
Des outils qui façonnent le contenu des pages
hauteur : hauteur } min/max
hériter : conserve la mesure déjà définie
marge : haut/gauche/droite/bas
padding : espace entre le contenu interne et externe
dimensionnement de la boîte : renvoie l'élément à des tailles prédéfinies
#rgb{
color: rgb(250, 30, 70);
}
La valeur 250 représente le rouge, 30 représente le vert et 70 représente le bleu, ce qui dans ce cas donnerait quelque chose de similaire à :

00FF00 -> Vert
FF0000 -> Rouge
0000FF -> Bleu
#hex{
color: #03BB76;
}
Cela donnerait quelque chose comme :

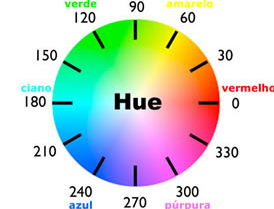
#hsl{
color: hsla(120, 100%, 50%, 1.0);
}
Cette programmation donnerait une couleur complètement verte, mais vous pouvez rechercher d'autres tons en utilisant la roue chromatique HSL.

background-size : définit la taille du fond de l'élément, accompagné des paramètres :
Répétition background-repeat : définit l'axe sur lequel l'image se répète :
Background-position : Positionnement des images de fond
centre, gauche, droite, x%,y%
background-attachment : Comment l'image se comportera en fonction de la fenêtre du navigateur
background-origin : Définit la zone de positionnement de l'image
background-flip : Définit si la couleur de l'élément recouvre ou non les bords
background-bland-mode : effets sur le fond des éléments
bordure-image
object-fit : Comment le contenu d'un élément se comporte dans la boîte établie
Objektposition: Zentrieren Sie das Bild
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier URL
Comment ouvrir le fichier URL
 Comment activer la même fonction de ville sur Douyin
Comment activer la même fonction de ville sur Douyin
 La différence entre les fonctions fléchées et les fonctions ordinaires
La différence entre les fonctions fléchées et les fonctions ordinaires
 La fonction de la balise span
La fonction de la balise span
 ASUS x402c
ASUS x402c
 Dernier prix d'ondulation
Dernier prix d'ondulation
 Comment régler la tête de cigarette dans le système WIN10 cf
Comment régler la tête de cigarette dans le système WIN10 cf
 La carte réseau sans fil ne peut pas se connecter
La carte réseau sans fil ne peut pas se connecter