
Déclaration et syntaxe des variables CSS
Dans les règles CSS, nous déclarons des variables pour la partie principale du document, souvent appelée élément :root. Cela permet à la variable d'être utilisée partout dans le document. Cependant, vous pouvez également choisir de vous concentrer uniquement sur certaines parties du document en le précisant dans un sélecteur différent.
En savoir plus sur la façon de déclarer des variables CSS
:root {
--primary-color:#ff0000;
}
Utilisation de variables CSS
Variables CSS Une fois définies, peuvent être appliquées n'importe où dans la feuille de style à l'aide de la fonction var(). (Lire la suite)
Par exemple :
.header {
color: var(--primary-color);
}
Dans cet exemple, la couleur du texte des éléments avec la classe .header est définie sur la valeur stockée dans la variable –primary-color..
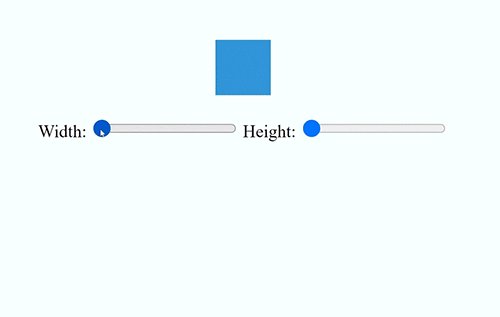
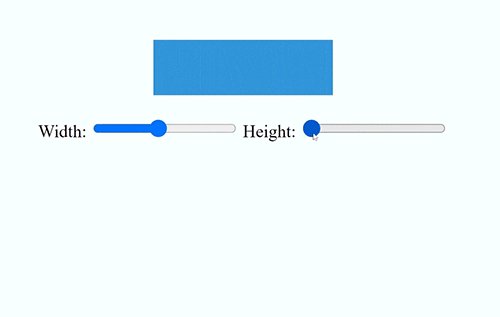
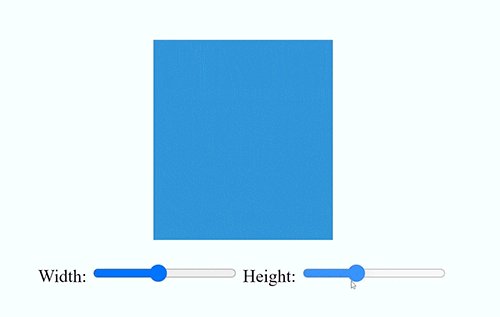
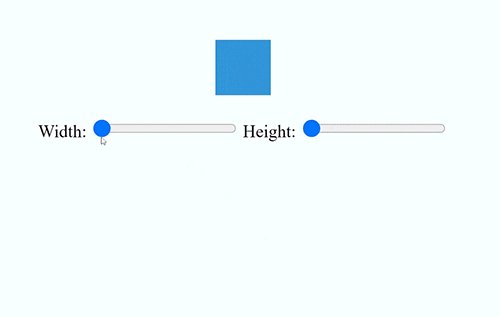
Dévoilement du squelette HTML
sortie :

HTML :
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Meta tags and title -->
<title>CSS Variables Example 2</title>
<style>
/* add CSS Code Here */
</style>
</head>
<body>
<!-- Container div -->
<div class="container">
<!-- Box element -->
<div class="box"></div>
<!-- Input range for width -->
<label for="widthRange">Width:</label>
<input type="range" id="widthRange" min="50" max="300" value="150">
<!-- Input range for height -->
<label for="heightRange">Height:</label>
<input type="range" id="heightRange" min="50" max="300" value="150">
</div>
<!-- JavaScript code -->
<script>
//Add JavaScript code here
</script>
</body>
</html>
CSS :
:root {
--box-width: 150px;
--box-height: 150px;
}
.box {
width: var(--box-width);
height: var(--box-height);
background-color: #3498db;
margin: 20px auto;
transition: width 0.5s, height 0.5s; /* Smooth transition effect */
}
Javascript :
document.getElementById('widthRange').addEventListener('input', function() {
var widthValue = this.value + 'px';
document.documentElement.style.setProperty('--box-width', widthValue);
});
document.getElementById('heightRange').addEventListener('input', function() {
var heightValue = this.value + 'px';
document.documentElement.style.setProperty('--box-height', heightValue);
});
Conclusion :
Enfin, les variables CSS offrent une nouvelle approche du développement d'applications Web, permettant aux développeurs de créer facilement des interfaces utilisateur flexibles et adaptatives. Les développeurs peuvent utiliser les capacités dynamiques des variables CSS pour créer des expériences attrayantes qui répondent aux préférences et aux activités des utilisateurs. Alors pourquoi attendre ? Entrez dans le monde des variables CSS et découvrez des possibilités illimitées pour vos projets de sites Web ! (En savoir plus sur la variable CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment fermer la fenêtre ouverte par window.open
Comment fermer la fenêtre ouverte par window.open
 que signifie l'interface USB
que signifie l'interface USB
 Comment éteindre votre ordinateur rapidement
Comment éteindre votre ordinateur rapidement
 Classe principale introuvable ou impossible à charger
Classe principale introuvable ou impossible à charger
 Méthodes d'analyse des données
Méthodes d'analyse des données
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 Quelle est la commande cmd pour nettoyer les fichiers indésirables du lecteur C ?
Quelle est la commande cmd pour nettoyer les fichiers indésirables du lecteur C ?
 Comment créer un nouveau dossier dans Webstorm
Comment créer un nouveau dossier dans Webstorm