Polyfill pour Bind()
Aug 12, 2024 pm 06:32 PMDans le monde dynamique du développement JavaScript, garantir la compatibilité entre navigateurs est primordial. Un outil essentiel pour y parvenir est la méthode bind(). Cependant, les navigateurs plus anciens peuvent ne pas le prendre entièrement en charge. C'est là que les polyfills viennent à la rescousse.
Un polyfill est essentiellement un morceau de code qui fournit des fonctionnalités non prises en charge nativement par l'ancien navigateur. Dans ce cas, nous allons nous plonger dans la création d'un polyfill pour la méthode bind() afin de garantir que votre code fonctionne de manière transparente dans différents environnements.
Explorons comment construire ce polyfill crucial.
Définition : La méthode Bind() permet essentiellement à un objet d'emprunter une méthode à un autre objet sans la copier.
Voici une présentation étape par étape du polyfill Bind.

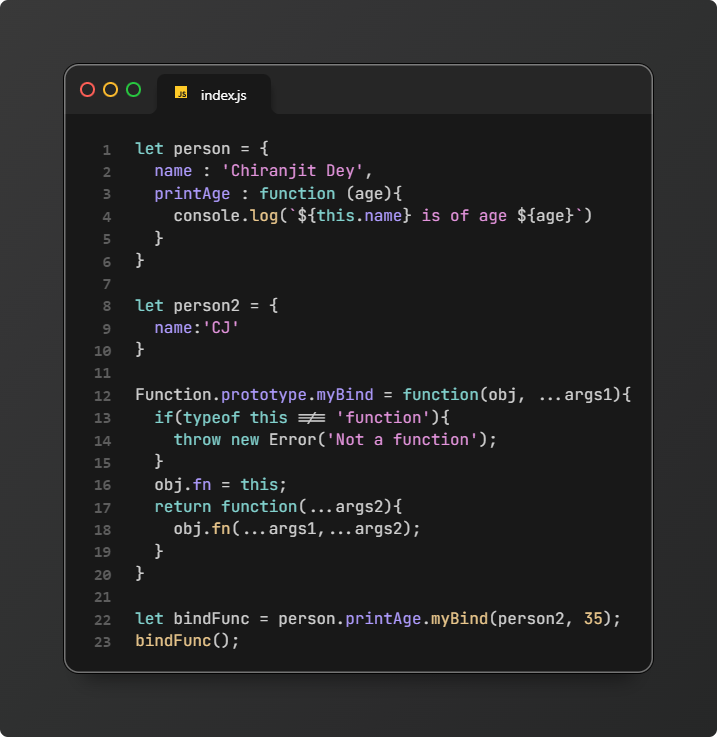
Ln:1, Person est un objet qui a la propriété "name" et printAge comme propriété de fonction. PrintAge imprime ici le nom et l'âge.
Ln:8, Person2 est simplement un autre objet qui a la propriété "name" mais pas de fonction printAge.
Ln : 22, Dans cette ligne, nous appelons la fonction myBind (qui est un polyfill) et stockons le résultat dans une variable nommée "bindFunc".
Ln 12, c'est ici que nous écrivons le polyfill pour notre méthode myBind. Dans cette fonction, nous prenons l'objet auquel nous voulons ajouter la méthode myBind et d'autres arguments. Comme de nombreux arguments peuvent être transmis, nous ciblons donc essentiellement tous les arguments en utilisant "...args".
Ensuite, nous vérifions si le type de "this", qui est la fonction "printAge" ici, est une fonction ou non, sinon nous lançons une erreur, sinon nous attribuons la fonction à l'obj (personne2) comme "obj.fn" qui nous est transmis en tant que paramètre dans notre fonction myBind. Mais puisque la méthode "bind" renvoie une fonction qui est invoquée séparément, donc ici aussi nous renvoyons la fonction avec "...args2" comme arguments, cela signifie que nous pouvons également lui passer des arguments supplémentaires, qui ne sont pas censés le faire. être passé à travers le polyfill.
Ln 18, on passe tous les arguments à notre fonction printAge. Il dispose désormais de tout ce qui est nécessaire et peut fonctionner exactement comme la méthode bind.
Remarque : Au lieu d'envoyer l'age = 35 dans la méthode myBind Invocation (Ln 22), nous pouvons également le passer en argument à bindFunc(35), c'est pourquoi nous prenons le "...args2", pour gérer des paramètres ou arguments supplémentaires.
Si vous aimez cette explication, connectons-nous sur Twitter ou LinkedIn et si vous avez des retours, faites-le moi savoir dans les commentaires. Cela aiderait vraiment.
Twitter
LinkedIn
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
 Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Tutoriel de configuration de l'API de recherche Google personnalisé
 8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
 Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Qu'est-ce que & # x27; ceci & # x27; en javascript?










