 interface Web
interface Web
 js tutoriel
js tutoriel
 Création d'une application de carte interactive avec React et Node.js
Création d'une application de carte interactive avec React et Node.js
Création d'une application de carte interactive avec React et Node.js
Création d'une application cartographique interactive avec React et Node.js : le parcours d'un débutant
Créer une application cartographique interactive peut être un projet passionnant pour tout développeur en herbe. C'est une manière fantastique d'apprendre à intégrer diverses technologies et à créer quelque chose de visuellement attrayant et fonctionnel. Dans cet article de blog, je vais vous guider à travers les moments clés du développement d'une application de cartographie interactive, en me concentrant sur les défis et les solutions que j'ai rencontrés en cours de route.

L'idée
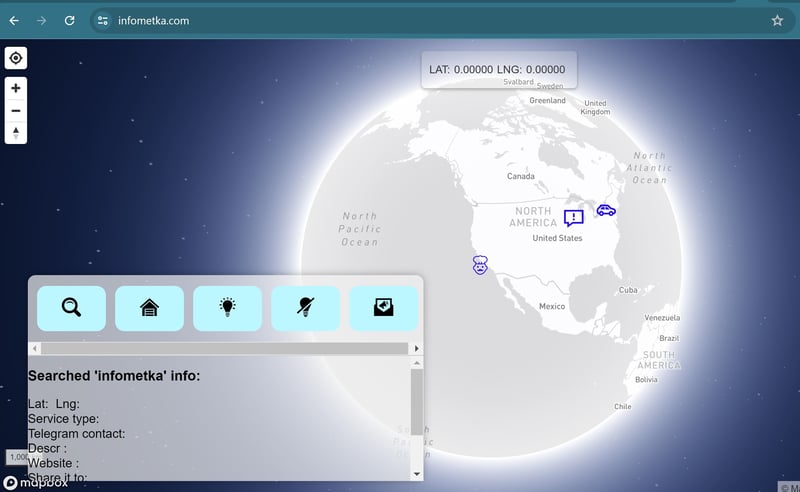
L'idée derrière cette application est un outil utile que j'ai créé pour aider les gens à partager et à trouver des informations sur les services. Cette application est conçue pour être un endroit pratique permettant aux particuliers et aux entreprises de partager des détails sur leurs offres, avec un accent particulier sur les services locaux. En fait, c'est un service qui permet de trouver d'autres services. Il s'agit d'une plateforme d'échange d'informations de contact et de publicité sur des services locaux et mondiaux, présentées sur une carte facile à utiliser. Les utilisateurs peuvent zoomer pour voir des points individuels et effectuer un zoom arrière pour voir des clusters. De plus, un robot Telegram permet aux utilisateurs de soumettre des données directement à l'application, ce qui en fait une expérience dynamique et interactive.
Pourquoi une application Web ?
Vous avez peut-être une question : pourquoi ai-je fait cela non pas en tant qu'application mais en tant qu'application Web - un site. La réponse est qu’il est aujourd’hui difficile pour un débutant de promouvoir une application auprès d’autres personnes. Étant donné que l’application nécessite une installation et qu’il existe des problèmes de confiance et de sécurité, peu de gens font confiance aux débutants. C'est pourquoi j'ai abandonné l'application et en ai fait son analogue sous la forme d'un site Internet. Dans lequel même la nécessité d’un enregistrement a été supprimée. L'utilisateur, s'il le souhaite, ajoute du contenu à l'aide de télégrammes. Il me semble que j'ai contourné la nécessité de m'inscrire sur le site de manière assez originale. Au moins, je n'ai vu ça nulle part.
Pile technologique
Voici un bref aperçu de la pile technologique utilisée dans ce projet :
- Frontend : React, React-map-gl, Axios
- Backend : Node.js, Express, MongoDB
- Telegram Bot : node-telegram-bot-api
- Déploiement : Linode VDS, Debian
Étapes clés du développement
-
Configuration de la carte
- react-map-gl : Nous avons utilisé la bibliothèque React-map-gl pour intégrer Mapbox GL JS dans notre application React. Cela nous a permis de restituer une carte et de gérer des interactions telles que le zoom et le panoramique.
-
Récupération et formatage des données
- Récupération de données : à l'aide d'Axios, nous avons récupéré des données géographiques à partir de notre API backend.
- Formatage GeoJSON : Les données devaient être au format GeoJSON pour être utilisées avec React-map-gl. Nous avons formaté les données en conséquence et les avons stockées en l'état.
-
Rendu conditionnel avec niveaux de zoom
- Composants source et marqueur : en fonction du niveau de zoom, nous avons rendu les points de données soit sous forme de clusters (à l'aide du composant Source), soit sous forme de marqueurs individuels. Cela nécessitait de gérer les changements de zoom et la logique de rendu conditionnel.
- useEffect et useState : les hooks React étaient essentiels pour gérer l'état et les effets secondaires, tels que la récupération de données et la mise à jour de la fenêtre.
-
Gestion des événements de clic
- Clics sur les clusters et les points : j'ai implémenté des gestionnaires de clics pour zoomer sur les clusters ou afficher les détails de points individuels. Cela impliquait d'interroger les fonctionnalités rendues et de mettre à jour la fenêtre de manière dynamique.
-
Intégration du robot Telegram
- node-telegram-bot-api : J'ai mis en place un bot Telegram utilisant cette bibliothèque, permettant aux utilisateurs de soumettre des données directement via des messages Telegram. Ces données ont ensuite été traitées et ajoutées à notre carte.
-
Gestion des erreurs et débogage
- Problèmes courants : La gestion des erreurs telles que des données manquantes ou des problèmes de réseau était cruciale. Le débogage impliquait de vérifier les journaux de la console et de s'assurer que les données étaient correctement formatées.
-
Déploiement
- Linode VDS et Debian : L'application a été déployée sur un serveur privé virtuel Linode exécutant Debian. Cela impliquait de configurer l'environnement du serveur, de déployer l'application Node.js et de garantir son bon fonctionnement.
Principaux défis et solutions
- Formatage des données : S'assurer que les données étaient correctement formatées en GeoJSON était un défi courant. Cela nécessitait un mappage minutieux des données récupérées au format requis.
- Rendu conditionnel : La gestion de différentes logiques de rendu basées sur les niveaux de zoom nécessitait une bonne compréhension des hooks React et de la gestion des états.
- Gestion des clics : La mise en œuvre d'une gestion précise des clics pour les fonctionnalités de la carte, en particulier la distinction entre les clusters et les points individuels, était délicate mais gratifiante une fois maîtrisée.
- Intégration du robot Telegram : configurer le robot Telegram et s'assurer qu'il communique correctement avec notre backend était une courbe d'apprentissage, mais cela a ajouté un élément interactif unique à l'application.
Conclusion
Construire cette application de cartographie interactive a été une expérience enrichissante qui m'a beaucoup appris sur l'intégration de différentes technologies et la gestion des données dynamiques. Pour les programmeurs débutants cherchant à maîtriser diverses technologies, ce projet est un excellent moyen d'apprendre à utiliser React pour le développement frontend, Node.js pour les services backend et des bibliothèques supplémentaires pour des fonctionnalités spécialisées telles que le rendu de cartes et l'intégration de robots Telegram.
La clé pour maîtriser ces technologies est de diviser le projet en étapes gérables, de relever les défis un par un, et de tester et déboguer en permanence votre code.
https://infometka.com/
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1669
1669
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
Le passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
C et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.



