
Comment activer la mini-carte VSCode ? L'activation de la fonction mini-carte dans VSCode peut considérablement améliorer l'efficacité de la navigation dans le code. Si vous ne savez toujours pas comment procéder, continuez à lire le guide détaillé de PHP Editor Banana pour découvrir les étapes simples d'activation de la mini-carte. Ce guide présentera la méthode de fonctionnement étape par étape pour vous aider à déverrouiller facilement la fonction mini-carte et à améliorer votre expérience de codage.
1. Cliquez sur l'option de l'icône des paramètres dans le coin inférieur gauche avec la souris

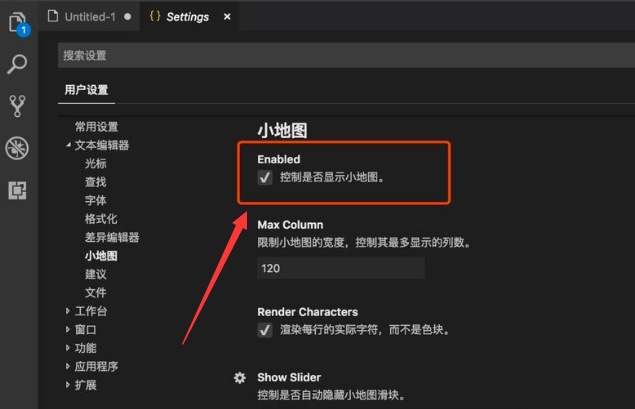
2 Dans la page des paramètres utilisateur, recherchez tour à tour le bouton de la mini-carte dans les options de l'éditeur de texte

3. la souris pour vérifier s'il faut afficher le bouton Mini carte pour ouvrir l'affichage de la mini carte

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Java exporter Excel
Java exporter Excel
 menu contextuel
menu contextuel
 Quel est le rôle du groupe de consommateurs Kafka
Quel est le rôle du groupe de consommateurs Kafka
 Comment configurer la passerelle par défaut
Comment configurer la passerelle par défaut
 Les données entre le système Hongmeng et le système Android peuvent-elles être interopérables ?
Les données entre le système Hongmeng et le système Android peuvent-elles être interopérables ?
 Comment recharger Ouyiokx
Comment recharger Ouyiokx
 Explorateur Bitcoin
Explorateur Bitcoin
 Java effectue une conversion de type forcée
Java effectue une conversion de type forcée