Plongez en profondeur dans les crochets React
React Hooks est une fonctionnalité puissante introduite dans React 16.8 qui vous permet d'utiliser l'état et d'autres fonctionnalités de React sans écrire de classe. Ils vous permettent d'organiser la logique à l'intérieur d'un composant, rendant votre code plus propre et plus réutilisable. Examinons plus en détail certains des React Hooks les plus couramment utilisés :
1. utiliserÉtat
- Le hook useState dans React vous permet d'ajouter un état aux composants fonctionnels. Il renvoie un tableau avec deux éléments : la valeur de l'état actuel et une fonction pour mettre à jour cet état.
Utilisation de base :

state : La valeur actuelle de l'état.
setState : Une fonction pour mettre à jour l'état.
Points clés :
État initial : l'état initial peut être n'importe quel type de données, tel qu'un nombre, une chaîne, un objet ou un tableau.
Mise à jour de l'état : vous pouvez mettre à jour l'état en passant une nouvelle valeur à setState ou en utilisant une fonction qui prend l'état précédent comme argument.
Re-rendu : la mise à jour de l'état déclenche un nouveau rendu du composant.
Initialisation paresseuse : pour un état initial complexe, vous pouvez transmettre une fonction à useState pour calculer la valeur initiale uniquement lors du premier rendu.
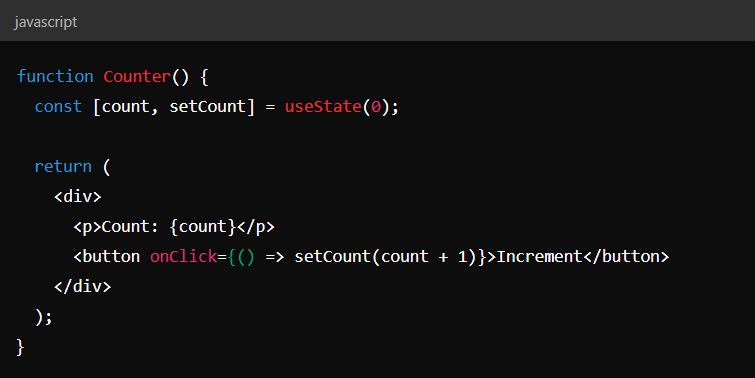
Exemple :

Dans cet exemple, useState est utilisé pour gérer un état de comptage, qui est mis à jour lorsque l'on clique sur le bouton.
2. utiliserEffet
- Le hook useEffect dans React vous permet d'effectuer des effets secondaires dans vos composants fonctionnels. Les effets secondaires peuvent inclure la récupération de données, la manipulation manuelle du DOM ou l'abonnement à des services.
Syntaxe de base :

Comment ça marche :
Le premier argument est une fonction qui contient le code de l'effet secondaire.
La fonction de retour facultative est utilisée pour le nettoyage, comme la désinscription d'un service pour éviter les fuites de mémoire.
Le deuxième argument est un tableau de dépendances. L'effet ne s'exécute que lorsque l'une des dépendances change.
Tableau de dépendances :
Si le tableau de dépendances est vide ([]), l'effet ne s'exécute qu'une seule fois après le rendu initial.
En cas d'omission, l'effet s'exécute après chaque rendu.
Cas d'utilisation courants :
Récupération des données d'une API lors du montage du composant.
Abonnement aux événements (par exemple, WebSocket, redimensionnement de la fenêtre) et nettoyage lors du démontage du composant.
Mise à jour du titre du document ou interaction avec le DOM.
Exemple :

Comprendre useEffect est crucial pour gérer les effets secondaires et garantir que vos composants se comportent comme prévu lors des rendus.
3. utiliserContext
- Le hook useContext dans React vous permet d'accéder et de consommer des valeurs de contexte dans vos composants fonctionnels. Le contexte fournit un moyen de partager des valeurs (comme un état global) entre les composants sans avoir à transmettre manuellement les accessoires à chaque niveau.
Syntaxe de base :

Comment ça marche :
Vous créez d'abord un contexte à l'aide de React.createContext(), qui renvoie un objet contextuel.
Cet objet contextuel est livré avec deux composants : Fournisseur et Consommateur.
Le composant Provider fournit la valeur de contexte, accessible par tous les composants imbriqués qui utilisent le hook useContext.
Exemple :

