 interface Web
interface Web
 js tutoriel
js tutoriel
 Un voyage à travers les algorithmes en utilisant Javascript - Bubble Sort
Un voyage à travers les algorithmes en utilisant Javascript - Bubble Sort
Un voyage à travers les algorithmes en utilisant Javascript - Bubble Sort
Qu’est-ce que le tri à bulles ?
Bubble Sort est l’un des algorithmes de tri les plus simples en informatique. Nommé pour la façon dont les éléments plus petits « bullent » en haut de la liste à chaque itération, c'est un excellent outil pour enseigner les bases des algorithmes de tri. Bien qu'il ne soit pas le plus efficace pour les grands ensembles de données, sa simplicité en fait un excellent point de départ pour comprendre le fonctionnement des algorithmes de tri.
Comment fonctionne le tri à bulles
Bubble Sort fonctionne en parcourant la liste à plusieurs reprises, en comparant les éléments adjacents et en les échangeant s'ils sont dans le mauvais ordre. Ce processus est répété jusqu'à ce qu'aucun échange ne soit plus nécessaire, indiquant que la liste est triée.
Voici une répartition étape par étape :
- Commencez par le premier élément du tableau.
- Comparez-le avec l'élément suivant.
- Si le premier élément est supérieur au second, échangez-les.
- Passez à l'élément suivant et répétez les étapes 2 à 3 jusqu'à ce que vous atteigniez la fin du tableau.
