 interface Web
interface Web
 js tutoriel
js tutoriel
 Cookie JavaScript accès inter-domaines publicité promotion_javascript compétences
Cookie JavaScript accès inter-domaines publicité promotion_javascript compétences
Cookie JavaScript accès inter-domaines publicité promotion_javascript compétences
Dans les applications pratiques, l'utilisation inter-domaines des composants de prévisions météorologiques peut être mise en œuvre en utilisant la méthode ci-dessus. Une autre méthode courante consiste à afficher des publicités de certaines sociétés de commerce électronique. Cette publicité fera défiler les produits que vous avez visités ou les associations. vous souhaitez recommander votre produit.
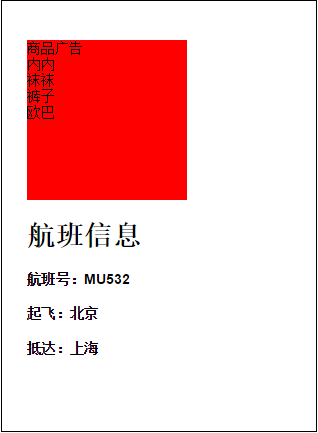
Par exemple, deux types de publicités sont affichées sur une page web A :
Certaines choses affichées dans les publicités de Dongdong ont été visitées par Didi et des choses associées ont été recommandées

Les publicités d'un certain produit sont fondamentalement présentées de la même manière.

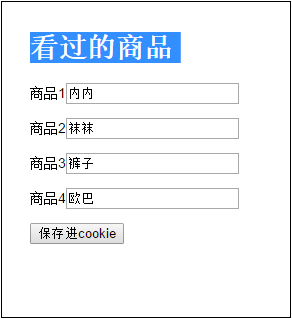
Lors de l'accès à un produit de Dongmoubao, les informations seront placées dans le cookie et la présentation sera basée sur les informations sur le produit dans le cookie.
Voici le problème.
Le site où se trouve la page web A et le site de Dongbao doivent être deux noms de domaine indépendants. Lorsque vous accédez au cookie de Dongbao sur la page web A, vous ne pouvez pas l'obtenir car ils proviennent de sources différentes, alors <.>
Il est impossible et inapproprié de présenter des informations sur le produit sur la page Web A elle-même.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...





