Intégration du framework Java et du framework front-end React
Intégration du framework Java et du framework React : Étapes : Mettre en place le framework Java back-end. Créer une structure de projet. Configurez les outils de construction. Créez une application React. Écrivez les points de terminaison de l'API REST. Configurez le mécanisme de communication. Cas pratique (Spring Boot + React) : Code Java : Définition d'un contrôleur API RESTful. Code React : obtenez et affichez les données renvoyées par l'API.

Intégration du framework Java et du framework Front-end React
Dans le développement Web moderne, les frameworks back-end sont souvent utilisés en conjonction avec les frameworks front-end pour créer des applications complexes et interactives. Les frameworks Java sont populaires pour leur stabilité et leur robustesse, tandis que les frameworks React sont connus pour leurs fonctionnalités de composantisation et de gestion d'état.
Étapes d'intégration
L'intégration d'un framework Java et d'un framework React implique généralement les étapes suivantes :
- Configurer un framework Java backend : Configurer un framework Java sur le serveur, tel que Spring Boot ou Play Framework .
- Créer une structure de projet : créez une structure de répertoires pour le projet afin de séparer le code Java du code React.
- Configurer Maven ou Gradle : gérez les dépendances et configurez votre projet à l'aide des outils de build Maven ou Gradle.
- Create React App : utilisez create-react-app ou des outils similaires pour créer une application React et l'intégrer dans votre projet.
- Écrire l'API REST : utilisez un framework Java pour écrire les points de terminaison de l'API REST qui seront appelés par votre application React.
- Configurer la communication : configurez le mécanisme de communication entre le framework Java et l'application React, comme l'utilisation du format JSON ou XML pour transmettre des données.
Cas pratique
Ce qui suit est un cas pratique utilisant l'intégration de Spring Boot et React :
Code Java (contrôleur Spring Boot) :
@RestController
@RequestMapping("/api")
public class UserController {
@GetMapping("/users")
public List<User> getAllUsers() {
// 从数据库中获取所有用户
return userService.getAllUsers();
}
}Code React (composant React) :
import React, { useState, useEffect } from "react";
const UsersList = () => {
const [users, setUsers] = useState([]);
useEffect(() => {
// 从后端获取用户列表
fetch("/api/users")
.then((res) => res.json())
.then((data) => setUsers(data));
}, []);
return (
<div>
<h3 id="用户列表">用户列表</h3>
<ul>
{users.map((user) => (
<li key={user.id}>{user.name}</li>
))}
</ul>
</div>
);
};
export default UsersList;Démo
Exécutez le serveur Spring Boot et l'application React dans le projet et visitez http://localhost:8080. Cela affichera une application React contenant une liste d'utilisateurs récupérés sur le serveur.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Questions d'entretien chez Java Spring
Aug 30, 2024 pm 04:29 PM
Questions d'entretien chez Java Spring
Aug 30, 2024 pm 04:29 PM
Dans cet article, nous avons conservé les questions d'entretien Java Spring les plus posées avec leurs réponses détaillées. Pour que vous puissiez réussir l'interview.
 Break or Return of Java 8 Stream Forach?
Feb 07, 2025 pm 12:09 PM
Break or Return of Java 8 Stream Forach?
Feb 07, 2025 pm 12:09 PM
Java 8 présente l'API Stream, fournissant un moyen puissant et expressif de traiter les collections de données. Cependant, une question courante lors de l'utilisation du flux est: comment se casser ou revenir d'une opération FOREAK? Les boucles traditionnelles permettent une interruption ou un retour précoce, mais la méthode Foreach de Stream ne prend pas directement en charge cette méthode. Cet article expliquera les raisons et explorera des méthodes alternatives pour la mise en œuvre de terminaison prématurée dans les systèmes de traitement de flux. Lire plus approfondie: Améliorations de l'API Java Stream Comprendre le flux Forach La méthode foreach est une opération terminale qui effectue une opération sur chaque élément du flux. Son intention de conception est
 Horodatage à ce jour en Java
Aug 30, 2024 pm 04:28 PM
Horodatage à ce jour en Java
Aug 30, 2024 pm 04:28 PM
Guide de TimeStamp to Date en Java. Ici, nous discutons également de l'introduction et de la façon de convertir l'horodatage en date en Java avec des exemples.