Quand utiliser :
Utilisez useContext lorsque vous devez transmettre des données en profondeur à travers une arborescence de composants sans perçage d'accessoires.
Il est particulièrement utile pour les thèmes, l'authentification des utilisateurs, les paramètres de langue ou toute gestion globale de l'état.
Remarque importante :
- useContext déclenchera un nouveau rendu chaque fois que la valeur du contexte change, alors utilisez-le judicieusement pour éviter les rendus inutiles dans votre arborescence de composants.
useContext simplifie la consommation des valeurs de contexte, facilitant ainsi la gestion de l'état global dans votre application.
4. utiliserRéducteur
- Le hook useReducer dans React est utilisé pour gérer une logique d'état plus complexe dans les composants fonctionnels. Il fournit une alternative à useState et est particulièrement utile lorsque les changements d'état dépendent des valeurs d'état précédentes ou impliquent plusieurs sous-valeurs.
Syntaxe de base :

Comment ça marche :
réducteur : Une fonction qui détermine comment l'état doit changer en fonction de l'action reçue. Il prend l'état actuel et une action, et renvoie le nouvel état.
initialState : La valeur initiale de l'état.
Exemple :

Quand utiliser :
Utilisez useReducer lorsque vous avez une logique d'état complexe qui implique plusieurs sous-valeurs ou lorsque les mises à jour d'état dépendent des valeurs d'état précédentes.
C'est également utile lorsque vous devez gérer plusieurs actions qui peuvent affecter l'état de différentes manières.
useReducer aide à gérer l'état de manière plus prévisible et maintenable, en particulier dans les scénarios avec des interactions d'état complexes ou lorsque la logique de l'état doit être encapsulée dans une seule fonction.
5. utiliserMemo
- Le hook useMemo dans React est utilisé pour optimiser les performances en mémorisant les résultats de calculs coûteux, garantissant qu'ils ne sont recalculés que lorsque leurs dépendances changent. Cela permet d'éviter les recalculs inutiles à chaque rendu.
Syntaxe de base :

Comment ça marche :
useMemo prend une fonction qui calcule une valeur et un tableau de dépendances.
La fonction n'est réévaluée que lorsque l'une des dépendances change.
Il renvoie le résultat mémorisé du calcul.
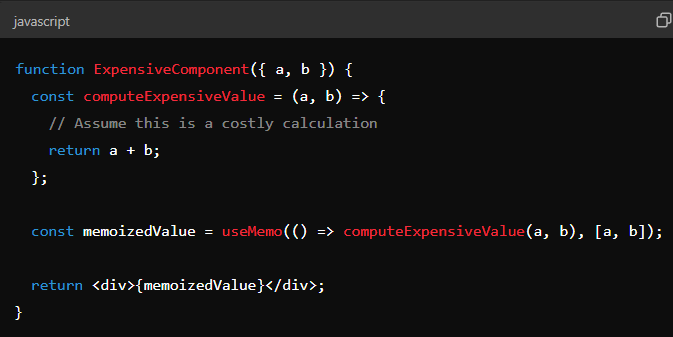
Exemple :

Quand utiliser :
Utilisez useMemo lorsque vous avez des calculs coûteux qui n'ont pas besoin d'être recalculés à chaque rendu.
Il est particulièrement utile pour optimiser les performances des composants nécessitant des calculs lourds ou des transformations de données volumineuses.
Remarque importante :
useMemo ne garantit pas que la valeur ne sera pas recalculée ; cela garantit simplement qu'il est recalculé uniquement lorsque les dépendances changent.
Une utilisation excessive de useMemo ou son utilisation pour des calculs triviaux peut ajouter une complexité inutile sans gains de performances significatifs.
useMemo est un outil puissant d'optimisation des performances, mais il doit être utilisé judicieusement pour trouver un équilibre entre performances et complexité.
6. utiliserCallback
- Le hook useCallback dans React est utilisé pour mémoriser les fonctions de rappel, les empêchant d'être recréées à chaque rendu à moins que leurs dépendances ne changent. Cela peut aider à optimiser les performances en évitant les nouveaux rendus inutiles des composants enfants qui dépendent de ces rappels.
Syntaxe de base :