- Si des échanges ont été effectués, répétez le processus depuis le début.
- Si aucun échange n'a été effectué lors d'une passe complète, le tableau est trié.
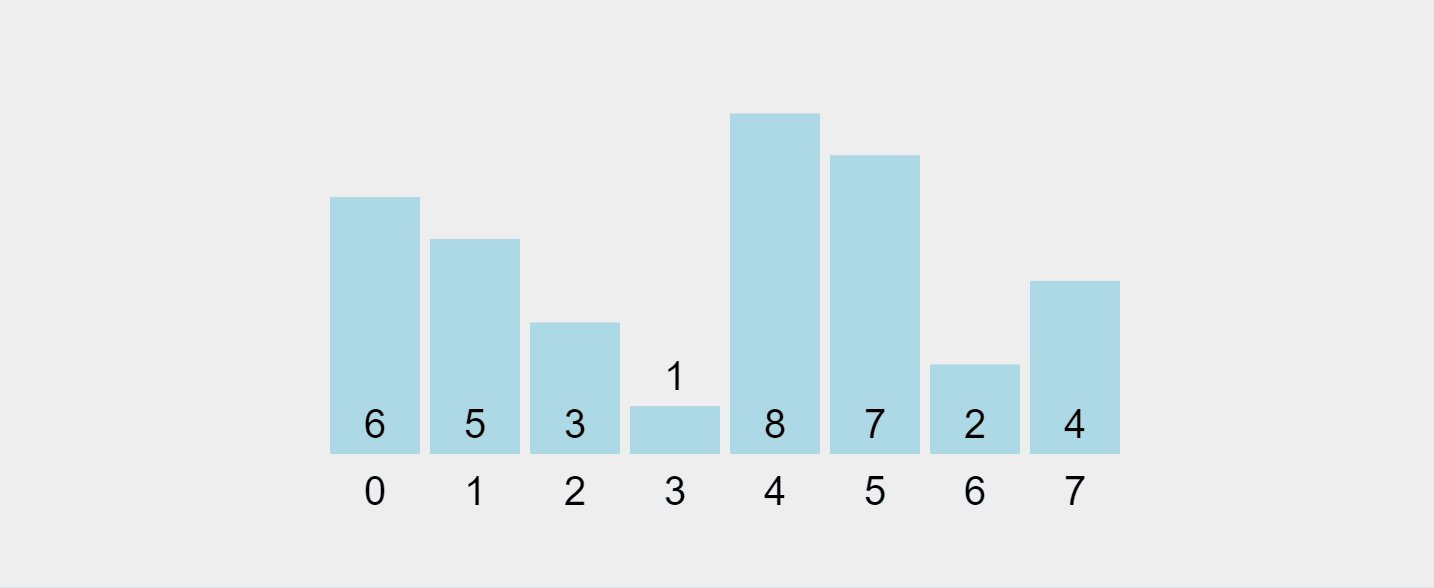
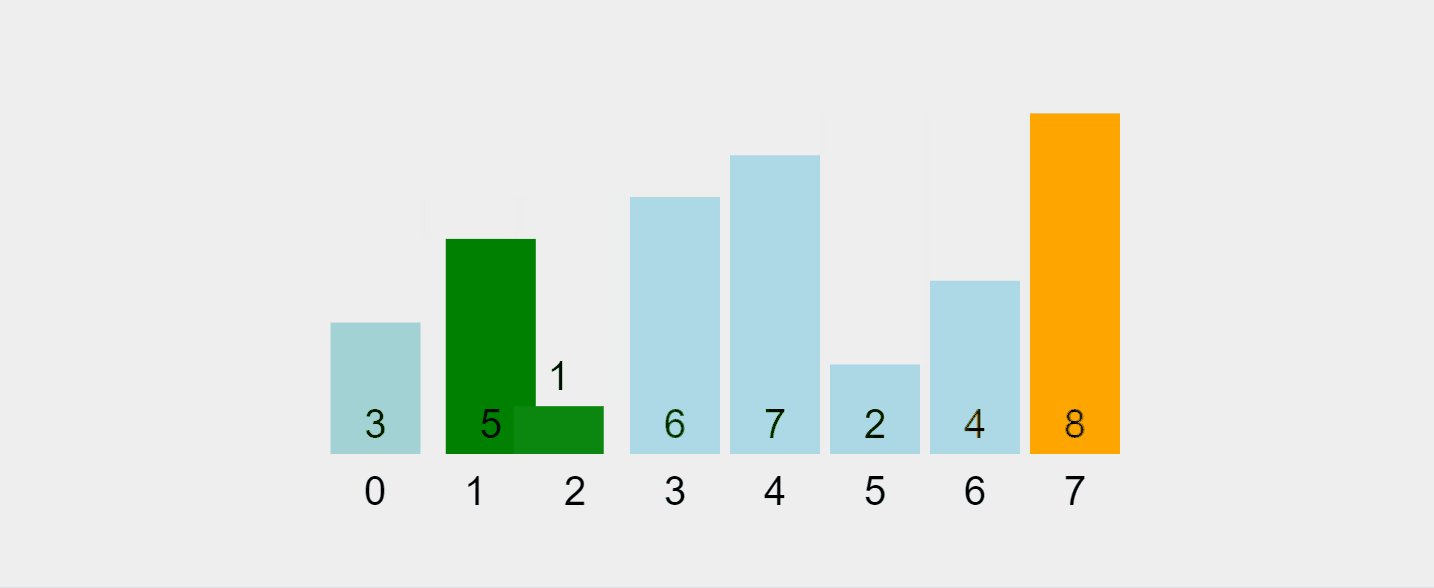
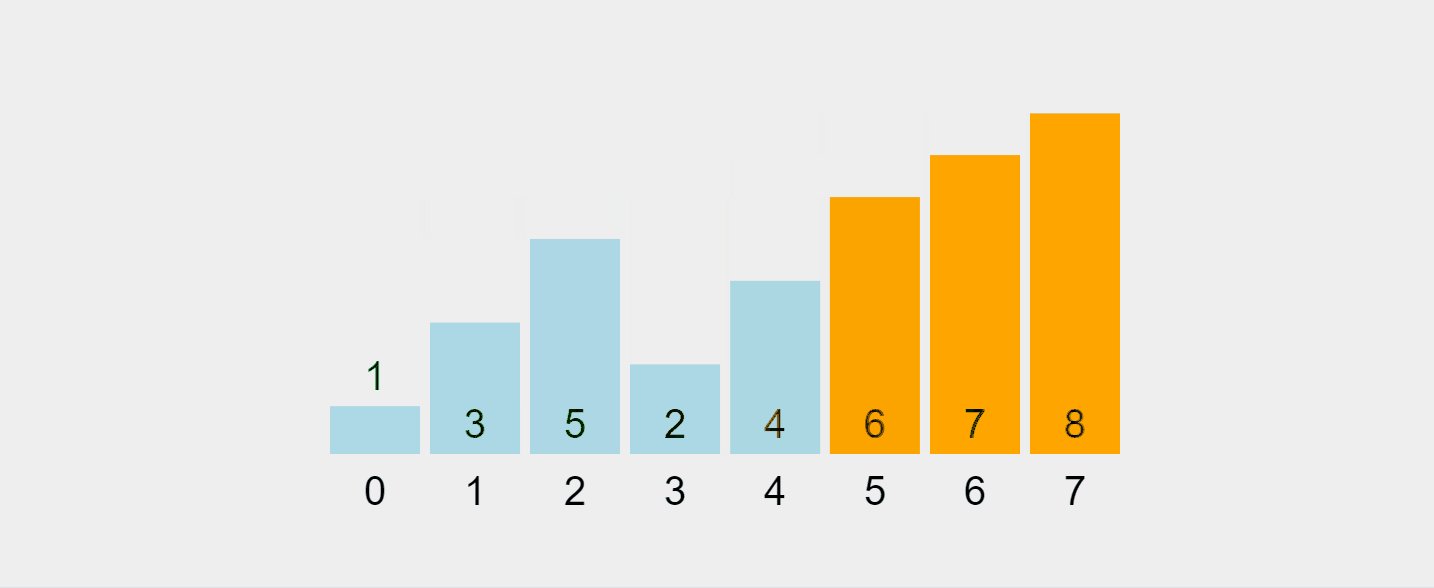
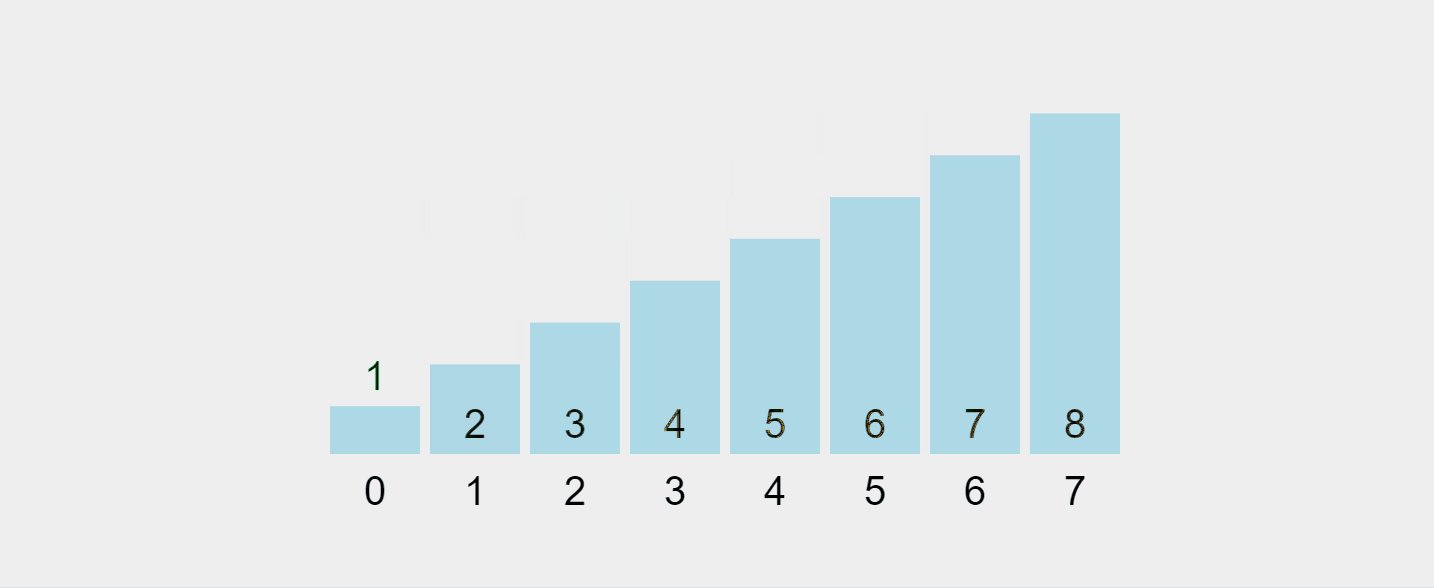
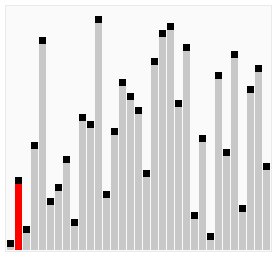
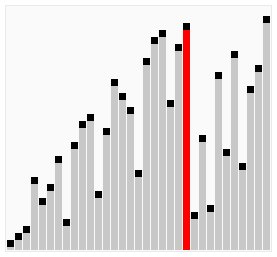
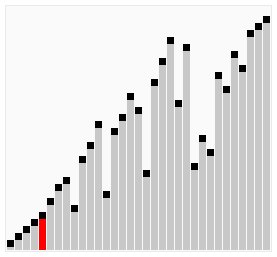
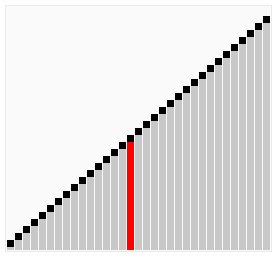
Visualisons ce processus :

Gif enregistré depuis https://visualgo.net/en/sorting
Implémentation du tri à bulles en JavaScript
Examinons trois implémentations de Bubble Sort en JavaScript, chacune avec des niveaux d'optimisation croissants.
