
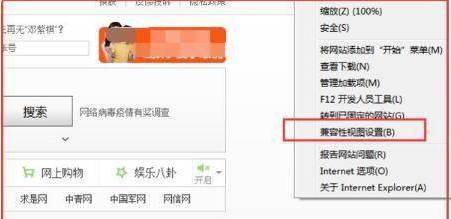
L'article qui vous est présenté aujourd'hui concerne le logiciel Internet Explorer 10. Savez-vous comment définir l'affichage de compatibilité du navigateur dans Internet Explorer 10 ? Ensuite, l'éditeur vous montrera comment définir l'affichage de compatibilité du navigateur dans Internet Explorer 10. Jetons un coup d'œil ci-dessous. Comment définir l’affichage de compatibilité du navigateur dans Internet Explorer 10 ? La première étape pour définir l'affichage de compatibilité du navigateur dans Internet Explorer 10 : Tout d'abord, cliquez sur l'icône « Paramètres » dans le coin supérieur gauche de la page principale du navigateur Internet Explorer 10 (comme indiqué sur la figure).



Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Comment afficher le code source de Tomcat
Comment afficher le code source de Tomcat
 Que faire si le jeton de connexion n'est pas valide
Que faire si le jeton de connexion n'est pas valide
 Quelles sont les manières d'exécuter des scripts Shell ?
Quelles sont les manières d'exécuter des scripts Shell ?
 Le but du niveau
Le but du niveau
 Que signifie bloquer tous les cookies ?
Que signifie bloquer tous les cookies ?
 Comment définir le chinois dans Eclipse
Comment définir le chinois dans Eclipse
 Win10 ne prend pas en charge la solution de configuration de disque du micrologiciel Uefi
Win10 ne prend pas en charge la solution de configuration de disque du micrologiciel Uefi