 interface Web
interface Web
 js tutoriel
js tutoriel
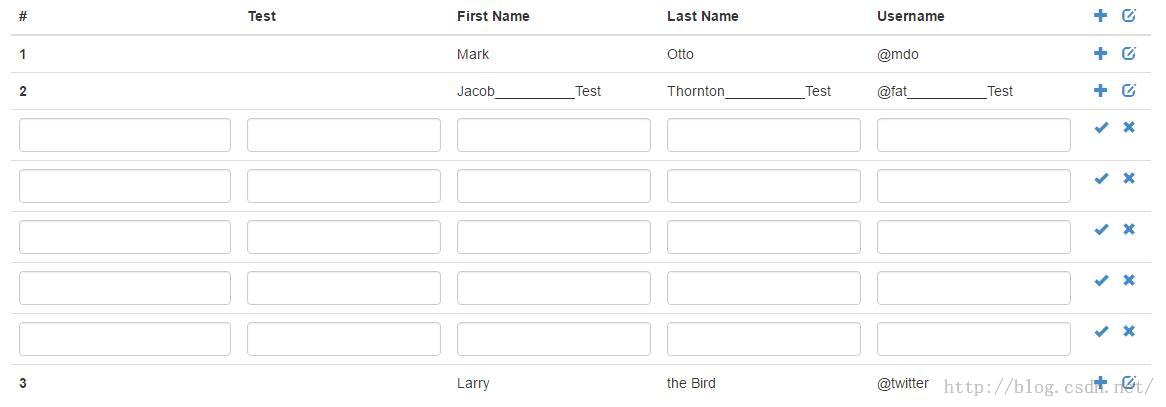
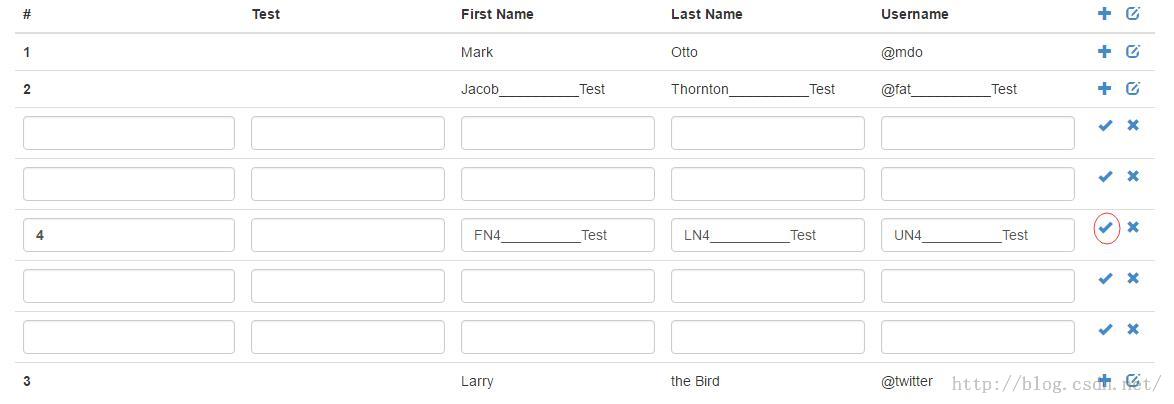
 Combiner BootStrap et jQuery pour implémenter des tables_jquery modifiables
Combiner BootStrap et jQuery pour implémenter des tables_jquery modifiables
Combiner BootStrap et jQuery pour implémenter des tables_jquery modifiables
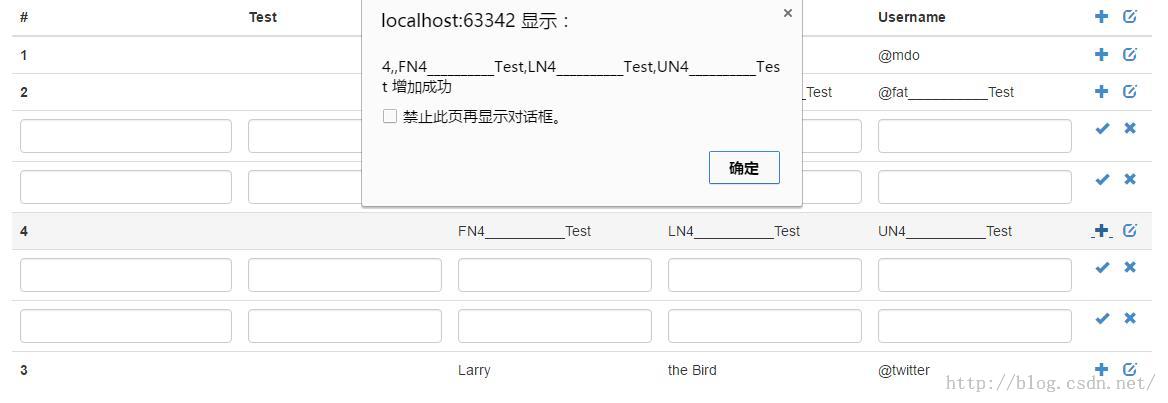
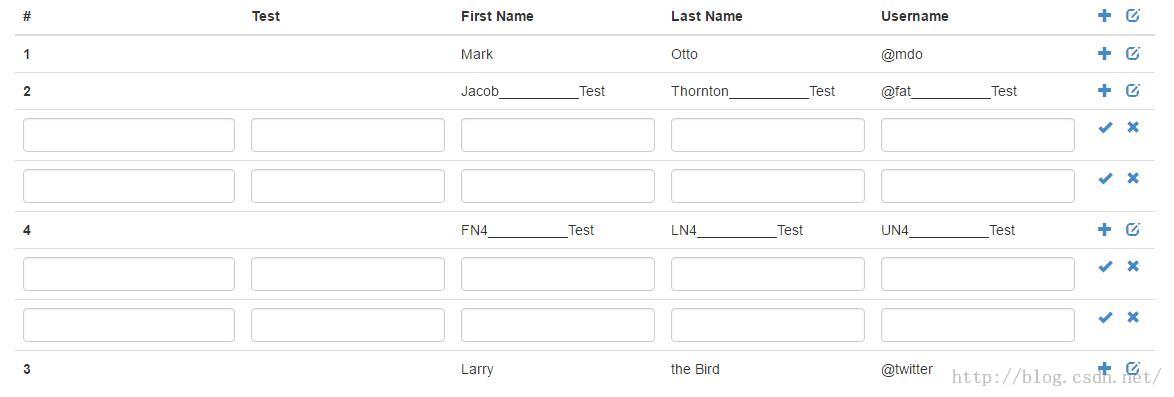
editTable.js fournit des opérations pour modifier la ligne actuelle du tableau, ajouter une ligne et supprimer la ligne actuelle. Les paramètres peuvent être définis, tels que :
.operatePos est utilisé pour définir la colonne de l'opération de placement, à partir de 0, -1 signifie utiliser la dernière colonne comme colonne de l'opération de placement (les opérations incluent ici la modification de la ligne actuelle, l'ajout d'une ligne sous la ligne actuelle ; , et suppression de la ligne actuelle)
handleFirst définit si la première ligne du tableau est utilisée comme objet de l'opération, true est vrai, false est faux
modifier, enregistrer, annuler, ajouter, confirmer et supprimer respectivement définir le nom de l'opération d'affichage. Par défaut, les mots "modifier", "enregistrer", "annuler", "ajouter", "confirmer" et ". supprimer" s'affichent ;
editableCols définit les colonnes qui peuvent être modifiées, à partir de 0, et est défini sous la forme d'un tableau, tel que [1, 2], ce qui signifie que les 2e et 3e colonnes peuvent être modifiées lorsque des opérations d'édition sont effectuées ; vous pouvez passer "tout", Indique que toutes les colonnes sélectionnées peuvent être modifiées ; bien sûr, le programme exclura automatiquement les colonnes qui ont été définies pour placer des opérations ;
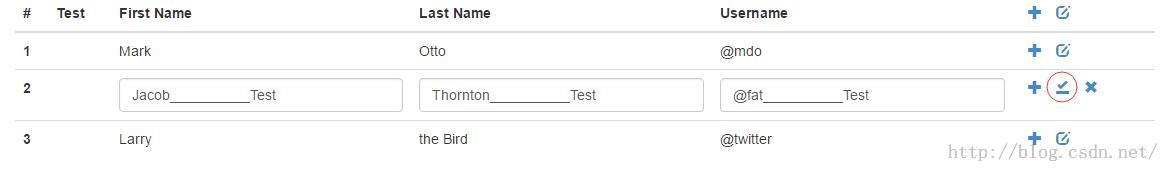
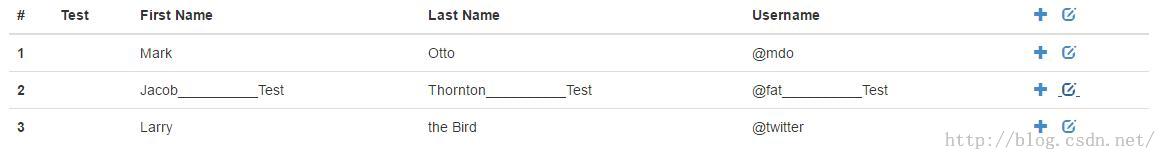
order définit les opérations requises pour la table, et peut également définir l'ordre dans lequel les opérations sont organisées ; les paramètres sont sous la forme d'un tableau et les valeurs du tableau peuvent être modifiées, ajoutées ou del; si un tableau vide est transmis, l'opération d'édition sera fournie par défaut, ce qui équivaut à définir le paramètre [ "edit" ] de plus, toutes les fonctions sont fournies par défaut, c'est-à-dire