
NON ! vous n'avez pas mal appris que JavaScript est un langage à thread unique. Il s'agit d'un langage monothread qui a accès à un seul thread principal pour exécuter le code. Ainsi, lorsque nous parlons de programmation synchrone, nous parlons de ce thread solitaire qui fait tout le gros du travail et exécute notre code.

Mais en réalité, le moteur V8 et Node.js utilisent une bibliothèque C appelée libuv pour accéder à six threads supplémentaires. Deux d'entre eux sont utilisés pour effectuer le garbage collection et les autres sont utilisés pour effectuer des tâches en arrière-plan comme la programmation asynchrone.
Oui. Lorsque nous disons que le code est asynchrone ou non bloquant, ce qui se passe en réalité, c'est que le code asynchrone est transmis à ces threads supplémentaires avec le rappel et que le thread principal continue de faire son travail sans bloquer le reste du code.

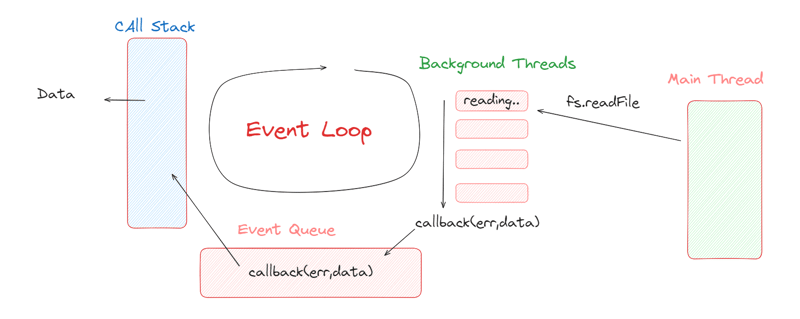
Lorsque le code asynchrone est terminé, la fonction de rappel est placée dans la file d'attente des événements avec une erreur ou les données requises. Ensuite, la boucle d'événements le pousse dans la pile d'appels et boum, nous obtenons notre résultat, pour comprendre cela avec du code. Regardons la méthode readfile du module fs.
fs.readFile("demo.text","utf8",(err,data)=>{
if(error){
return error
}
console.log("output",data);
})
Dans le code ci-dessus, la méthode readfile est transmise aux threads d'arrière-plan. La lecture s'effectue en arrière-plan et, une fois celle-ci terminée, le rappel est placé dans la file d'attente des événements avec une erreur ou des données.

Une fois dans la pile d'appels, le rappel est exécuté et nous nous retrouvons soit avec une erreur, soit avec les données en sortie.
Merci d'avoir lu, j'espère avoir pu expliquer les moyens à thread unique en Javascript.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le but de memcpy en c
Le but de memcpy en c
 Sinon, utilisation dans la structure de boucle Python
Sinon, utilisation dans la structure de boucle Python
 Comment acheter et vendre du Bitcoin sur Binance
Comment acheter et vendre du Bitcoin sur Binance
 Plateforme nationale d'achat et de vente de Bitcoin
Plateforme nationale d'achat et de vente de Bitcoin
 OuYi Exchange est-il légal ?
OuYi Exchange est-il légal ?
 Commandes Linux couramment utilisées
Commandes Linux couramment utilisées
 Comment faire une image ronde en ppt
Comment faire une image ronde en ppt
 Quelle est la différence entre ibatis et mybatis
Quelle est la différence entre ibatis et mybatis