Comment ça marche :
useCallback prend une fonction et un tableau de dépendances.
La fonction est mémorisée et ne sera recréée que si l'une des dépendances change.
Il renvoie la version mémorisée de la fonction de rappel.
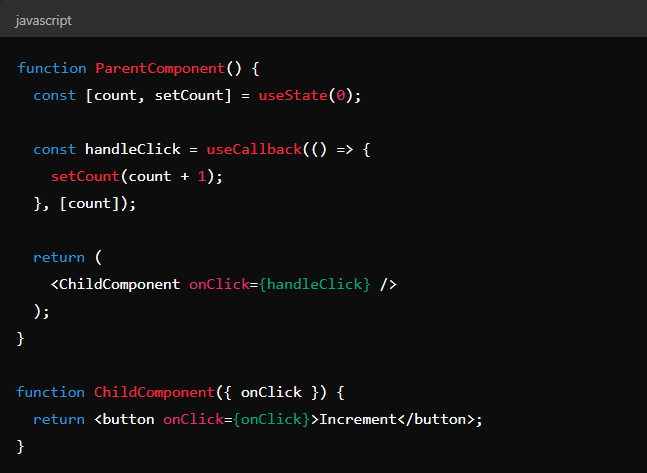
Exemple :

Quand utiliser :
Utilisez useCallback pour mémoriser les fonctions de rappel qui sont transmises en tant qu'accessoires aux composants enfants afin d'éviter de nouveaux rendus inutiles.
C'est utile lorsqu'un composant enfant s'appuie sur l'égalité des références pour éviter les rendus inutiles ou pour éviter de recréer des fonctions à l'intérieur de composants qui déclenchent des opérations coûteuses.
Remarque importante :
- useCallback aide à maintenir des références de fonctions stables dans les rendus, ce qui peut améliorer les performances des composants qui reposent sur ces fonctions.
7. utiliserRef
- Le hook useRef dans React est utilisé pour conserver les valeurs mutables entre les rendus sans provoquer de nouveaux rendus. Il peut être utilisé pour accéder et interagir directement avec les éléments DOM ou pour stocker des valeurs mutables qui ne déclenchent pas de nouveau rendu lors de la mise à jour.
Syntaxe de base :

Comment ça marche :
useRef renvoie un objet mutable avec une propriété actuelle.
initialValue est attribué à current lors du premier rendu.
Vous pouvez mettre à jour le courant sans provoquer de nouveau rendu.
Exemple :

Cas d'utilisation courants :
Accès aux éléments DOM : pour interagir directement avec les nœuds DOM, par exemple en concentrant une entrée ou en mesurant la taille d'un élément.
Valeurs persistantes : pour conserver les valeurs qui doivent être conservées lors des rendus sans déclencher un nouveau rendu, comme le suivi des valeurs d'état ou des minuteries précédentes.
Remarque importante :
Les mises à jour actuelles ne déclenchent pas un nouveau rendu du composant.
useRef est utile dans les cas où vous devez gérer ou interagir avec des valeurs ou des éléments DOM sans affecter la logique de rendu du composant.
useRef fournit un moyen de conserver des références mutables qui persistent dans les rendus, ce qui en fait un outil polyvalent pour gérer à la fois les interactions DOM et les valeurs non liées au rendu.
Conclusion
React Hooks simplifie la gestion de l'état, la gestion des effets secondaires et d'autres logiques dans les composants fonctionnels. Ils favorisent la réutilisation du code et une meilleure organisation en vous permettant d'extraire la logique dans des hooks réutilisables. Comprendre ces hooks et leur utilisation appropriée peut améliorer considérablement vos compétences en développement React.
Veuillez partager votre point de vue à ce sujet. Bon codage !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1673
1673
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
C et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.
 Python vs JavaScript: cas d'utilisation et applications comparées
Apr 21, 2025 am 12:01 AM
Python vs JavaScript: cas d'utilisation et applications comparées
Apr 21, 2025 am 12:01 AM
Python est plus adapté à la science et à l'automatisation des données, tandis que JavaScript est plus adapté au développement frontal et complet. 1. Python fonctionne bien dans la science des données et l'apprentissage automatique, en utilisant des bibliothèques telles que Numpy et Pandas pour le traitement et la modélisation des données. 2. Python est concis et efficace dans l'automatisation et les scripts. 3. JavaScript est indispensable dans le développement frontal et est utilisé pour créer des pages Web dynamiques et des applications à une seule page. 4. JavaScript joue un rôle dans le développement back-end via Node.js et prend en charge le développement complet de la pile.