l'édition, l'ajout et la suppression ; , ce qui équivaut à définir les paramètres [ "edit", "add", "del"], et l'ordre est edit-》add-》delete, il est possible de modifier l'ordre des trois, comme [ "add" ; , "modifier", "supprimer" ];saveCallback Lorsque la fonction d'édition est fournie, pendant le processus d'édition de la ligne actuelle, cliquez sur la fonction de rappel après l'enregistrement ; l'utilisateur doit définir ce paramètre lors de l'utilisation de la fonction d'édition. Lors de l'enregistrement, la fonction peut être transmise en utilisant ajax. Données de données modifiées (enregistrées dans le tableau de données), lorsque ajax enregistre les données avec succès, vous devez également appeler la méthode isSuccess dans les paramètres de la fonction pour changer l'état modifiable dans l'interface en état non modifiable
;
addCallback et delCallback sont identiques à saveCallback, mais ils sont appliqués à des opérations différentes - ajouter et supprimer.
editTable.js
/**
* Created by DreamBoy on 2016/4/19.
*/
$(function() {
$.fn.handleTable = function (options) {
//1.Settings 初始化设置
var c = $.extend({
"operatePos" : -1, //-1表示默认操作列为最后一列
"handleFirst" : false, //第一行是否作为操作的对象
"edit" : "编辑",
"save" : "保存",
"cancel" : "取消",
"add" : "添加",
"confirm" : "确认",
"del" : "删除",
"editableCols" : "all", //可编辑的列,从0开始
//"pos" : 0, //位置位于该列开头,还是结尾(左侧或右侧)
"order" : ["edit", "add", "del"], //指定三个功能的顺序
"saveCallback" : function(data, isSuccess) { //这里可以写ajax内容,用于保存编辑后的内容
//data: 返回的数据
//isSuccess: 方法,用于保存数据成功后,将可编辑状态变为不可编辑状态
//ajax请求成功(保存数据成功),才回调isSuccess函数(修改保存状态为编辑状态)
},
"addCallback" : function(data, isSuccess) {
//isSuccess: 方法,用于添加数据成功后,将可编辑状态变为不可编辑状态
},
"delCallback" : function(isSuccess) {
//isSuccess: 方法,用于删除数据成功后,将对应行删除
}
}, options);
//表格的列数
var colsNum = $(this).find('tr').last().children().size();
//2.初始化操作列,默认为最后一列,从1算起
if(c.operatePos == -1) {
c.operatePos = colsNum - 1;
}
//3.获取所有需要被操作的行
var rows = $(this).find('tr');
if(!c.handleFirst) {
rows = rows.not(":eq(0)");
}
//4.获取放置“操作”的列,通过operatePos获取
var rowsTd = [];
var allTd = rows.children();
for(var i = c.operatePos; i <= allTd.size(); i += colsNum) {
if(c.handleFirst) { //如果操作第一行,就把放置操作的列内容置为空
allTd.eq(i).html("");
}
rowsTd.push(allTd.eq(i)[0]);
}
//6.修改设置 order 为空时的默认值
if(c.order.length == 0) {