 Créer l'avenir : programmation Java pour les débutants absolus
Oct 13, 2024 pm 01:32 PM
Créer l'avenir : programmation Java pour les débutants absolus
Oct 13, 2024 pm 01:32 PM
Java est un langage de programmation populaire qui peut être appris aussi bien par les développeurs débutants que par les développeurs expérimentés. Ce didacticiel commence par les concepts de base et progresse vers des sujets avancés. Après avoir installé le kit de développement Java, vous pouvez vous entraîner à la programmation en créant un simple programme « Hello, World ! ». Une fois que vous avez compris le code, utilisez l'invite de commande pour compiler et exécuter le programme, et « Hello, World ! » s'affichera sur la console. L'apprentissage de Java commence votre parcours de programmation et, à mesure que votre maîtrise s'approfondit, vous pouvez créer des applications plus complexes.
 Programme Java pour trouver le volume de la capsule
Feb 07, 2025 am 11:37 AM
Programme Java pour trouver le volume de la capsule
Feb 07, 2025 am 11:37 AM
Les capsules sont des figures géométriques tridimensionnelles, composées d'un cylindre et d'un hémisphère aux deux extrémités. Le volume de la capsule peut être calculé en ajoutant le volume du cylindre et le volume de l'hémisphère aux deux extrémités. Ce tutoriel discutera de la façon de calculer le volume d'une capsule donnée en Java en utilisant différentes méthodes. Formule de volume de capsule La formule du volume de la capsule est la suivante: Volume de capsule = volume cylindrique volume de deux hémisphères volume dans, R: Le rayon de l'hémisphère. H: La hauteur du cylindre (à l'exclusion de l'hémisphère). Exemple 1 entrer Rayon = 5 unités Hauteur = 10 unités Sortir Volume = 1570,8 unités cubes expliquer Calculer le volume à l'aide de la formule: Volume = π × r2 × h (4
 Java Made Simple : un guide du débutant sur la puissance de programmation
Oct 11, 2024 pm 06:30 PM
Java Made Simple : un guide du débutant sur la puissance de programmation
Oct 11, 2024 pm 06:30 PM
Java Made Simple : Guide du débutant sur la puissance de programmation Introduction Java est un langage de programmation puissant utilisé dans tout, des applications mobiles aux systèmes d'entreprise. Pour les débutants, la syntaxe de Java est simple et facile à comprendre, ce qui en fait un choix idéal pour apprendre la programmation. Syntaxe de base Java utilise un paradigme de programmation orienté objet basé sur les classes. Les classes sont des modèles qui organisent ensemble les données et les comportements associés. Voici un exemple simple de classe Java : publicclassPerson{privateStringname;privateintage;
 Comment exécuter votre première application Spring Boot dans Spring Tool Suite?
Feb 07, 2025 pm 12:11 PM
Comment exécuter votre première application Spring Boot dans Spring Tool Suite?
Feb 07, 2025 pm 12:11 PM
Spring Boot simplifie la création d'applications Java robustes, évolutives et prêtes à la production, révolutionnant le développement de Java. Son approche "Convention sur la configuration", inhérente à l'écosystème de ressort, minimise la configuration manuelle, allo
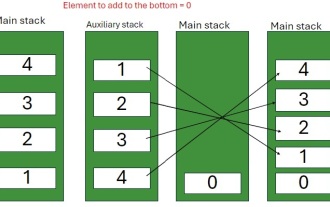
 Programme Java pour insérer un élément au bas d'une pile
Feb 07, 2025 am 11:59 AM
Programme Java pour insérer un élément au bas d'une pile
Feb 07, 2025 am 11:59 AM
Une pile est une structure de données qui suit le principe LIFO (dernier dans, premier sorti). En d'autres termes, le dernier élément que nous ajoutons à une pile est le premier à être supprimé. Lorsque nous ajoutons (ou poussons) des éléments à une pile, ils sont placés sur le dessus; c'est-à-dire surtout






