
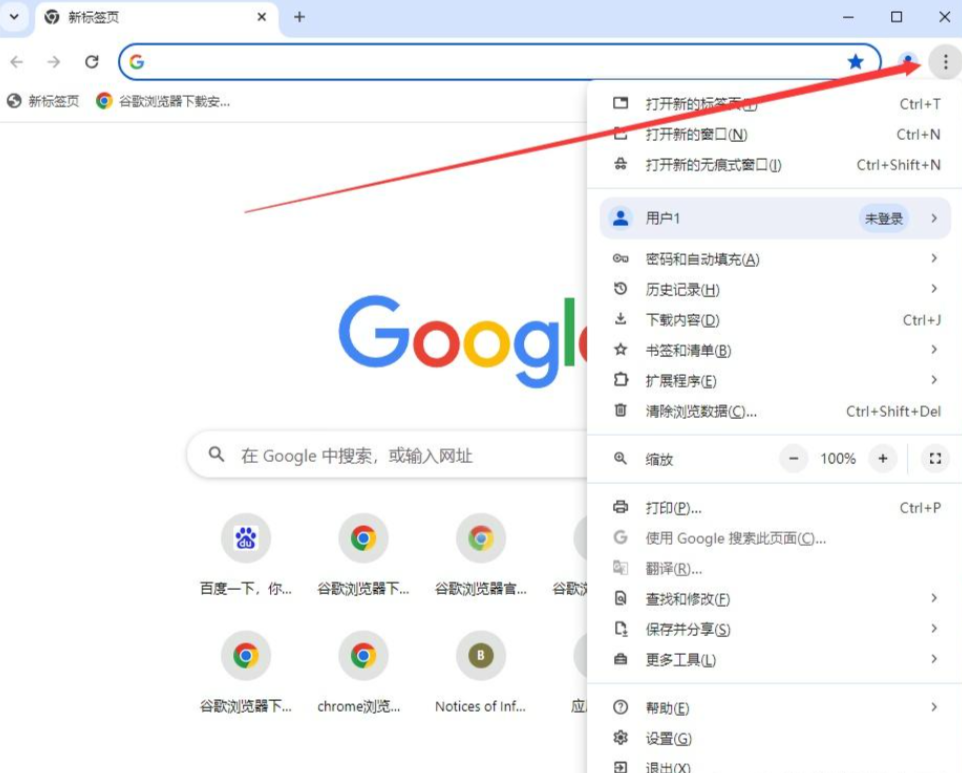
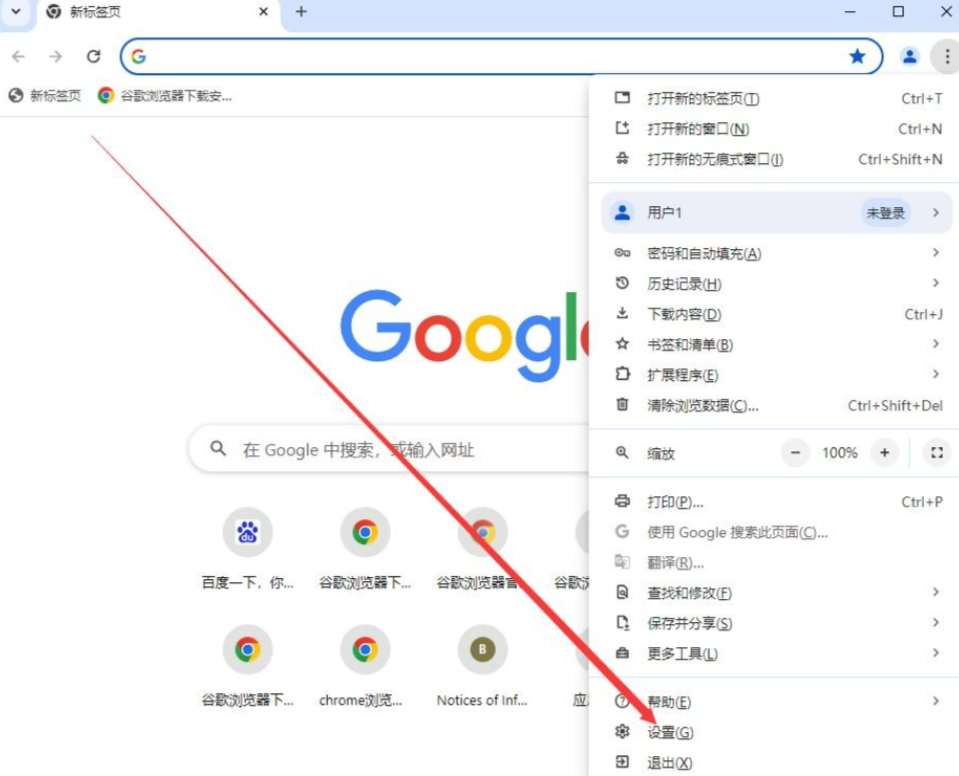
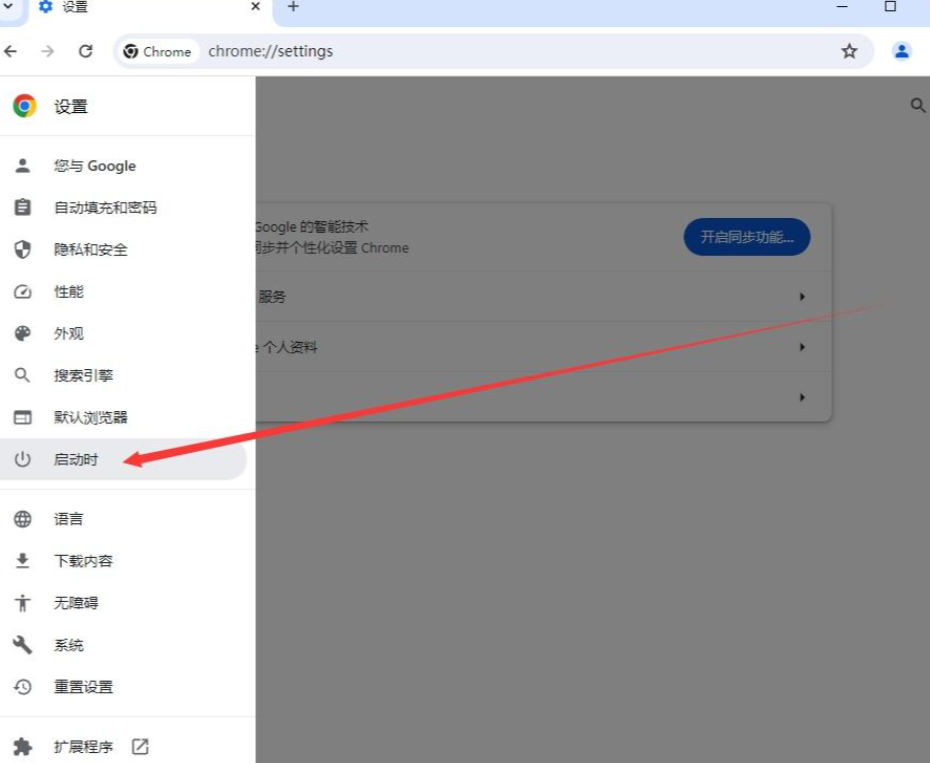
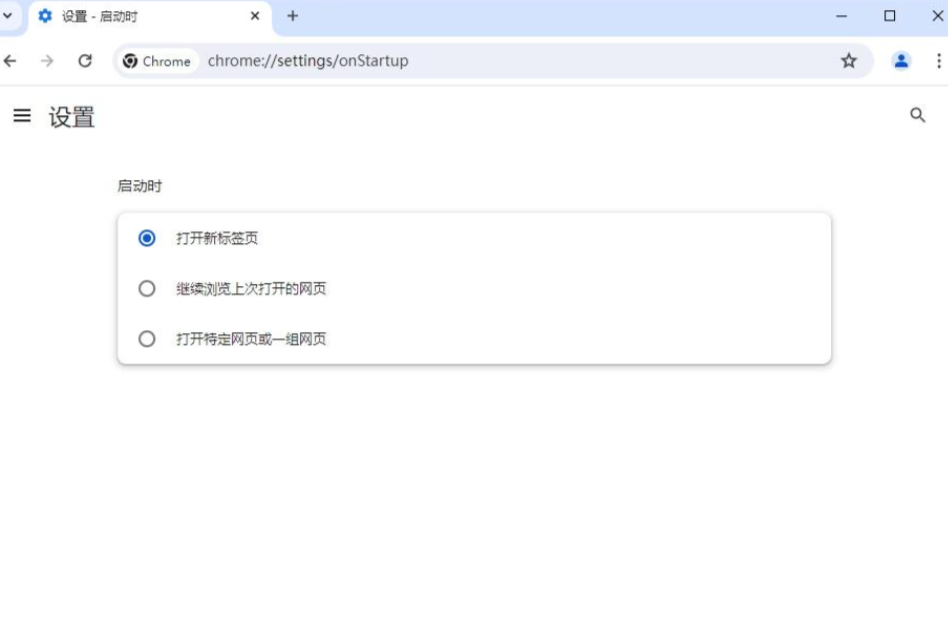
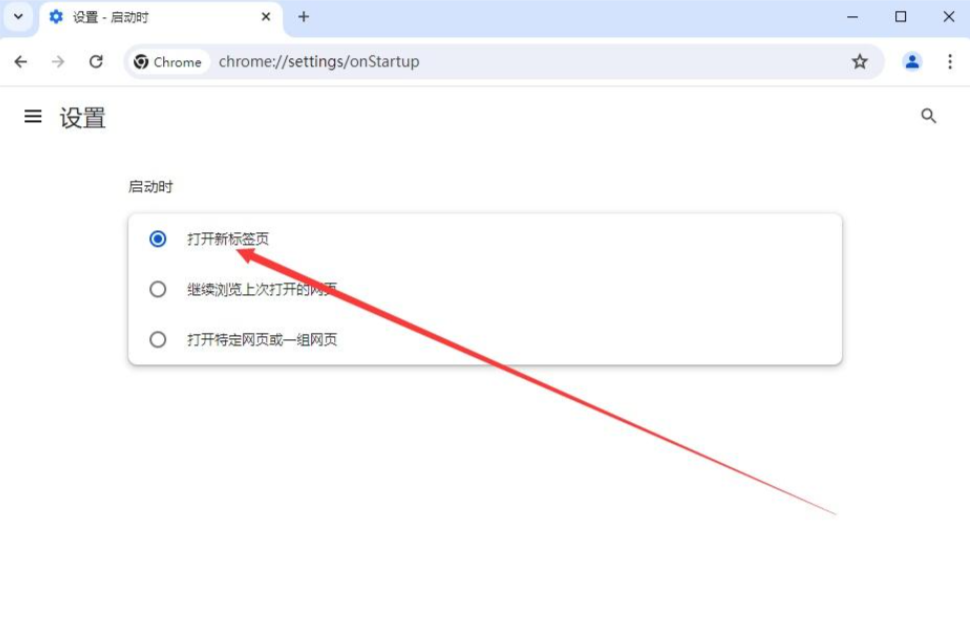
Comment configurer la nouvelle page à onglet de Google Chrome ? De nombreux amis veulent savoir comment ajouter une nouvelle page à onglet dans Google Chrome, et sa popularité est évidente. En réponse à la demande de tous, ce site partagera aujourd'hui avec vous une explication graphique et textuelle détaillée du nouvel onglet de paramètres de Google Chrome. Vous pouvez le configurer en fonction de vos propres besoins. Si vous êtes intéressé, veuillez suivre l'éditeur pour apprendre. Vous pouvez également devenir un expert en navigateur.






Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La solution à Google Chrome ne fonctionne pas
La solution à Google Chrome ne fonctionne pas
 Caractéristiques du réseau
Caractéristiques du réseau
 Comment résoudre l'erreur de restauration du site Web
Comment résoudre l'erreur de restauration du site Web
 Que signifie le HD du téléphone portable ?
Que signifie le HD du téléphone portable ?
 La différence entre obtenir et publier
La différence entre obtenir et publier
 Comment utiliser le logiciel de programmation jsp
Comment utiliser le logiciel de programmation jsp
 Comment définir le numéro de page ppt
Comment définir le numéro de page ppt
 Quel est le format m4a ?
Quel est le format m4a ?