

Vérifiez cet article dans mes notes Web !
Enfin, des choses intéressantes, une fois que nous avons terminé avec l'interface utilisateur, nous pouvons passer à l'implémentation de la fonctionnalité principale. Ainsi, dans cet article, nous parlerons de la récupération des données du serveur et de leur stockage dans le stockage Pinia, nous rendrons également dynamiquement notre liste de boutiques et notre page produit. Comme d'habitude, nous commencerons par définir le plan de travail à réaliser :
Maintenant que nous avons un plan clair en place, il est temps de retrousser nos manches et de nous mettre au travail. Nous commencerons par configurer le module Axios, qui servira de colonne vertébrale pour récupérer les données du serveur.
Nous avons déjà installé axios dans l'un de nos articles précédents : "Créer votre boutique de commerce électronique avec Nuxt.js : un guide étape par étape pour la configuration du projet", nous pouvons donc maintenant le configurer et préparer son utilisation.
Créons le dossier "http" dans notre répertoire racine, et dans le dossier http, créons le fichier http-client.js. Ce sera un fichier pour nos principaux paramètres et intercepteurs Axios si nous en avons besoin, mais pour l'instant, nous enregistrerons uniquement Axios avec l'URL de base.
import axios from "axios";
export const HTTP = axios.create({
baseURL: "http://localhost:3005",
});
Dans le dossier "http", nous créerons un dossier "services" qui stockera nos services axios pour des fonctionnalités d'application distinctes. Dans le répertoire "services", créez le premier service products.service.js, il stockera nos services API REST pour les produits.
On peut ajouter les deux premières fonctions get avec axios, pour cela il suffit d'importer HTTP et de créer une fonction flèche qui renverra les données de la requête.
import { HTTP } from '../http-client';
export const getAllProducts = () =>
HTTP.get('/products').then(({data}) => data )
export const getProductById = (id) =>
HTTP.get(`/products/${id}`).then(({data}) => data )
Comme vous vous en souvenez, nous avons également installé "json-server" pour imiter le serveur backend, et l'avons pré-rempli avec un tableau de produits, nous pouvons mettre à jour les données des produits et créer plus de produits comme celui-ci :
{
"id": "1",
"name": "Product 1",
"instagram": "https://instagram.com",
"pinterest": "https://pinterest.com",
"image": "https://images.pexels.com/photos/2081332/pexels-photo-2081332.jpeg?auto=compress&cs=tinysrgb&w=600",
"description": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.",
"price": 100
},
Maintenant, nous disposons d'un serveur de développement prêt à l'emploi avec des données produit et des fonctions qui appelleront l'API de ce serveur. Notre prochaine étape consistera à mettre en œuvre cette récupération de données dans les pages de produits.
Créez une nouvelle boutique products.js et ajoutez une variable "productsList" qui stockera une liste de produits reçus du serveur, et une variable "product" qui stockera des produits séparés pour les pages produits. Ensuite, nous ajouterons deux actions qui utiliseront les services Axios pour récupérer les données du serveur et les mettre à l'état. Et n'oubliez pas d'ajouter des getters.
import { defineStore } from 'pinia';
import {
getAllProducts,
getProductById
} from '@/http/services/products.services';
export const useProductsStore = defineStore({
id: 'products',
state: () => ({
productsList: [],
product: null
}),
actions: {
async aGetAllProducts() {
await getAllProducts()
.then((data) => {
this.productsList = data;
})
.catch((error) => {
console.log(error);
})
},
async aGetProductById(id) {
await getProductById(id)
.then((data) => {
this.product = JSON.parse(JSON.stringify(data));
})
.catch((error) => {
console.log(error);
})
}
},
getters: {
gProductsList: (state) => state.productsList,
gProduct: (state) => state.product
}
})
Ça a l'air génial. Nous pouvons commencer à utiliser ce magasin à l'intérieur des composants.
Ouvrez notre page de boutique, importez le magasin de produits et, à l'intérieur du hook de cycle de vie créé (il récupérera les données avant de restituer la page entière), appelez notre action "aGetAllProducts".
created() {
const productsStore = useProductsStore();
productsStore.aGetAllProducts();
}
Après cela, nous pouvons utiliser des getters pour obtenir et afficher la liste de produits. Nous devons envoyer les données de la liste de produits à notre liste de fiches produits.
<div class="products__content">
<ProductCard v-for="product in productsStore.gProductsList" :key="product.name" :product="product" />
</div>
Maintenant, nous devons démarrer json-server avec la commande : "json-server --watch db/db.json --port 3005". Et démarrez notre serveur de développement Nuxt dans le PowerShell séparé avec la commande : "npm run dev".
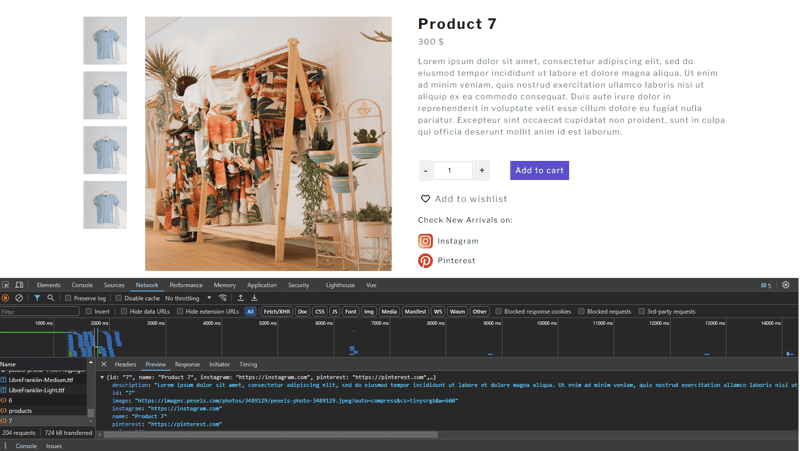
Maintenant, après avoir visité ou actualisé notre page Boutique, nous enverrons une demande à notre serveur json pour obtenir des données sur les produits et afficherons ces données dans notre page.

