表格单元格交错着色实现思路及代码_javascript技巧
【Title】[原]表格单元格交错着色
【Abstract】以空间换时间,循环确定所着颜色。
【Environment】jQuery
【Author】wintys (wintys@gmail.com) http://wintys.cnblogs.com
【Content】:
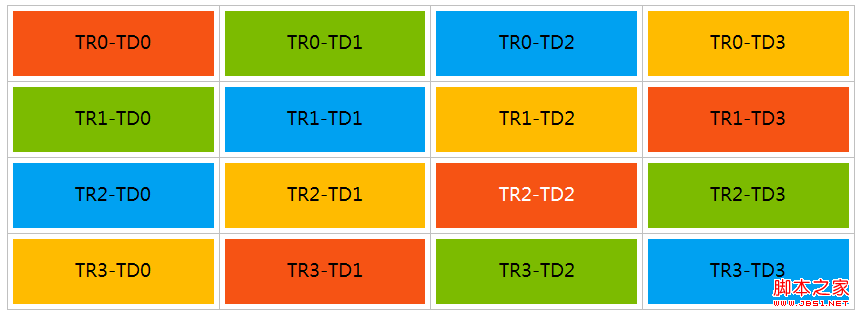
1、效果 
2、问题描述
对如下表格中的单元格进行交错着色。表格中HTML标签、内容已定。
| TR0-TD0 | TR0-TD1 | TR0-TD2 | TR0-TD3 |
| TR1-TD0 | TR1-TD1 | TR1-TD2 | TR1-TD3 |
| TR2-TD0 | TR2-TD1 | TR2-TD2 | TR2-TD3 |
| TR3-TD0 | TR3-TD1 | TR3-TD2 | TR3-TD3 |
3、实现
3.1、CSS
3.2、JS代码

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Excel a détecté un problème avec une ou plusieurs références de formule : comment y remédier
Apr 17, 2023 pm 06:58 PM
Excel a détecté un problème avec une ou plusieurs références de formule : comment y remédier
Apr 17, 2023 pm 06:58 PM
Utilisez un outil de vérification des erreurs L'un des moyens les plus rapides de rechercher des erreurs avec votre feuille de calcul Excel consiste à utiliser un outil de vérification des erreurs. Si l'outil détecte des erreurs, vous pouvez les corriger et réessayer d'enregistrer le fichier. Cependant, l'outil peut ne pas trouver tous les types d'erreurs. Si l'outil de vérification des erreurs ne trouve aucune erreur ou si leur correction ne résout pas le problème, vous devez alors essayer l'un des autres correctifs ci-dessous. Pour utiliser l'outil de vérification des erreurs dans Excel : sélectionnez l'onglet Formules. Cliquez sur l'outil de vérification des erreurs. Lorsqu'une erreur est détectée, des informations sur la cause de l'erreur apparaîtront dans l'outil. Si ce n'est pas nécessaire, corrigez l'erreur ou supprimez la formule à l'origine du problème. Dans l'outil de vérification des erreurs, cliquez sur Suivant pour afficher l'erreur suivante et répétez le processus. Quand pas
 Comment définir la zone d'impression dans Google Sheets ?
May 08, 2023 pm 01:28 PM
Comment définir la zone d'impression dans Google Sheets ?
May 08, 2023 pm 01:28 PM
Comment définir la zone d'impression de GoogleSheets dans l'aperçu avant impression Google Sheets vous permet d'imprimer des feuilles de calcul avec trois zones d'impression différentes. Vous pouvez choisir d'imprimer l'intégralité de la feuille de calcul, y compris chaque feuille de calcul individuelle que vous créez. Vous pouvez également choisir d'imprimer des feuilles de calcul individuelles. Enfin, vous ne pouvez imprimer qu'une partie des cellules que vous sélectionnez. Il s'agit de la plus petite zone d'impression que vous puissiez créer puisque vous pourriez théoriquement sélectionner des cellules individuelles pour l'impression. Le moyen le plus simple de le configurer consiste à utiliser le menu d'aperçu avant impression intégré de Google Sheets. Vous pouvez afficher ce contenu à l'aide de Google Sheets dans un navigateur Web sur votre PC, Mac ou Chromebook. Pour configurer Google
 Comment intégrer un document PDF dans une feuille de calcul Excel
May 28, 2023 am 09:17 AM
Comment intégrer un document PDF dans une feuille de calcul Excel
May 28, 2023 am 09:17 AM
Il est généralement nécessaire d'insérer des documents PDF dans des feuilles de calcul Excel. Tout comme la liste de projets d'une entreprise, nous pouvons ajouter instantanément des données de texte et de caractères aux cellules Excel. Mais que se passe-t-il si vous souhaitez attacher la conception de la solution pour un projet spécifique à la ligne de données correspondante ? Eh bien, les gens s’arrêtent souvent et réfléchissent. Parfois, réfléchir ne fonctionne pas non plus parce que la solution n’est pas simple. Approfondissez cet article pour savoir comment insérer facilement plusieurs documents PDF dans une feuille de calcul Excel, ainsi que des lignes de données très spécifiques. Exemple de scénario Dans l'exemple présenté dans cet article, nous avons une colonne appelée ProductCategory qui répertorie un nom de projet dans chaque cellule. Une autre colonne ProductSpeci
 Que dois-je faire s'il y a trop de formats de cellules différents qui ne peuvent pas être copiés ?
Mar 02, 2023 pm 02:46 PM
Que dois-je faire s'il y a trop de formats de cellules différents qui ne peuvent pas être copiés ?
