 interface Web
interface Web
 js tutoriel
js tutoriel
 Création d'un outil d'analyse des tendances avec l'API FeedRika - Partie I - Configuration
Création d'un outil d'analyse des tendances avec l'API FeedRika - Partie I - Configuration
Création d'un outil d'analyse des tendances avec l'API FeedRika - Partie I - Configuration
Jul 20, 2024 am 09:16 AMCréation d'un outil d'analyse des tendances avec l'API FeedRika
Je suis récemment tombé sur ce service API d'actualités sympa appelé FeedRika qui vous donne les dernières nouvelles du monde ainsi qu'un score de sentiment et des catégories pertinentes. Il a un niveau d'utilisation gratuit, j'ai donc pensé à l'essayer et à voir ce que je peux construire avec.
L'une de mes idées était de créer un outil pour voir comment une entreprise ou un sujet s'est comporté dans l'actualité.

Vous pouvez voir un graphique de Google Trends qui vous montre la popularité d'un terme dans l'espace public, mais qui ne reflète que le volume de recherche. Cela ne vous donne pas une idée de si le sentiment qui l’entoure est positif ou négatif. Créons donc un outil qui parcourt l'actualité pour voir si le sujet est abordé de manière favorable ou non et affichons un graphique similaire.
Voici les grandes étapes que nous suivrons pour créer cet outil :
- Collectez le sujet à rechercher, auprès de l'utilisateur
- Récupérer des articles d'actualité sur Feedrika qui correspondent au sujet
- Parcourez les articles renvoyés et extrayez le score de sentiment pour chaque article
- Tracez ces scores sur un graphique pour les afficher visuellement
- Faites quelques calculs pour générer des statistiques supplémentaires pour le sujet, telles que le sentiment moyen, le total positif/négatif, etc...
- Affichez les articles d'actualité source à l'utilisateur afin qu'il puisse explorer le sujet plus en détail.
Avant de commencer
Obtenons une clé API du site Web Feedrika afin que nous puissions récupérer des articles d'actualité avec lesquels travailler.
Rendez-vous sur feedrika.com et créez un compte.
Une fois inscrit, vous trouverez votre clé API sur votre page de profil feedrika.com/profile ainsi que votre solde créditeur et un journal des demandes indiquant les demandes que vous avez faites.

Choisir la plateforme
Nous pourrions créer cet outil uniquement en HTML, CSS et Javascript, mais cela implique l'utilisation d'une clé API privée et ce n'est pas une bonne idée de la transmettre ouvertement sur Internet, alors utilisons node et express pour masquer la clé API sur le serveur. côté en tant que variable d’environnement et gardez-le privé.
Je vais adapter ce tutoriel aux débutants absolus, donc si vous êtes déjà familier avec Node et Express, n'hésitez pas à passer aux parties les plus intéressantes.
Installation:
1. Nœud et Express
Assurez-vous que l'environnement d'exécution Node est installé. Sinon, vous pouvez l'obtenir ici.
Créez un répertoire pour ce projet sur votre ordinateur local et naviguez à l'intérieur.
Exécutez : npm init -y dans le terminal pour initialiser un projet de nœud avec les valeurs par défaut.
Exécutez : npm i express pour installer le framework express.
Express est un simple serveur Web qui nous permettra de servir les pages et les routes API au sein de notre application. Il est facile à configurer et largement utilisé, il est donc facile de trouver de l'aide en ligne et de dépanner.
Ouvrez le dossier dans VSCode ou votre IDE préféré et regardez à l'intérieur.

Vous devriez avoir un dossier node_modules, un fichier package.json et un fichier package-lock.json.
2. Créer notre premier itinéraire
Créons une page d'index qui accueille les utilisateurs dans notre application
Créez un nouveau fichier 'welcome.html' à la racine de votre projet. Remplissez-le avec uniquement les informations de base pour commencer
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Welcome</title>
<h1 id="This-is-my-news-trends-app">This is my news trends app!</h1>
Configurons notre premier itinéraire et renvoyons cette page bienvenue.html lorsque quelqu'un ouvre l'application
Créez un fichier 'index.js' à la racine de votre application et importez le framework express.
// Import the express framework
express = require("express");
// tell node that we are creating an express app
const app = express();
// define the port that the server will run on
const port = 3000;
// define the route for the index page
app.get("/", (req, res) => {
res.sendFile(__dirname + "/welcome.html");
});
// Start the server and tell the app to listen for incoming connections on the port
app.listen(port, () => {
console.log(`Server running at http://localhost:${port}`);
});
Testons nos progrès.
Depuis le terminal, exécutez le nœud index.js. Vous devriez voir un message de confirmation indiquant que le serveur est en cours d'exécution

