 interface Web
interface Web
 js tutoriel
js tutoriel
 J'ai eu du mal avec l'optimisation de la vitesse des pages jusqu'à ce que je découvre ces concepts
J'ai eu du mal avec l'optimisation de la vitesse des pages jusqu'à ce que je découvre ces concepts
J'ai eu du mal avec l'optimisation de la vitesse des pages jusqu'à ce que je découvre ces concepts
Mes difficultés d'optimisation des pages : comment je les ai surmontées
J'ai été chargé de l'optimisation de quelques pages. L'optimisation des pages est très importante si vous souhaitez que vos clients restent sur votre site, et elle améliore également le classement SEO. Une étude de Google a montré que 53 % des sites mobiles sont complètement abandonnés s'ils mettent plus de 3 secondes à se charger.
Pour bénéficier de tous ces avantages, j'ai traité ma page dans Google PageSpeed Insights. Les scores étaient mauvais et il y avait beaucoup de termes inconnus encombrés sur la page.
Tous ces nouveaux termes m'étaient très étrangers et je ne savais pas quoi en faire.
Beaucoup de gens sont souvent confrontés à cette situation, les gens ne savent pas ce que signifient ces nouveaux ensembles de mots. Cependant, j'ai réalisé que déverrouiller ces mots donnait beaucoup de nouveau sens à mes diagnostics de vitesse de page.
Donc, dans cet article, je vais vous montrer les termes que vous devez connaître pour vous remettre sur pied dans ce parcours d'optimisation de Pagespeed.
Les 5 termes incontournables que j'ai utilisés pour m'aider à comprendre
Lorsque nous exécutons notre page via l'outil d'analyse Pagespeed, nous voyons les analyses suivantes.
- Première peinture de contenu
- La plus grande peinture de contenu
- Temps de blocage total
- Changement de mise en page cumulatif
- Indice de vitesse
Il est important de connaître ces termes, car ils vous aideront à déterminer les performances de la page.
Voici un moyen simple de s'en souvenir : FLTCS, prononcé "Flat-Tics".
Passons en revue les FLTCS un par un.
1. Attendre trop longtemps pour que le contenu initial apparaisse (FCP)
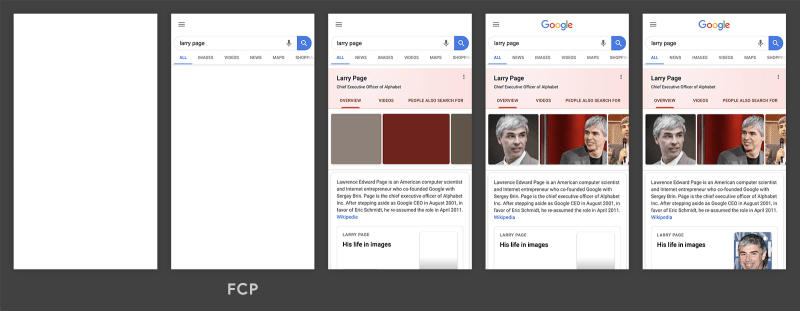
Imaginez que vous êtes au théâtre pour une pièce de théâtre. Le First Contentful Paint (FCP) est comme le moment où les lumières de la scène s'allument et où vous pouvez voir le premier acteur ou accessoire.
C’est le premier signe que le spectacle commence et que quelque chose de significatif apparaît à vos yeux. Si les lumières s'allument rapidement, vous savez que le spectacle est en cours et vous êtes prêt à profiter du spectacle.
De même, sur une page Web, le FCP concerne la rapidité avec laquelle vous voyez le premier élément de contenu après votre arrivée. Si cela se produit rapidement, cela signifie que votre page engage immédiatement les utilisateurs.

Dans l'image ci-dessus, vous pouvez voir que le FCP se produit dans la deuxième image lorsque le contenu est chargé.
Nous pouvons diviser ce terme en différents morceaux, pour mieux comprendre.
Première : FCP marque la première apparition du contenu visible sur une page Web après que vous y avez accédé.
Contenu : Cela signifie quand un contenu significatif, tel que du texte, des images ou des graphiques, devient visible pour l'utilisateur.
Peindre : Semblable à un artiste commençant à peindre sur une toile, FCP est le moment où le navigateur commence à rendre et afficher les éléments initiaux de la page Web.
Comment trouver du FCP
- Rendez-vous sur le site à partir duquel vous souhaitez consulter le FCP
- Cliquez avec le bouton droit et appuyez sur "Inspecter l'élément"
- Allez dans l'onglet performances et cliquez sur Recharger

