung-für-Anweisung-Ausführung“. Die Schaltfläche „Prozess-für-Prozess-Ausführung“ wird häufig verwendet, wenn eine Methode aufgerufen wird Es gibt mehrere JS-Dateien und der beteiligte JS-Code ist relativ lang. Diese Schaltfläche wird verwendet.
Bild oben:

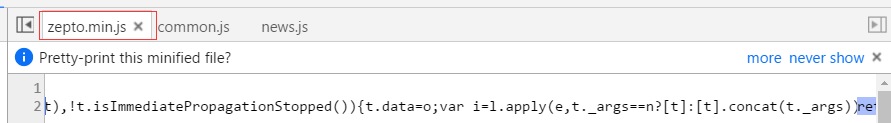
Angenommen, ich setze nur einen Haltepunkt in Zeile 227 im obigen Bild und klicke dann bis zur Zeile 229 auf die Schaltfläche „Anweisung für Anweisung ausführen“. Was passiert, wenn ich an dieser Stelle erneut auf die Schaltfläche „Anweisung für Anweisung ausführen“ klicke? Zeit? Es wird das js im Bild unten eingeben:

Dies ist der Inhalt der Zepto-Bibliotheksdatei. Der Vorgang darin ist sehr kompliziert. Wir können die Schaltfläche „Anweisung für Anweisung ausführen“ nicht immer verwenden in der Bibliotheksdatei, nachdem Sie die meiste Zeit des Tages darauf gedrückt haben. . . Was ist zu diesem Zeitpunkt zu tun? Dann ist es an der Zeit, dass der „Process-by-Process“-Button auf die Bühne kommt.
Bild oben:

Zusätzlich zum Festlegen eines Haltepunkts in Zeile 227 habe ich auch einen Haltepunkt in Zeile 237 festgelegt. Wenn wir zu Zeile 229 laufen, klicken Sie direkt auf die Schaltfläche „Schritt für Schritt ausführen“, und Sie werden feststellen, dass js direkt danach springt Wenn Sie die Bibliotheksdatei übergeben, erreicht der Vorgang Zeile 237. Sie können es selbst verwenden, um es zu erleben.
Abschließende Zusammenfassung:
In diesem Artikel werden hauptsächlich die drei Tools „Anweisung für Anweisung ausführen“, die Schaltfläche „Schritt für Prozess ausführen“ und die Konsole vorgestellt und einige Ideen zum Debuggen von Fehlern vorgestellt. Ich werde nicht näher auf die Verwendung des Tools eingehen. Es reicht aus, dass jeder weiß, wie man es verwendet. Um es rationaler nutzen zu können, muss jeder es durch viel Übung zusammenfassen und verbessern
Tatsächlich möchte ich in diesem Artikel hauptsächlich über eine Idee zum Debuggen von Fehlern sprechen, aber die ausgewählten Beispiele beinhalten zu viele Dinge. . . Ich befürchte, dass das Aufschreiben zu lang werden würde und niemand daran interessiert wäre, es zu lesen. Deshalb habe ich einfach einen Teil ausgewählt, um es Ihnen zu erklären. Ich weiß nicht, ob Sie etwas davon haben werden. Schauen Sie sich nicht die drei Sätze an, die ich über das Debuggen geschrieben habe. Wenn Sie es tatsächlich wie ich in einem tatsächlichen Projekt tun, wird die Zeit, die Sie mit dem Debuggen eines Fehlers verbringen, schätzungsweise viel länger sein als die Zeit, die zum Schreiben eines Skripts benötigt wird. . . In tatsächlichen Situationen sollten wir es uns zur Gewohnheit machen, das Problem im Kopf zu prüfen, sobald wir das Problem erkennen, und den wahrscheinlichsten Punkt zu finden, an dem das Problem auftritt. Wenn es keine Möglichkeit gibt, den wichtigsten Punkt schnell herauszufinden Sie können die mühsamste, aber zuverlässigste Methode verwenden, indem Sie die Schaltfläche „Anweisung für Anweisung ausführen“ verwenden, um alle mit dem Problem verbundenen js nacheinander auszuführen. Während des Ausführungsprozesses können Sie auch Ihre Ideen klären und auf den Wert achten und Auswahl jeder Variablen. Ob das vom Tool ausgewählte Element korrekt ist, wenn Sie dies noch einmal tun, werden die Fehler fast behoben.Ich persönlich denke also, dass unsere Idee zum Debuggen von Fehlern wie folgt aussehen sollte: erstens, ob js erfolgreich ausgeführt wird; zweitens, ob es logische Probleme, Variablenprobleme, Parameterprobleme usw. in js gibt; Keine Probleme mit den oben genannten Punkten. Bitte schauen Sie sich die verschiedenen Symbole sorgfältig an. . .
OK~ Das ist alles für Haltepunkte~ Wenn Sie es nicht verstehen, können Sie unten eine Nachricht hinterlassen~ Und wenn Sie Wissenspunkte haben, die Sie nicht verstehen oder sich über das Front-End nicht im Klaren sind, können Sie es auch verlassen Eine Nachricht unten. Ich werde auch weiterhin einige Dokumente als Antwort auf alle Kommentare schreiben ~

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