Génial. Mais le problème est que lorsque nous cliquons sur la fiche produit, nous serons redirigés vers la page produit avec des données statiques. Chaque page affichera les mêmes informations et images, pour résoudre ce problème, passons à l'étape suivante.
Lorsque nous avons créé une page produit, nous avons nommé notre dossier avec des crochets pour rendre cette page dynamique. Désormais, lorsque nous cliquons sur la fiche produit, nous sommes redirigés vers la page de la boutique avec l'ID du produit dans l'URL, car Nuxt remplace "produit" dans le nom du dossier par son ID, mais notre page est toujours statique. Pour changer cela, nous devons obtenir l'ID du produit à partir de l'URL, puis récupérer les données du produit sur le serveur avec cet ID.
Nous avons déjà créé une fonctionnalité pour récupérer les données du serveur, nous devons maintenant mettre à jour notre page Produit. Pour cela, veuillez ouvrir le fichier index.vue dans le dossier [product] et importer notre magasin de produits, puis ajouter le hook créé dans notre composant où nous obtiendrons le paramètre du routeur et l'enverrons comme un autre paramètre dans l'action "aGetProductById".
created() {
const productId = this.$route.params.product;
this.productsStore.aGetProductById(productId);
}
De plus, nous devons mettre à jour notre modèle (titre, prix, description, image...) juste pour restituer les données reçues du serveur.
Image :
<div class="product-info__image--main">
<img :src="productsStore.gProduct?.image" alt="product image">
</div>
Product Description:
<h1 class="product-info__content--title">{{ productsStore.gProduct?.name }}</h1>
<p class="product-info__content--price">{{ productsStore.gProduct?.price }} $</p>
<p class="product-info__content--description">{{ productsStore.gProduct?.description }}</p>
Now, let's restart the Nuxt dev server and check the result by clicking on different product cards. We should see another product each time.

In this article, we explored the process of fetching and presenting products in a Nuxt.js e-commerce application. We started by configuring the Axios module, which served as the backbone for making API requests to our server.
Keep in mind that these code examples are only the top of the iceberg. Feel free to experiment with advanced approaches, add new features, and optimize your codebase as you improve your e-commerce application to better suit the demands of your customers and company.
If you would need a source code for this tutorial you can get it here.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Logiciel de machine virtuelle
Logiciel de machine virtuelle
 Utilisation de la fonction urlencode
Utilisation de la fonction urlencode
 Comment actualiser le bios
Comment actualiser le bios
 quelle est l'URL
quelle est l'URL
 Introduction aux touches de raccourci de capture d'écran dans le système Windows 7
Introduction aux touches de raccourci de capture d'écran dans le système Windows 7
 JavaScript : vide 0
JavaScript : vide 0
 Comment résoudre l'erreur 504 dans CDN
Comment résoudre l'erreur 504 dans CDN
 gestion des exceptions Java
gestion des exceptions Java
 Comment utiliser RealVNC
Comment utiliser RealVNC