- Ici, la peinture First Contentful est de 259,07 ms, ce qui est bien.
Améliorer le FCP
- Un problème particulièrement important pour FCP est le temps de chargement de la police, s'il s'agit d'une police personnalisée.
- Les polices personnalisées sont souvent des fichiers volumineux avec des temps de chargement lents. Certains navigateurs masquent le texte jusqu'à ce que la police se charge, provoquant un éclair de texte invisible.
FCP : en un coup d'œil
- Définition :FCP est le moment où le premier texte ou image apparaît sur une page Web.
- Métrique : Il mesure la rapidité avec laquelle le contenu apparaît après la visite d'un utilisateur.
- Comprend : Texte, images, SVG et éléments de toile non blancs.
- Exclut : Contenu à l'intérieur des iframes.
- Objectif : Indique à quelle vitesse les visiteurs voient le contenu réel.
- Durée optimale : Visez un FCP de 1,8 seconde ou moins pour une bonne expérience utilisateur.
2. Trop attendre le contenu qui compte le plus (LCP)
Considérez LCP comme le moment où l'enseigne la plus grande et la plus importante d'un nouveau magasin est entièrement visible lorsque vous passez devant.
Imaginez que vous passez devant un magasin et que vous attendez avec impatience de voir le plus grand panneau qui vous indique de quoi il s'agit. Si ce grand panneau met trop de temps à apparaître, vous pourriez être frustré et perdre tout intérêt.
Pour fidéliser les acheteurs, le magasin doit veiller à ce que la grande enseigne soit en place et visible rapidement.
De même sur une page Web, la Largest Contentful Paint vise à garantir que la partie la plus grande et la plus importante de votre contenu est entièrement chargée et visible pour les utilisateurs dès que possible.
Comment trouver le LCP ?
- Allez sur la page souhaitée, faites un clic droit et cliquez sur "Inspecter l'élément"

- Cliquez sur le bouton d'enregistrement
- Recharger la page

- Sous la section timing, il y a un bouton appelé LCP

- Cliquez sur le bouton LCP et la plus grande peinture de contenu sera mise en surbrillance à l'écran.

Quelles sont les causes d’un faible score LCP ?
- Temps de réponse du serveur lents
-
Blocage du rendu Javascript et CSS
- Ce sont des fichiers qui contrôlent l'apparence et le comportement de votre page Web. S'ils ne sont pas optimisés ou s'ils se chargent avant le contenu principal, ils peuvent retarder la capacité du navigateur à afficher les éléments importants que les utilisateurs souhaitent voir en premier.
- Par exemple : imaginez une page Web avec une liste de tâches, mais le bouton permettant d'ajouter de nouveaux éléments est contrôlé par un fichier JavaScript.
- Si ce JavaScript bloque le rendu, le navigateur attend de télécharger et de comprendre le script avant d'afficher la liste ou le bouton.
-
Temps de chargement des ressources lents
- Le chargement de contenus tels que des images ou des vidéos volumineuses peut prendre beaucoup de temps. Cela peut ralentir le LCP s'il s'agit du contenu le plus important de la page.
-
Rendu côté client
- C'est à ce moment-là que le navigateur télécharge et traite une partie du code de la page avant de pouvoir commencer à afficher quoi que ce soit.
LCP : en un coup d'œil
- Définition : LCP mesure le moment où le plus grand élément de contenu visible sur votre écran est entièrement rendu.
- Métrique : Elle fait référence à des éléments de contenu importants tels que des images, des vidéos ou des blocs de texte qui sont cruciaux pour l'expérience utilisateur.
- Comprend : éléments img, image à l'intérieur de SVG, éléments vidéo, éléments avec images d'arrière-plan chargées à l'aide de url(), gros blocs de texte, éléments de niveau bloc.
- Exclut : Contenu en dehors de la fenêtre d'affichage ou images qui n'ont pas encore été chargées.
- Objectif : Indique quand le navigateur termine le rendu du plus grand élément de contenu dans la fenêtre d'affichage, le rendant entièrement visible pour l'utilisateur.
- Durée optimale : Visez un LCP de 2,5 secondes ou moins pour une bonne expérience utilisateur. Un LCP entre 2,5 et 4 secondes signifie que le site Web doit être amélioré, et un LCP de plus de 4 secondes indique de mauvaises performances nécessitant une amélioration significative.
Lisez le reste de notre article complet
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1674
1674
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
C et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.
 Python vs JavaScript: cas d'utilisation et applications comparées
Apr 21, 2025 am 12:01 AM
Python vs JavaScript: cas d'utilisation et applications comparées
Apr 21, 2025 am 12:01 AM
Python est plus adapté à la science et à l'automatisation des données, tandis que JavaScript est plus adapté au développement frontal et complet. 1. Python fonctionne bien dans la science des données et l'apprentissage automatique, en utilisant des bibliothèques telles que Numpy et Pandas pour le traitement et la modélisation des données. 2. Python est concis et efficace dans l'automatisation et les scripts. 3. JavaScript est indispensable dans le développement frontal et est utilisé pour créer des pages Web dynamiques et des applications à une seule page. 4. JavaScript joue un rôle dans le développement back-end via Node.js et prend en charge le développement complet de la pile.