Implémentation de base (v1)
function bubbleSort(list) {
// Outer loop: iterate through the entire list
for (let i = 0; i < list.length - 1; i++) {
// Inner loop: compare adjacent elements
for (let j = 0; j < list.length - 1; j++) {
// If the current element is greater than the next one
if (list[j] > list[j + 1]) {
// Swap the elements using destructuring assignment
[list[j], list[j + 1]] = [list[j + 1], list[j]];
}
}
}
// Return the sorted list
return list;
}
Cette implémentation de base utilise des boucles imbriquées pour comparer et échanger des éléments adjacents. La boucle externe garantit que nous effectuons suffisamment de passages dans le tableau, tandis que la boucle interne effectue les comparaisons et les échanges.
Implémentation optimisée (v2)
function bubbleSort(list) {
// Outer loop: iterate through the entire list
for (let i = 0; i < list.length - 1; i++) {
// Flag to check if any swaps occurred in this pass
let swapped = false;
// Inner loop: compare adjacent elements
for (let j = 0; j < list.length - 1; j++) {
// If the current element is greater than the next one
if (list[j] > list[j + 1]) {
// Swap the elements using destructuring assignment
[list[j], list[j + 1]] = [list[j + 1], list[j]];
// Set the swapped flag to true
swapped = true;
}
}
// If no swaps occurred in this pass, the list is sorted
if (!swapped) {
break; // Exit the outer loop early
}
}
// Return the sorted list
return list;
}
Cette version introduit un indicateur d'échange pour vérifier si des échanges ont été effectués lors d'une passe. Si aucun échange ne se produit, la liste est déjà triée et nous pouvons sortir de la boucle plus tôt.
Implémentation la plus optimisée (v3)
function bubbleSort(list) {
// Outer loop: iterate through the entire list
for (let i = 0; i < list.length - 1; i++) {
// Flag to check if any swaps occurred in this pass
let swapped = false;
// Inner loop: compare adjacent elements
// Note: We reduce the upper bound by i in each pass
for (let j = 0; j < list.length - 1 - i; j++) {
// If the current element is greater than the next one
if (list[j] > list[j + 1]) {
// Swap the elements using destructuring assignment
[list[j], list[j + 1]] = [list[j + 1], list[j]];
// Set the swapped flag to true
swapped = true;
}
}
// If no swaps occurred in this pass, the list is sorted
if (!swapped) {
break; // Exit the outer loop early
}
}
// Return the sorted list
return list;
}
Cette optimisation finale réduit la portée de la boucle interne de i à chaque passage. En effet, après chaque passage, le plus grand élément non trié « bouillonne » jusqu'à sa position correcte à la fin du tableau.
Analyse de la complexité temporelle et spatiale
Les caractéristiques de performance de Bubble Sort sont les suivantes :
-
Complexité temporelle :
- Meilleur cas : O(n) - lorsque le tableau est déjà trié
- Cas moyen : O(n^2)
- Pire des cas : O(n^2) - lorsque le tableau est dans l'ordre inverse
Complexité spatiale : O(1) - Bubble Sort est un algorithme de tri sur place, ne nécessitant qu'une quantité constante de mémoire supplémentaire.
Comparé à des algorithmes plus avancés comme le tri rapide (moyenne O(n log n)) ou le tri par fusion (O(n log n)), la complexité temporelle quadratique du tri à bulles le rend inefficace pour les grands ensembles de données.
Avantages et inconvénients du tri à bulles
Avantages :
- Simple à comprendre et à mettre en œuvre
- Tri sur place (espace O(1))
- Algorithme de tri stable
- Peut détecter les listes déjà triées
Inconvénients :
- Inefficace pour les grands ensembles de données (O(n^2))
- Mauvaises performances sur des données presque triées
- Opérations d'échange excessives
Quand utiliser le tri à bulles
- Objectifs pédagogiques : Sa simplicité le rend excellent pour enseigner les concepts de base des algorithmes.
- Petits ensembles de données : pour les très petits tableaux, la différence de performances par rapport aux algorithmes complexes peut être négligeable.
- Données presque triées : Avec la version optimisée, elles peuvent être raisonnablement efficaces sur des listes presque triées.
- Environnements de mémoire limitée : sa nature sur place peut être avantageuse dans des scénarios extrêmement limités en mémoire.
Tri des cocktails : une variante améliorée
Cocktail Sort, également connu sous le nom de Cocktail Shake Sort ou Bidirectionnel Bubble Sort, est une version améliorée de Bubble Sort. Il parcourt la liste dans les deux sens, aidant ainsi à déplacer plus efficacement les éléments vers leurs positions correctes.