Mar 02, 2023 pm 02:46 PM
Solution au problème qu'il y a trop de formats de cellules différents qui ne peuvent pas être copiés : 1. Ouvrez le document EXCEL, puis saisissez le contenu des différents formats dans plusieurs cellules 2. Recherchez le bouton « Format Painter » dans le coin supérieur gauche ; de la page Excel, puis cliquez sur l'option " " Format Painter " ; 3. Cliquez sur le bouton gauche de la souris pour définir le format afin qu'il soit cohérent.
 Comment supprimer les virgules des valeurs numériques et textuelles dans Excel
Apr 17, 2023 pm 09:01 PM
Comment supprimer les virgules des valeurs numériques et textuelles dans Excel
Apr 17, 2023 pm 09:01 PM
Sur les valeurs numériques, sur les chaînes de texte, utiliser des virgules aux mauvais endroits peut vraiment devenir ennuyeux, même pour le plus grand connaisseur d'Excel. Vous savez peut-être même comment vous débarrasser des virgules, mais la méthode que vous connaissez peut vous prendre beaucoup de temps. Eh bien, quel que soit votre problème, s'il est lié à une virgule au mauvais endroit dans votre feuille de calcul Excel, nous pouvons vous dire une chose, tous vos problèmes seront résolus aujourd'hui, ici même ! Approfondissez cet article pour savoir comment supprimer facilement les virgules des nombres et des valeurs de texte en suivant les étapes les plus simples possibles. J'espère que vous apprécierez la lecture. Oh, et n’oubliez pas de nous dire quelle méthode vous attire le plus ! Section 1 : Comment supprimer les virgules des valeurs numériques Lorsqu'une valeur numérique contient une virgule, il existe deux situations possibles :
 Comment créer un générateur de nombres aléatoires dans Excel
Apr 14, 2023 am 09:46 AM
Comment créer un générateur de nombres aléatoires dans Excel
Apr 14, 2023 am 09:46 AM
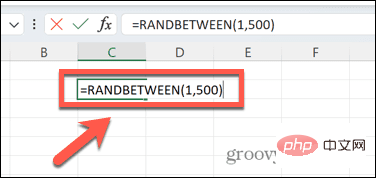
Comment utiliser RANDBETWEEN pour générer des nombres aléatoires dans Excel Si vous souhaitez générer des nombres aléatoires dans une plage spécifique, la fonction RANDBETWEEN est un moyen rapide et simple de le faire. Cela vous permet de générer des entiers aléatoires entre deux valeurs de votre choix. Générez des nombres aléatoires dans Excel à l'aide de RANDBETWEEN : cliquez sur la cellule où vous souhaitez que le premier nombre aléatoire apparaisse. Tapez =RANDBETWEEN(1,500) en remplaçant "1" par le nombre aléatoire le plus bas que vous souhaitez générer et "500" par
 Comment rechercher et supprimer des cellules fusionnées dans Excel
Apr 20, 2023 pm 11:52 PM
Comment rechercher et supprimer des cellules fusionnées dans Excel
Apr 20, 2023 pm 11:52 PM
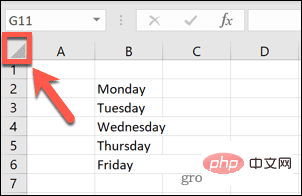
Comment rechercher des cellules fusionnées dans Excel sous Windows Avant de pouvoir supprimer des cellules fusionnées de vos données, vous devez toutes les trouver. Il est facile de le faire à l’aide de l’outil Rechercher et remplacer d’Excel. Rechercher des cellules fusionnées dans Excel : mettez en surbrillance les cellules dans lesquelles vous souhaitez rechercher des cellules fusionnées. Pour sélectionner toutes les cellules, cliquez dans un espace vide dans le coin supérieur gauche de la feuille de calcul ou appuyez sur Ctrl+A. Cliquez sur l'onglet Accueil. Cliquez sur l'icône Rechercher et sélectionner. Sélectionnez Rechercher. Cliquez sur le bouton Options. À la fin des paramètres FindWhat, cliquez sur Format. Sous l'onglet Alignement, cliquez sur Fusionner les cellules. Il doit contenir une coche plutôt qu'une ligne. Cliquez sur OK pour confirmer le format
 Comment empêcher Excel de supprimer les zéros non significatifs
Feb 29, 2024 am 10:00 AM
Comment empêcher Excel de supprimer les zéros non significatifs
Feb 29, 2024 am 10:00 AM
Est-il frustrant de supprimer automatiquement les zéros non significatifs des classeurs Excel ? Lorsque vous entrez un nombre dans une cellule, Excel supprime souvent les zéros non significatifs devant le nombre. Par défaut, il traite les entrées de cellule dépourvues de formatage explicite comme des valeurs numériques. Les zéros non significatifs sont généralement considérés comme non pertinents dans les formats numériques et sont donc omis. De plus, les zéros non significatifs peuvent poser des problèmes dans certaines opérations numériques. Par conséquent, les zéros sont automatiquement supprimés. Cet article vous apprendra comment conserver les zéros non significatifs dans Excel pour garantir que les données numériques saisies telles que les numéros de compte, les codes postaux, les numéros de téléphone, etc. sont dans le format correct. Dans Excel, comment autoriser les nombres à avoir des zéros devant eux ? Vous pouvez conserver les zéros non significatifs des nombres dans un classeur Excel. Vous avez le choix entre plusieurs méthodes. Vous pouvez définir la cellule en