c.order = ["edit"];
}
//7.保存可编辑的列
var cols = getEditableCols();
//8.初始化链接的构建
var saveLink = "", cancelLink = "", editLink = "", addLink = "", confirmLink = "", delLink = "";
initLink();
//9.初始化操作
initFunc(c.order, rowsTd);
/**
* 创建操作链接
*/
function createLink(str) {
return "<a href=\"javascript:void(0)\" style=\"margin:0 3px\">" + str + "</a>";
}
/**
* 初始各种操作的链接
*/
function initLink() {
for(var i = 0; i < c.order.length; i++) {
switch (c.order[i]) {
case "edit":
//“编辑”链接
editLink = createLink(c.edit);
saveLink = createLink(c.save);
cancelLink = createLink(c.cancel);
break;
case "add":
//“添加”链接
addLink = createLink(c.add);
//“确认”链接
confirmLink = createLink(c.confirm);
//“取消”链接
cancelLink = createLink(c.cancel);
break;
case "del":
//“删除”链接
delLink = createLink(c.del);
break;
}
}
}
/**
* 获取可进行编辑操作的列
*/
function getEditableCols() {
var cols = c.editableCols;
if($.type(c.editableCols) != "array" && cols == "all") { //如果是所有列都可以编辑的话
cols = [];
for(var i = 0; i < colsNum; i++) {
if(i != c.operatePos) { //排除放置操作的列
cols.push(i);
}
}
} else if($.type(c.editableCols) == "array") { //有指定选择编辑的列的话需要排序放置“编辑”功能的列
var copyCols = [];
for(var i = 0; i < cols.length; i++) {
if(cols[i] != c.operatePos) {
copyCols.push(cols[i]);
}
}
cols = copyCols;
}
return cols;
}
/**
* 根据c.order参数设置提供的操作
* @param func 需要设置的操作
* @param cols 放置操作的列
*/
function initFunc(func, cols) {
for(var i = 0; i < func.length; i++) {
var o = func[i];
switch(o) {
case "edit":
createEdit(cols);
break;
case "add":
createAdd(cols);
break;
case "del":
createDel(cols);
break;
}
}
}
/**
* 创建“编辑一行”的功能
* @param operateCol 放置编辑操作的列
*/
function createEdit(operateCol) {
$(editLink).appendTo(operateCol).on("click", function() {
if(replaceQuote($(this).html()) == replaceQuote(c.edit)) { //如果此时是编辑状态
toSave(this); //将编辑状态变为保存状态
} else if(replaceQuote($(this).html()) == replaceQuote(c.save)) { //如果此时是保存状态
var p = $(this).parents('tr'); //获取被点击的当前行
var data = []; //保存修改后的数据到数据内
for(var i = 0; i < cols.length; i++) {
var tr = p.children().eq(cols[i]);
var inputValue = tr.children('input').val();
data.push(inputValue);
}
$this = this; //此时的this表示的是 被点击的 编辑链接
c.saveCallback(data, function() {
toEdit($this, true);
});
}
});
var afterSave = []; //保存修改前的信息,用于用户点击取消后的数值返回操作
//修改为“保存”状态
function toSave(ele) {