Cliquez sur le lien dans le terminal ou collez-le dans le navigateur pour confirmer que vous pouvez voir la page d'accueil

3. Variables d'environnement
Configurons une variable d'environnement pour enregistrer notre clé API.
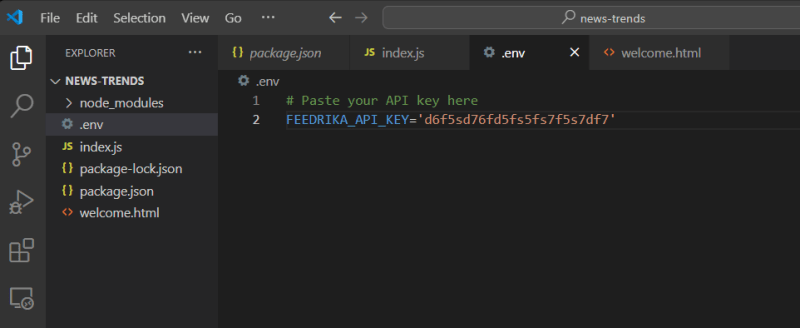
Créez un nouveau fichier '.env' à la racine de votre projet.
Copiez et collez votre clé API depuis la page de profil Feedrika ici

Let's also add a '.gitignore' file so we don't accidently upload this private key to the web

Now for some housekeeping
We don't want to start and stop the server from the terminal every time we make an edit to the app so let's setup auto reloading.
Open your package.json file and add these lines to the script object
"start": "node index.js", "dev": "nodemon index.js -w"

We are using nodemon with the '-w' flag to watch for changes in our root folder and restart the server.
Now we can start our server with the npm run dev command and it will automatically watch for changes and restart the server for us.
If you get an error about not recognizing nodemon run this to install it globally and try again:
npm i nodemon -g
Okay that completes the setup, lets move on to building out our App!
Let's update the welcome page and add a search box to ask for topics
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Welcome</title>
<link rel="stylesheet" href="styles.css">
<div id="container">
<h1 id="News-trends">News trends</h1>
<h3 id="Search-for-a-topic-to-get-started">Search for a topic to get started</h3>
<form class="search-form" action="/search" method="get">
<input type="text" name="topic" placeholder="Search for a topic">
<button type="submit">Search</button>
</form>
</div>
Setup Stylesheets
Create a 'public' folder in the root of your project that will host our client side javascript, css and image files.
Add a 'styles.css' file to the public folder and add some basic styles for the welcome page

styles.css:
/* Import the Inter font */
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@400;700&display=swap');
body {
margin: 0;
padding: 0;
font-family: 'Inter', sans-serif;
}
#container {
width: 100%;
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
/* SEARCH FORM */
.search-form input {
padding: 1em;
border: 1px solid #ccc;
border-radius: 8px;
}
.search-form button {
padding: 1em;
border: 1px solid #ccc;
border-radius: 8px;
background-color: #313131;
cursor: pointer;
color: #fff;
}
Now we need to tell express how to serve these static files so open 'index.js' and add this line:
app.use(express.static("public"));

You should be able to see the changes reflected right away, refresh the page in your browser and confirm

Great! Let's now tell express how to handle this form submission
If you notice the form it submits to a '/search' endpoint so let's setup this route and handle the form submission
Open up your 'index.js' file and add these lines
// define the route for the /search endpoint
app.get("/search", (req, res) => {
// get the query string from the request
let query = req.query.topic;
// send the query string back as the response
res.send(query);
});

Let's test it out, go to your browser and enter a search term in the box and click submit
You should see a response from the server which shows your search term, like this

Good Job!
Now that we have a search route working let's plug-in the FeedRika API and fetch news for the topic.
Coming soon Part II - Fetching Data
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
 Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Tutoriel de configuration de l'API de recherche Google personnalisé
 8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
 Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Qu'est-ce que & # x27; ceci & # x27; en javascript?









