js实现一个省市区三级联动选择框代码分享_javascript技巧
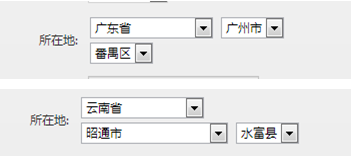
运行效果: 
=================================================
部分代码:
=================================================
当然首先你数据库中要有这个table,不然你没有数据.....^_^
所在地:
js代码:
/**
* 加载市
*
*/
function loadCity() {
var provinceId = $("#provinceSelect option:selected").val();
if(provinceId == null || provinceId == ""){
//alert("找不到省");
}else{
$.post(rootPath+"/loadCity", {
"q" : provinceId
}, function(data, result) {
if(data == "noId"){
alert("请求错误");
}else if(data == "null"){
alert("系统找不到属于该省的市");
}else{
data = eval("{" + data + "}");
var citySelect = $("#citySelect");
var myCity = $("#myCity").val();
citySelect.html("");
for ( var i = 0; i if(myCity != null && myCity != "" && myCity > 0 && myCity == data[i].id){
citySelect.append("");
}else{
citySelect.append("");
}
}
loadRegion();
}
});
}
};
/**
* 加载区
*
*/
function loadRegion() {
var cityId = $("#citySelect option:selected").val();
if(cityId == null || cityId == "" || cityId alert("找不到市");
}else{
$.post(rootPath+"/loadRegion", {
"q" : cityId
}, function(data, result) {
if(data == "noId"){
alert("请求错误");
}else if(data == "null"){
alert("系统找不到属于该市的区");
}else{
data = eval("{" + data + "}");
var regionSelect = $("#regionSelect");
var myRegion = $("#myRegion").val();
regionSelect.html("");
for ( var i = 0; i if(myRegion != null && myRegion != "" && myRegion > 0 && myRegion == data[i].id){
regionSelect.append("");
}else{
regionSelect.append("");
}
}
}
});
}
};
/**
* 省改变事件
*
*/
$("#provinceSelect").change(loadCity);
/**
* 市改变事件
*
*/
$("#citySelect").change(loadRegion);
$(function() {
loadCity();
});
后台方法:
/**
* 加载城市数据
*
*/
public void loadCity() {
if (q == null || q.trim().equals("")) {
write("noId");
} else {
List
if (citys == null || citys.size() write("null");
} else {
StringBuilder builder = new StringBuilder("[");
for (Xzqh city : citys) {
builder.append("{'id':'");
builder.append(city.getCityId());
builder.append("','name':'");
builder.append(city.getCity());
builder.append("'},");
}
if (builder.length() > 1)
builder.replace(builder.length() - 1, builder.length(), "]");
write(builder.toString());
}
}
}
/**
* 加载区数据
*
*/
public void loadRegion() {
if (q == null || q.trim().equals("")) {
write("noId");
} else {
List
if (citys == null || citys.size() write("null");
} else {
StringBuilder builder = new StringBuilder("[");
for (Xzqh district : citys) {
builder.append("{'id':'");
builder.append(district.getRegionId());
builder.append("','name':'");
builder.append(district.getRegion());
builder.append("'},");
}
if (builder.length() > 1)
builder.replace(builder.length() - 1, builder.length(), "]");
write(builder.toString());
}
}
}

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
Tirez parti de jQuery pour les dispositions de page Web sans effort: 8 plugins essentiels JQuery simplifie considérablement la mise en page de la page Web. Cet article met en évidence huit puissants plugins jQuery qui rationalisent le processus, particulièrement utile pour la création de sites Web manuels
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 plugins de jeu JQuery amusants pour rendre votre site Web plus attrayant et améliorer l'adhérence des utilisateurs! Bien que Flash soit toujours le meilleur logiciel pour développer des jeux Web occasionnels, JQuery peut également créer des effets surprenants, et bien qu'il ne soit pas comparable aux jeux Flash Pure Action, dans certains cas, vous pouvez également vous amuser inattendu dans votre navigateur. jeu jquery tic toe Le "Hello World" de la programmation de jeux a désormais une version jQuery. Code source JQUERY Crazy Word Composition Game Il s'agit d'un jeu de remplissage, et il peut produire des résultats étranges en raison de ne pas connaître le contexte du mot. Code source Jeu de balayage de la mine jQuery
 Chargez le contenu de la boîte dynamiquement à l'aide de AJAX
Mar 06, 2025 am 01:07 AM
Chargez le contenu de la boîte dynamiquement à l'aide de AJAX
Mar 06, 2025 am 01:07 AM
Ce didacticiel montre la création de boîtes de page dynamiques chargées via AJAX, permettant un actualisation instantanée sans rechargement de page pleine. Il exploite JQuery et JavaScript. Considérez-le comme un chargeur de boîtes de contenu de style Facebook personnalisé. Concepts clés: Ajax et jQuery
 Comment rédiger une bibliothèque de session sans cookie pour JavaScript
Mar 06, 2025 am 01:18 AM
Comment rédiger une bibliothèque de session sans cookie pour JavaScript
Mar 06, 2025 am 01:18 AM
Cette bibliothèque JavaScript exploite la propriété Window.Name pour gérer les données de session sans compter sur les cookies. Il offre une solution robuste pour stocker et récupérer des variables de session à travers les navigateurs. La bibliothèque fournit trois méthodes de base: Session
 Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Ce tutoriel montre comment créer un effet de fond de parallaxe captivant à l'aide de jQuery. Nous allons construire une bannière d'en-tête avec des images en couches qui créent une profondeur visuelle étonnante. Le plugin mis à jour fonctionne avec jQuery 1.6.4 et plus tard. Télécharger le