$(ele).html(c.save); //修改为“保存”
$(ele).after(cancelLink); //添加相应的取消保存的“取消链接”
$(ele).next().on('click', function() {
//if($(this).html() == c.cancel.replace(eval("/\'/gi"),"\"")) {
toEdit(ele, false);
//}
});
//获取被点击编辑的当前行 tr jQuery对象
var p = $(ele).parents('tr');
afterSave = []; //清空原来保存的数据
for(var i = 0; i < cols.length; i++) {
var tr = p.children().eq(cols[i]);
var editTr = "<input type=\"text\" class=\"form-control\" value=\"" + tr.html() + "\"/>";
afterSave.push(tr.html()); //保存未修改前的数据
tr.html(editTr);
}
}
//修改为“编辑”状态(此时,需要通过isSave标志判断是
// 因为点击了“保存”(保存成功)变为“编辑”状态的,还是因为点击了“取消”变为“编辑”状态的)
function toEdit(ele, isSave) {
$(ele).html(c.edit);
if(replaceQuote($(ele).next().html()) == replaceQuote(c.cancel)) {
$(ele).next().remove();
}
var p = $(ele).parents('tr');
for(var i = 0; i < cols.length; i++) {
var tr = p.children().eq(cols[i]);
var value;
if(isSave) {
value = tr.children('input').val();
} else {
value = afterSave[i];
}
tr.html(value);
}
}
}
/**
* 创建“添加一行”的功能
* @param operateCol
*/
function createAdd(operateCol) {
$(addLink).appendTo(operateCol).on("click", function() {
//获取被点击“添加”的当前行 tr jQuery对象
var p = $(this).parents('tr');
var copyRow = p.clone(); //构建新的一行
var input = "<input type=\"text\"/>";
var childLen = p.children().length;
for(var i = 0; i < childLen; i++) {
copyRow.children().eq(i).html("<input type=\"text\" class=\"form-control\"/>");
}
//最后一行是操作行
var last = copyRow.children().eq(c.operatePos);
last.html("");
p.after(copyRow);
var confirm = $(confirmLink).appendTo(last).on("click", function() {
var data = [];
for(var i = 0; i < childLen; i++) {
if(i != c.operatePos) {
var v = copyRow.children().eq(i).children("input").val();
data.push(v);
copyRow.children().eq(i).html(v);
}
}
c.addCallback(data, function() {
last.html("");
//------------这里可以进行修改
initFunc(c.order, last);
});
});
$(confirm).after(cancelLink); //添加相应的取消保存的“取消链接”
$(confirm).next().on('click', function() {
copyRow.remove();
});
});
}
/**
* 创建“删除一行”的功能
* @param operateCol
*/
function createDel(operateCol) {
$(delLink).appendTo(operateCol).on("click", function() {
var _this = this;
c.delCallback(function() {
$(_this).parents('tr').remove();
});
});
}
/**
* 将str中的单引号转为双引号
* @param str
*/
function replaceQuote(str) {
return str.replace(/\'/g, "\"");
}
};
});

