
Ceci est une soumission pour Frontend Challenge v24.07.24, CSS Art: Recreation.
Créer un site Web pour la New York Recreational Cricket League a été une fantastique opportunité de combiner ma passion pour le développement Web avec l'esprit dynamique des sports récréatifs. Mon objectif était de créer une présence en ligne vivante et engageante qui reflète la communauté et l'enthousiasme autour du cricket.
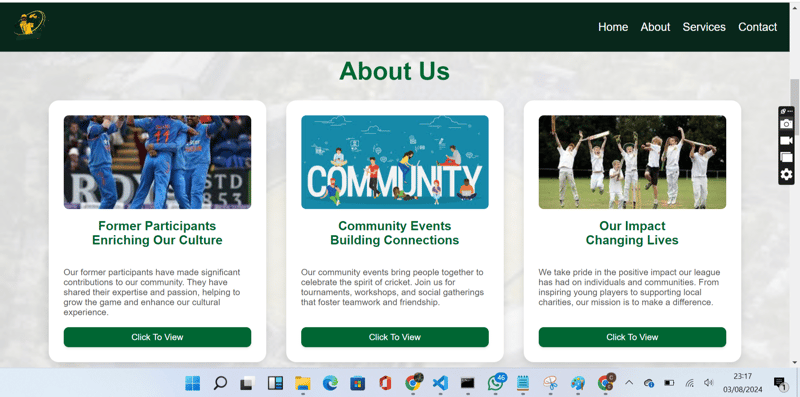
Vous pouvez consulter le site en direct https://vickyfyn3.github.io/new-york/. Vous trouverez ci-dessous quelques captures d'écran présentant différentes sections du site :






Le parcours de création du site Web de la New York Recreational Cricket League a impliqué plusieurs étapes clés et expériences d'apprentissage :
J'ai commencé par décrire les sections principales du site Web : Accueil, À propos, Services et Contactez-nous. Mon objectif était de m'assurer que le site était convivial, visuellement attrayant et aligné sur la nature dynamique de la ligue. J'ai utilisé Font Awesome pour les icônes et conçu une barre de navigation réactive qui améliore l'expérience utilisateur.
Pour la section À propos, j'ai implémenté Flexbox pour afficher les cartes dans une rangée, rendant le design plus cohérent et attrayant. Cette approche a permis d'obtenir une mise en page réactive qui s'adapte bien aux différentes tailles d'écran.
Assurer la cohérence de la palette de couleurs et des éléments de conception était crucial. J'ai soigneusement sélectionné des couleurs et des styles qui reflètent l'environnement énergique et accueillant de la ligue de cricket. J'ai également utilisé l'icône fa-dumbbell Font Awesome pour représenter de manière créative l'entraînement de cricket dans la section Services.
Pour faire ressortir la section Contact, j'ai conçu un formulaire de contact élégant avec des champs pour le nom, l'e-mail, l'objet et le message. J'ai utilisé un bouton Soumettre en gras avec un arrière-plan dégradé pour une touche moderne. De plus, j'ai inclus les coordonnées dans une mise en page de carte avec des arrière-plans distincts et intégré une carte interactive pour un accès facile à la localisation.
L'un des défis consistait à garantir que la barre de navigation restait fixe pendant le défilement. J'y suis parvenu en utilisant les propriétés CSS :
.navbar {
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 1000;
background-color: #333;
color: #fff;
display: flex;
align-items: center;
justify-content: space-between;
padding: 1rem;
}
De plus, j'ai ajusté le contenu sous la barre de navigation pour éviter qu'il ne soit masqué :
.content {
margin-top: 60px; /* Adjust based on the height of your navbar */
}
À l'avenir, je prévois d'ajouter des fonctionnalités plus interactives et d'optimiser davantage les performances du site Web. J'espère également recueillir les commentaires de la communauté de la ligue de cricket pour améliorer continuellement le site.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Application de trading de devises numériques
Application de trading de devises numériques
 Comment créer un projet HTML avec vscode
Comment créer un projet HTML avec vscode
 A quoi sert la gestion du stockage ?
A quoi sert la gestion du stockage ?
 méthode de recherche de fichier pycharm
méthode de recherche de fichier pycharm
 Combien coûte un Bitcoin en RMB ?
Combien coûte un Bitcoin en RMB ?
 Que signifie la version ts ?
Que signifie la version ts ?
 Comment réinstaller le système informatique
Comment réinstaller le système informatique
 La signification de où dans SQL
La signification de où dans SQL