 interface Web
interface Web
 js tutoriel
js tutoriel
 Méthodes d'implémentation de files d'attente et de piles dans les compétences JS_javascript
Méthodes d'implémentation de files d'attente et de piles dans les compétences JS_javascript
Méthodes d'implémentation de files d'attente et de piles dans les compétences JS_javascript
Les exemples de cet article décrivent comment implémenter des files d'attente et des piles dans JS. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
Dans la programmation orientée objet, des méthodes sont généralement fournies pour implémenter des files d'attente et des piles. Pour JS, nous pouvons implémenter des opérations liées aux tableaux pour réaliser les fonctions des files d'attente et des piles.
1. Jetez un œil à leurs propriétés, qui déterminent leurs occasions d'utilisation
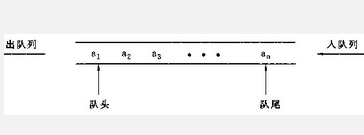
File d'attente : il s'agit d'une collection qui prend en charge le premier entré, premier sorti (FIFO), c'est-à-dire que les données insérées en premier sont supprimées en premier !

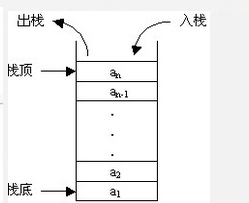
Pile : il s'agit d'une collection qui prend en charge le dernier entré, premier sorti (LIFO), c'est-à-dire que les données insérées plus tard sont supprimées en premier !

2. Jetez un œil au code implémenté (code JS)
var a=new Array();
a.unshift(1);
a.unshift(2);
a.unshift(3);
a.unshift(4);
console.log("先进先出")
a.pop()
var a=new Array();
a.push(1);
a.push(2);
a.push(3);
a.push(4);
console.log("后进先出")
a.pop()
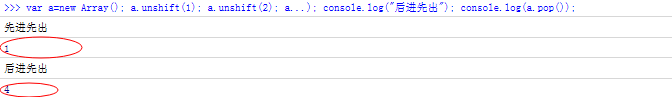
Regardez les résultats en cours

Les lecteurs intéressés par davantage de contenu lié à JavaScript peuvent consulter les sujets spéciaux sur ce site : "Résumé des effets et techniques de commutation JavaScript", "Résumé des techniques d'algorithme de recherche JavaScript", "Résumé des effets spéciaux et techniques d'animation JavaScript", "Résumé des erreurs JavaScript et des compétences de débogage", "Résumé des structures de données JavaScript et des techniques d'algorithme", "Résumé des algorithmes et techniques de traversée JavaScript" et "Résumé de l'utilisation des opérations mathématiques JavaScript"
J'espère que cet article sera utile à tout le monde dans la programmation JavaScript.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment utiliser PHP et JS pour créer un graphique en bougies boursières. Un graphique en bougies boursières est un graphique d'analyse technique courant sur le marché boursier. Il aide les investisseurs à comprendre les actions de manière plus intuitive en dessinant des données telles que le prix d'ouverture, le prix de clôture, le prix le plus élevé et le prix le plus élevé. prix le plus bas des fluctuations du prix des actions. Cet article vous apprendra comment créer des graphiques en bougies boursières en utilisant PHP et JS, avec des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons préparer l'environnement suivant : 1. Un serveur exécutant PHP 2. Un navigateur prenant en charge HTML5 et Canvas 3.
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais
 Stratégies d'analyse et d'optimisation des performances des files d'attente Java Queue
Jan 09, 2024 pm 05:02 PM
Stratégies d'analyse et d'optimisation des performances des files d'attente Java Queue
Jan 09, 2024 pm 05:02 PM
Analyse des performances et stratégie d'optimisation de JavaQueue Résumé de la file d'attente : La file d'attente (file d'attente) est l'une des structures de données couramment utilisées en Java et est largement utilisée dans divers scénarios. Cet article abordera les problèmes de performances des files d'attente JavaQueue sous deux aspects : l'analyse des performances et les stratégies d'optimisation, et donnera des exemples de code spécifiques. Introduction La file d'attente est une structure de données premier entré, premier sorti (FIFO) qui peut être utilisée pour implémenter le mode producteur-consommateur, la file d'attente des tâches du pool de threads et d'autres scénarios. Java fournit une variété d'implémentations de files d'attente, telles que Arr
 La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue : 1. JS comme pierre angulaire du développement Web ; 2. L'essor de Vue.js en tant que framework front-end ; 3. La relation complémentaire entre JS et Vue ; Vue.
 L'ère de l'IA de JS est arrivée !
Apr 08, 2024 am 09:10 AM
L'ère de l'IA de JS est arrivée !
Apr 08, 2024 am 09:10 AM
Introduction à JS-Torch JS-Torch est une bibliothèque JavaScript d'apprentissage en profondeur dont la syntaxe est très similaire à celle de PyTorch. Il contient un objet tensoriel entièrement fonctionnel (peut être utilisé avec des dégradés suivis), des couches et des fonctions d'apprentissage en profondeur et un moteur de différenciation automatique. JS-Torch convient à la recherche sur l'apprentissage profond en JavaScript et fournit de nombreux outils et fonctions pratiques pour accélérer le développement de l'apprentissage profond. Image PyTorch est un framework d'apprentissage profond open source développé et maintenu par l'équipe de recherche de Meta. Il fournit un riche ensemble d'outils et de bibliothèques pour créer et former des modèles de réseaux neuronaux. PyTorch est conçu pour être simple, flexible et facile à utiliser, et ses fonctionnalités de graphique de calcul dynamique font
 Comment utiliser JS et Baidu Maps pour implémenter la fonction d'affichage des informations de localisation sur la carte
Nov 21, 2023 pm 03:08 PM
Comment utiliser JS et Baidu Maps pour implémenter la fonction d'affichage des informations de localisation sur la carte
Nov 21, 2023 pm 03:08 PM
Comment utiliser JS et Baidu Maps pour implémenter la fonction d'affichage des informations de localisation cartographique Avec le développement d'Internet, les applications cartographiques sont devenues un élément indispensable de nos vies. Nous utilisons souvent des applications cartographiques sur nos téléphones mobiles pour trouver des destinations, planifier des itinéraires et autres. fonctions. Dans le développement Web, nous pouvons également utiliser JS et l'API Baidu Map pour afficher les informations de localisation sur la carte. Cet article présentera en détail comment utiliser JS et l'API Baidu Map pour implémenter cette fonction et donnera des exemples de code spécifiques. Tout d’abord, nous devons présenter le J de Baidu Map.