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>表格</title>
<link rel="stylesheet" href="css/bootstrap.min.css" type="text/css">
<!--<link href="assets/font-awesome/css/font-awesome.css" rel="stylesheet" />-->
<!--[if lt IE 9]>
<script src="js/html5shiv.js"></script>
<script src="js/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<div class="bs-example" data-example-id="hoverable-table">
<table class="table table-hover editable">
<thead>
<tr>
<th>#</th>
<th>Test</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
<th>Operations</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td></td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
<td><!--<a href="javascript:void(0)" class="edit"></a>--></td>
</tr>
<tr>
<th scope="row">2</th>
<td></td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
<td><!--<a href="javascript:void(0)" class="edit"></a>--></td>
</tr>
<tr>
<th scope="row">3</th>
<td></td>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
<td><!--<a href="javascript:void(0)" class="edit"></a>--></td>
</tr>
</tbody>
</table>
</div>
</div>
<script src="js/jquery-1.11.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="editTable.js"></script>
<script>
$(function() {
//$('.edit').handleTable({"cancel" : "<span class='glyphicon glyphicon-remove'></span>"});
$('.editable').handleTable({
"handleFirst" : true,
"cancel" : " <span class='glyphicon glyphicon-remove'></span> ",
"edit" : " <span class='glyphicon glyphicon-edit'></span> ",
"add" : " <span class='glyphicon glyphicon-plus'></span> ",
"save" : " <span class='glyphicon glyphicon-saved'></span> ",
"confirm" : " <span class='glyphicon glyphicon-ok'></span> ",
"operatePos" : -1,
"editableCols" : [2,3,4],
"order": ["add","edit"],
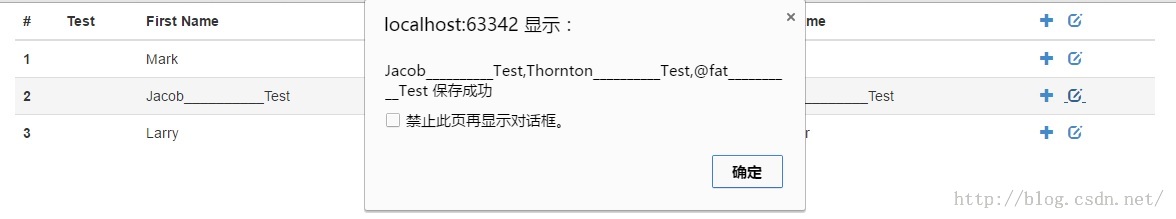
"saveCallback" : function(data, isSuccess) { //这里可以写ajax内容,用于保存编辑后的内容
//data: 返回的数据
//isSucess: 方法,用于保存数据成功后,将可编辑状态变为不可编辑状态
var flag = true; //ajax请求成功(保存数据成功),才回调isSuccess函数(修改保存状态为编辑状态)
if(flag) {
isSuccess();
alert(data + " 保存成功");
} else {
alert(data + " 保存失败");
}
return true;
},
"addCallback" : function(data,isSuccess) {
var flag = true;
if(flag) {
isSuccess();
alert(data + " 增加成功");
} else {
alert(data + " 增加失败");
}
},
"delCallback" : function(isSuccess) {
var flag = true;
if(flag) {
isSuccess();
alert("删除成功");
} else {
alert("删除失败");