How Cocktail Sort Works
- Start with the first element and move towards the end, swapping adjacent elements if they're in the wrong order.
- When you reach the end, start from the second-to-last element and move towards the beginning, again swapping elements as needed.
- Repeat this process, narrowing the range of elements to check with each pass, until no swaps are needed.
Cocktail Sort is particularly useful in cases where the array has elements that are initially large at the beginning and small at the end, as it can reduce the total number of passes needed compared to traditional Bubble Sort.
Here's a visualization of Cocktail Sort:

Visual from Wikipedia: https://en.wikipedia.org/wiki/Cocktail_shaker_sort
Cocktail Sort implementation in Javascript
function cocktailSort(list) {
let swapped;
// The do...while loop ensures the sorting continues until no swaps are needed
do {
// Reset the swapped flag at the beginning of each complete iteration
swapped = false;
// First pass: left to right (like standard bubble sort)
for (let i = 0; i < list.length - 1; i++) {
// If the current element is greater than the next, swap them
if (list[i] > list[i + 1]) {
[list[i], list[i + 1]] = [list[i + 1], list[i]];
// Mark that a swap occurred
swapped = true;
}
}
// If no swaps occurred in the first pass, the array is sorted
if (!swapped) {
break; // Exit the do...while loop early
}
// Reset the swapped flag for the second pass
swapped = false;
// Second pass: right to left (this is what makes it "cocktail" sort)
for (let i = list.length - 2; i >= 0; i--) {
// If the current element is greater than the next, swap them
if (list[i] > list[i + 1]) {
[list[i], list[i + 1]] = [list[i + 1], list[i]];
// Mark that a swap occurred
swapped = true;
}
}
// The loop will continue if any swaps occurred in either pass
} while (swapped);
// Return the sorted list
return list;
}
This implementation alternates between forward and backward passes through the list, potentially reducing the number of iterations needed to sort the array.
Practical Applications and Use Cases
While Bubble Sort isn't typically used in production environments for large-scale applications, it can still find use in certain scenarios:
- Educational tools: It's often used to introduce sorting algorithms and algorithm analysis in computer science education.
- Embedded systems: In systems with very limited memory, its in-place sorting can be advantageous.
- Small datasets: For sorting small lists (e.g., less than 50 elements), its simplicity might outweigh the performance benefits of more complex algorithms.
- Nearly sorted data: If data is known to be almost sorted, an optimized Bubble Sort can be reasonably efficient.
- Sorting stability requirement: When a stable sort is needed and simplicity is preferred over efficiency, Bubble Sort can be a straightforward choice.
Conclusion
Bubble Sort, despite its inefficiencies with large datasets, offers valuable insights into the world of sorting algorithms and algorithm analysis. Its straightforward approach makes it an excellent teaching tool for beginners in computer science.
Key takeaways are:
- It's simple to understand and implement.
- It has a time complexity of O(n^2), making it inefficient for large datasets.
- It's an in-place and stable sorting algorithm.
- Optimizations can improve its performance, especially for nearly sorted data.
- It's primarily used for educational purposes and in scenarios with very small datasets or limited memory.
While you're unlikely to use Bubble Sort in production code for large-scale applications, the principles behind it are fundamental to many algorithms. The process of optimizing Bubble Sort teaches valuable lessons about algorithm improvement, serving as a stepping stone to more advanced computational problem-solving.
When it comes to algorithms, there's rarely a one-size-fits-all solution. The best algorithm for a given task depends on the specific requirements, constraints, and characteristics of your data. Bubble Sort, with all its limitations, still has its place in this diverse algorithmic ecosystem.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1675
1675
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
C et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.
 Python vs JavaScript: cas d'utilisation et applications comparées
Apr 21, 2025 am 12:01 AM
Python vs JavaScript: cas d'utilisation et applications comparées
Apr 21, 2025 am 12:01 AM
Python est plus adapté à la science et à l'automatisation des données, tandis que JavaScript est plus adapté au développement frontal et complet. 1. Python fonctionne bien dans la science des données et l'apprentissage automatique, en utilisant des bibliothèques telles que Numpy et Pandas pour le traitement et la modélisation des données. 2. Python est concis et efficace dans l'automatisation et les scripts. 3. JavaScript est indispensable dans le développement frontal et est utilisé pour créer des pages Web dynamiques et des applications à une seule page. 4. JavaScript joue un rôle dans le développement back-end via Node.js et prend en charge le développement complet de la pile.