}
}
});
});
</script>
</body>
</html>










Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
Tirez parti de jQuery pour les dispositions de page Web sans effort: 8 plugins essentiels JQuery simplifie considérablement la mise en page de la page Web. Cet article met en évidence huit puissants plugins jQuery qui rationalisent le processus, particulièrement utile pour la création de sites Web manuels
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
Ce message compile des feuilles de triche utiles, des guides de référence, des recettes rapides et des extraits de code pour le développement d'Android, BlackBerry et Iphone. Aucun développeur ne devrait être sans eux! Guide de référence sur les gestes touchés (PDF) Une ressource précieuse pour Desig
 Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
JQuery est un excellent cadre JavaScript. Cependant, comme pour n'importe quelle bibliothèque, il est parfois nécessaire de passer sous le capot pour découvrir ce qui se passe. C'est peut-être parce que vous tracez un bug ou que vous êtes simplement curieux de savoir comment jQuery réalise une interface utilisateur particulière
 10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 plugins de jeu JQuery amusants pour rendre votre site Web plus attrayant et améliorer l'adhérence des utilisateurs! Bien que Flash soit toujours le meilleur logiciel pour développer des jeux Web occasionnels, JQuery peut également créer des effets surprenants, et bien qu'il ne soit pas comparable aux jeux Flash Pure Action, dans certains cas, vous pouvez également vous amuser inattendu dans votre navigateur. jeu jquery tic toe Le "Hello World" de la programmation de jeux a désormais une version jQuery. Code source JQUERY Crazy Word Composition Game Il s'agit d'un jeu de remplissage, et il peut produire des résultats étranges en raison de ne pas connaître le contexte du mot. Code source Jeu de balayage de la mine jQuery
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Ce tutoriel montre comment créer un effet de fond de parallaxe captivant à l'aide de jQuery. Nous allons construire une bannière d'en-tête avec des images en couches qui créent une profondeur visuelle étonnante. Le plugin mis à jour fonctionne avec jQuery 1.6.4 et plus tard. Télécharger le





